Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。父组件中:<template> <div> <...

Ant Design Vue 从V3到V4的升级原来进行了这个技术的调整
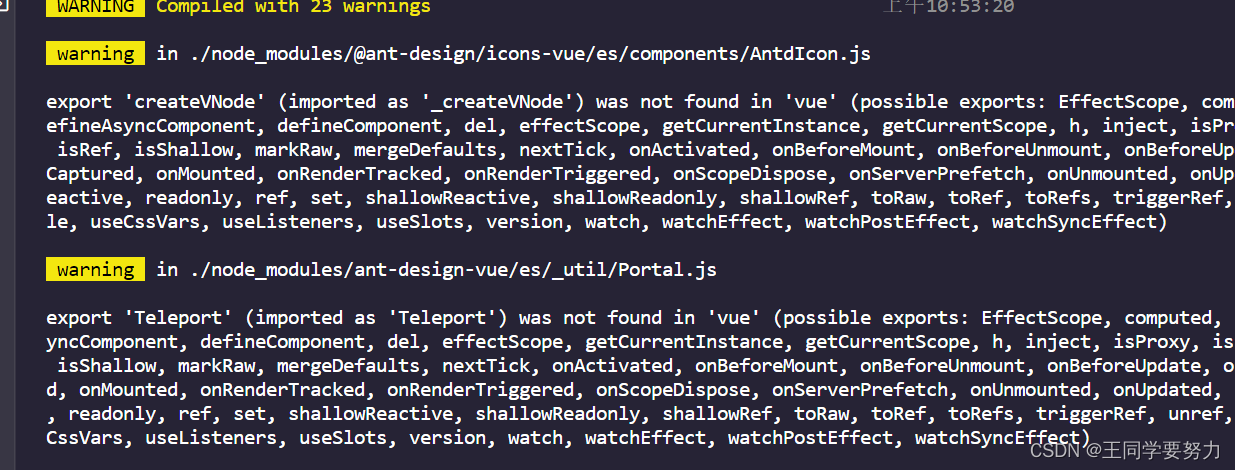
起因在引入该代码时,运行时报了以下错误。import'ant-design-vue/dist/antd.css'问题描述ERROR Failed to compile with 1 error ...

Ant Design Vue设置表格滚动 宽度自适应 不换行
添加以下属性即可解决这个问题:<a-table :columns="columns" :data-source="list" :pagination="false" bordered :scroll="{ x: 'ma...

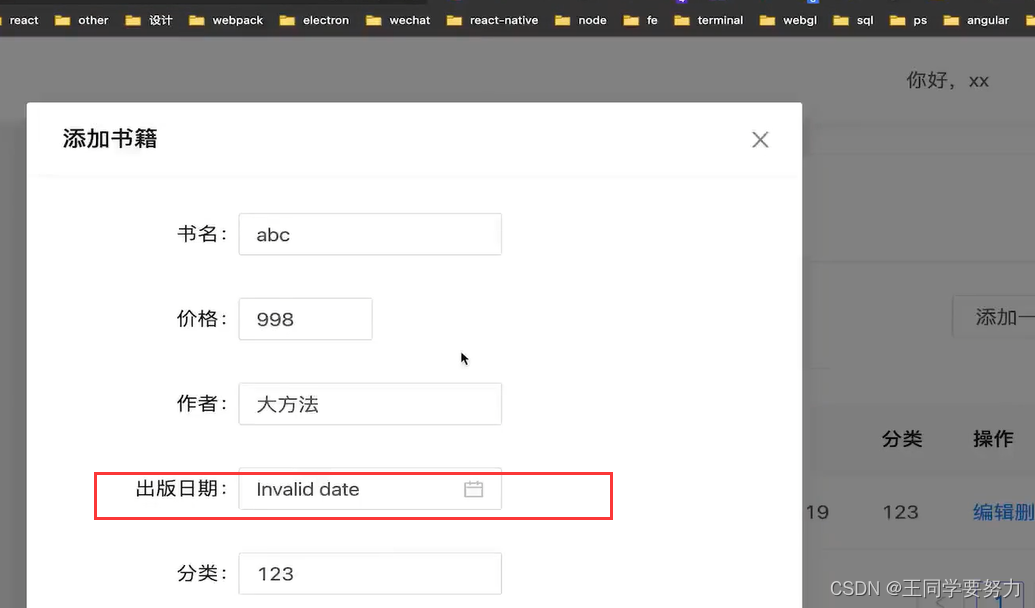
Ant Design Vue处理日期相关的问题
一、需求如下二、解决Ant Design处理日期相关的问题都是使用moment做的安装moment :npm i moment引入moment

【Error】解决 Vue2.x 与最新 Ant Design vue 版本不符的问题
解决 Vue2.x 与最新 Ant Design vue 版本不符的问题引用Ant Design vue项目一直报错,如果我们 要使用 Vue2.x 来开发项目时,就必须安装指定 Ant Design vue 的版本号, 否则会报错。解决方案如果您已经安装了,请先通过 npm uninstall 进...

Ant Design Vue 使用-引入 ant-design-vue并且使用
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。Ant Design Vue中文文档:https://www.antdv.com/docs/vue/introduce-cn/Github:https:/...
Ant Design vue 表格内换行
tsx文件内编写columns//列表数据 export const columns: BasicColumn[] = [ { title: '变动历史', align: "center", dataIndex: 'positionHistory', ellipsis: true, ...
Ant Design Vue select下拉列表动态更新选中值
{ label: '值班时间', field: 'nightFlag', component: 'Select', componentProps: ({ formModel, formActionType }) => { return { options: [ ...
vue3+ant design vue 自定义文件上传和自定义上传进度条
<!-- html部分 --> <a-upload-dragger ref="upload" name="file" :multiple="true"  ...

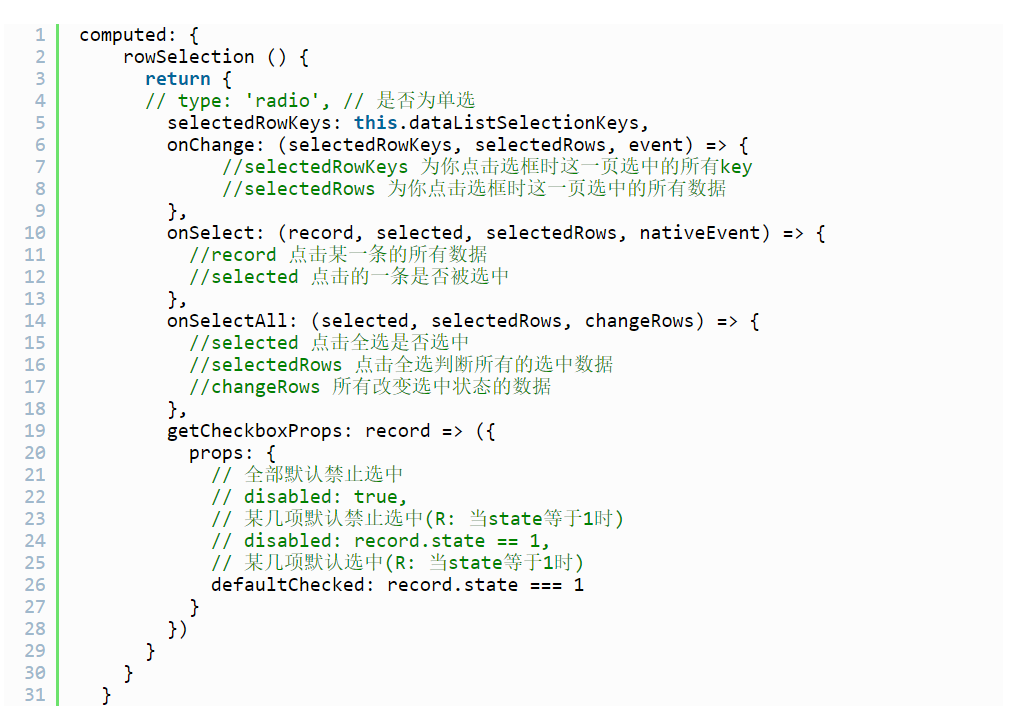
ant design vue 的table组件使用
html: <a-table :columns="columns" :data-source="showList" :row-selection="rowSelection" :rowKey="record=>record.id" /> computed: { rowSelecti...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js
- vue模板语法VUE.js



