
Vue2向Vue3过度核心技术watch侦听器
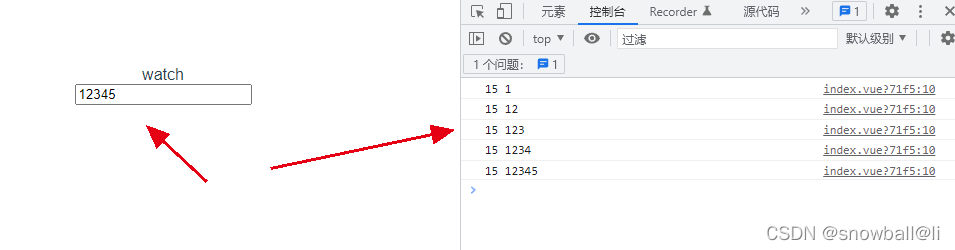
1 watch侦听器1.1 作用: 监视数据变化,执行一些业务逻辑或异步操作1.2 语法:watch同样声明在跟data同级的配置项中简单写法: 简单类型数据直接监视完整写法:添加额外配置项data: { words: '苹果', obj: { words: '苹果' } ...
Vue3 watch监听reactive中的属性变化
import { reactive, watch } from 'vue' const obj = reactive({ name:`demo` }) watch(() => obj.name, (newName) => { console.log(newName) })
vue3 watch的用法
1.监听普通类型const index = ref(0); watch(index,(newValue,oldValue)=>{ console.log("新值是"+newValue, "旧址是"+oldValue); })2.监听多个普通类型const index = ref(0); con...

vue3 + ts:watch(immediate、deep、$watch)
一、项目基础介绍项目:vue3+tsvue+ts项目,想要使用watch需要安装:vue-property-decoratoryarn add vue-property-decorator二、普通监听:// 实现基础的监听 <template> <div class="h...
vue3中watch的用法及讲解
当我们在Vue 3应用程序中想要监听数据的变化时,可以使用 watch 函数。watch 函数支持多种用法,包括监听响应式对象、计算属性、ref 对象等等。下面我们就来详细讲解一下 watch 函数的用法。监听响应式对象watch 函数可以通过监听一个响应式对象来实现数据的实时更新。例如:impor...
【Vue3 第八章】watch 系列侦听器
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、watch 侦听器概述计算属性允许我们声明性地计算衍生值,但是不建议在计算属性中去修改状态或更改DOM。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改...

Vue(Vue2+Vue3)——12.监视属性(watch)
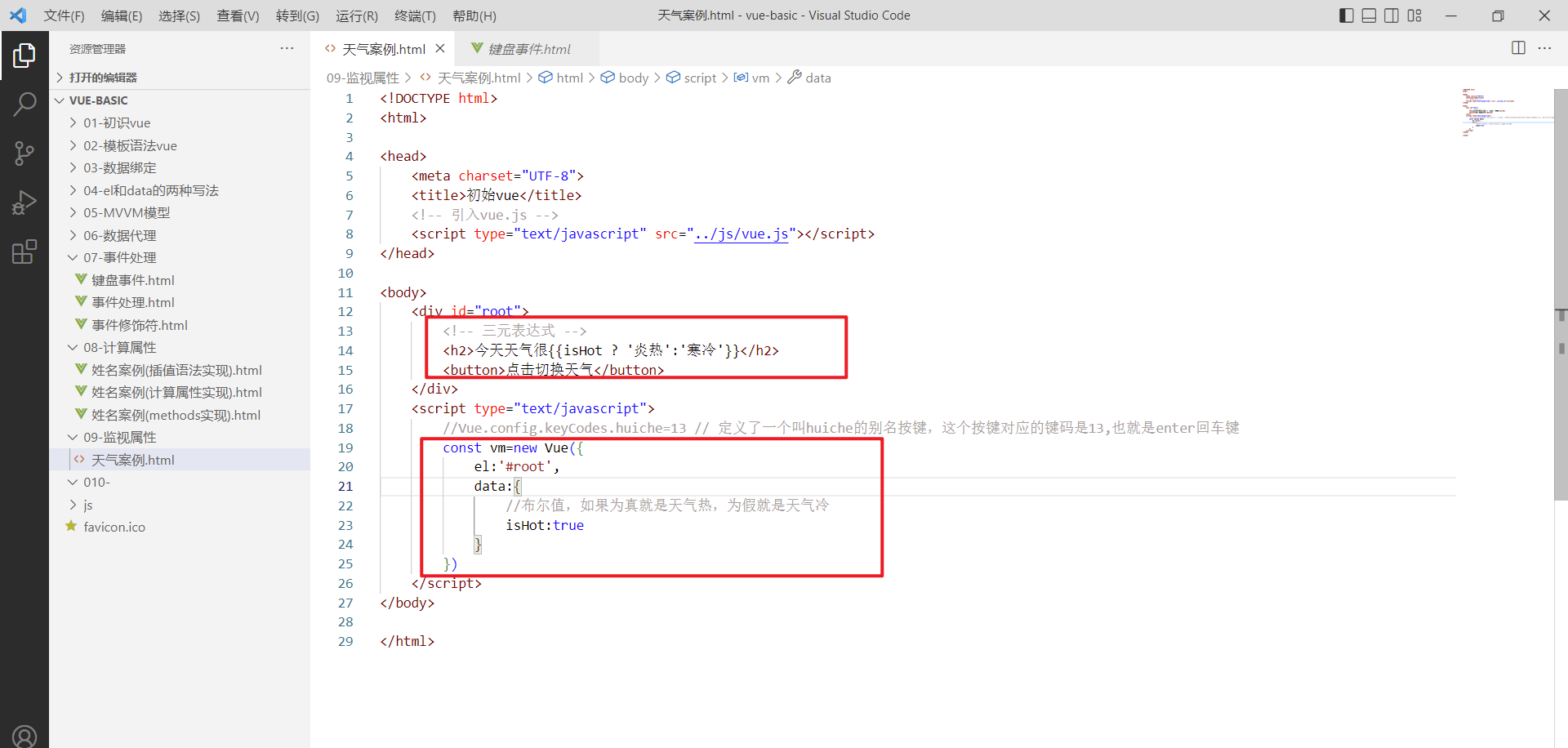
12 监视属性(watch)可以先使用技术属性的方式编写天气案例,然后使用监视属性,通过对比,更加清晰明了12.1 编写案例我们可以使用三木运算符实现对天气的更换,如果属性为真就是炎热,为假就是寒冷<!DOCTYPE html> <html> <head> <...
在 Vue 3 中 watch vs watchEffect
watch 和 watchEffect 的区别watch 基本使用watch监听响应式状态发生变化的,当响应式状态发生变化时,都会触发一个回调函数。<template> <p>{{ message }}</p> <button @click="changeM...
学习Vue3 第十章(认识watch侦听器)
watch 需要侦听特定的数据源,并在单独的回调函数中执行副作用watch第一个参数监听源watch第二个参数回调函数cb(newVal,oldVal)watch第三个参数一个options配置项是一个对象{immediate:true //是否立即调用一次deep:true //是否开启深度监听}...

【vue3】关于watch与computed的用法看这个就ok
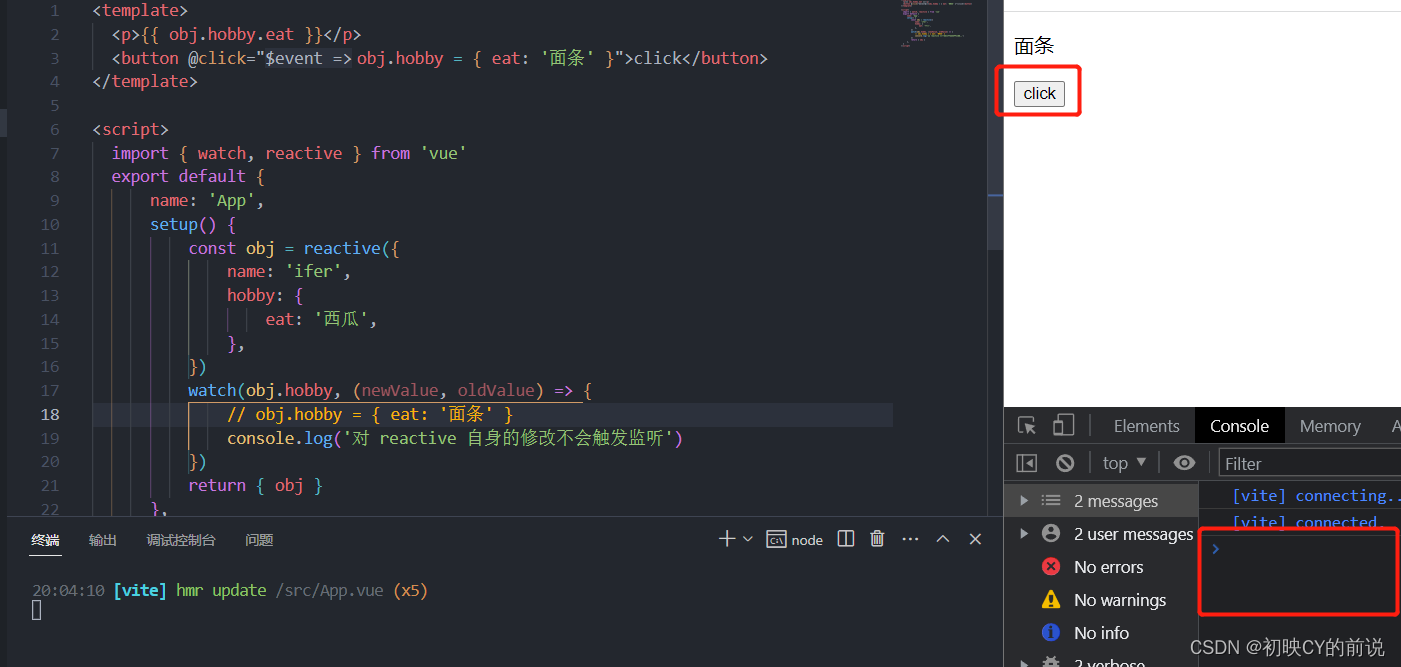
【前言】vue2当中有这两个技能,那么vue3中的watch与computed是怎么用呢?⭐一、watch1.检测reactive内部数据<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.ho...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js



