
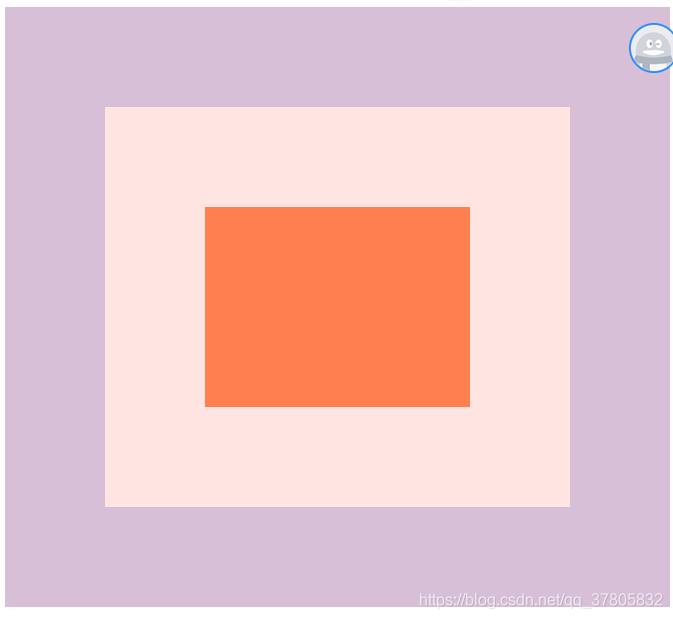
jsDOM逐步实现原生事件机制(html逻辑 css逻辑 js逻辑)
css:body { overflow: hidden; } div { padding: 100px; } .one { background: thistle; } .two { ...

js逐步教你实现原生汇率计算器系统(html逻辑 css逻辑 js逻辑)
html部分: <img src="img/money.png" alt="" class="money-img" /> <h1>汇率计算器</h1> <p>选择货币单位获取汇率</p> <div class="container"&...

JS逐步教你做(自己版本)的视频播放器(html逻辑 css逻辑 js逻辑)
html:<h1>分享给大家的自定义播放器</h1> <video src="videos/gone.mp4" id="video" class="screen" poster="img/poster.png"> </video> <div cl...
h5逐步实现 <<canvas系统>>(html逻辑 css逻辑 js逻辑)
<canvas id="canvas"></canvas> <script type="text/javascript"> console.log(canvas.offsetWidth,canvas.offsetHeight); </script>
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript css相关内容
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript html css
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- 前端html css JavaScript
- 前端css JavaScript
- CSS动画JavaScript
- css JavaScript元素
- css JavaScript javascript
- 笔记css JavaScript
- html5 css JavaScript
- css JavaScript表达式
- css JavaScript变量
- css JavaScript语言
- 编程笔记html5 css JavaScript javascript
- 编程笔记html5 css JavaScript
- css JavaScript导航栏
- 编程笔记html5 css JavaScript html
- html5 css JavaScript html
- css JavaScript url
- css JavaScript样式
- html css JavaScript样式
- html css JavaScript框架
- html5 css JavaScript网页
- html css JavaScript图片
- css JavaScript图片
- css JavaScript文本
- css JavaScript页面
- html css JavaScript页面
- h5 JavaScript css
- css JavaScript布局
- h5 css JavaScript
- css JavaScript轮播图
- css JavaScript工具
- html css JavaScript工具
- html css JavaScript开发
- css JavaScript程序
- 样式css JavaScript
- JavaScript css html5
- JavaScript css html
- 面试css JavaScript
- JavaScript css原生
- react css JavaScript
- JavaScript css颜色
JavaScript更多css相关
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- 面试JavaScript css
- html css JavaScript jquery
- 网站css JavaScript
- JavaScript css样式
- html5 div css JavaScript网页开发教程
- 精美html css JavaScript
- h5 css JavaScript导航栏
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- JavaScript系统html逻辑css
- html css JavaScript时钟
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- css JavaScript jquery学习笔记
- css JavaScript文件
- JavaScript设置css
- 反向代理JavaScript css加载
- css JavaScript鼠标
- JavaScript css lt
- JavaScript原生html逻辑css
- css JavaScript jquery
- JavaScript css交互
- css JavaScript资源
- JavaScript原生系统html逻辑css
- css JavaScript模板
- web html JavaScript css
- 前端开发规范命名规范html css JavaScript
- 项目JavaScript css文件
- JavaScript dom css
- JavaScript css下拉菜单
- html css JavaScript响应式
- dom css JavaScript
- 标签css JavaScript
- h5 css JavaScript加载
- jquery css JavaScript
- JavaScript字体css变化参考
- JavaScript css侧边栏动画
- html5 html css JavaScript
- 页面css JavaScript
- 旅游css JavaScript
JavaScript您可能感兴趣
- JavaScript模块化开发
- JavaScript构造函数
- JavaScript创建对象
- JavaScript面试题
- JavaScript Web
- JavaScript开发
- JavaScript前端
- JavaScript还原
- JavaScript对象
- JavaScript JSON
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









