
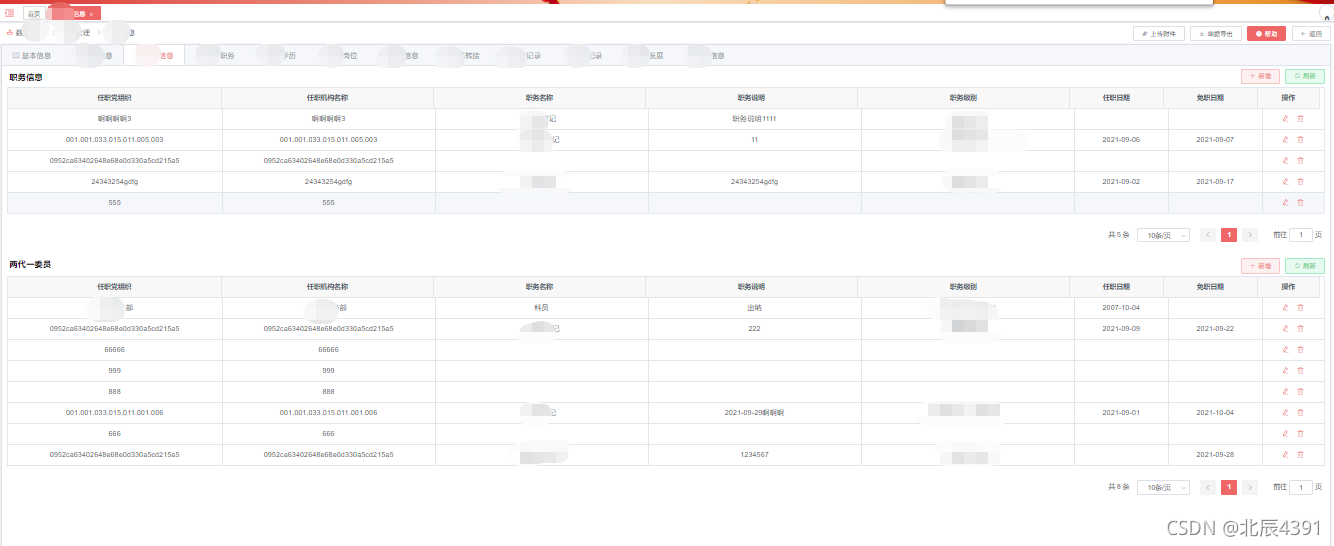
vue页面加载时同时请求两个接口
请求接口数据: 代码: 职务信息 新增 刷新 { { parseTime(scope.row.dtStartDate, '{y}-{m}-{d}') }} { { parseTime(scope.row.dtEndDate, ...

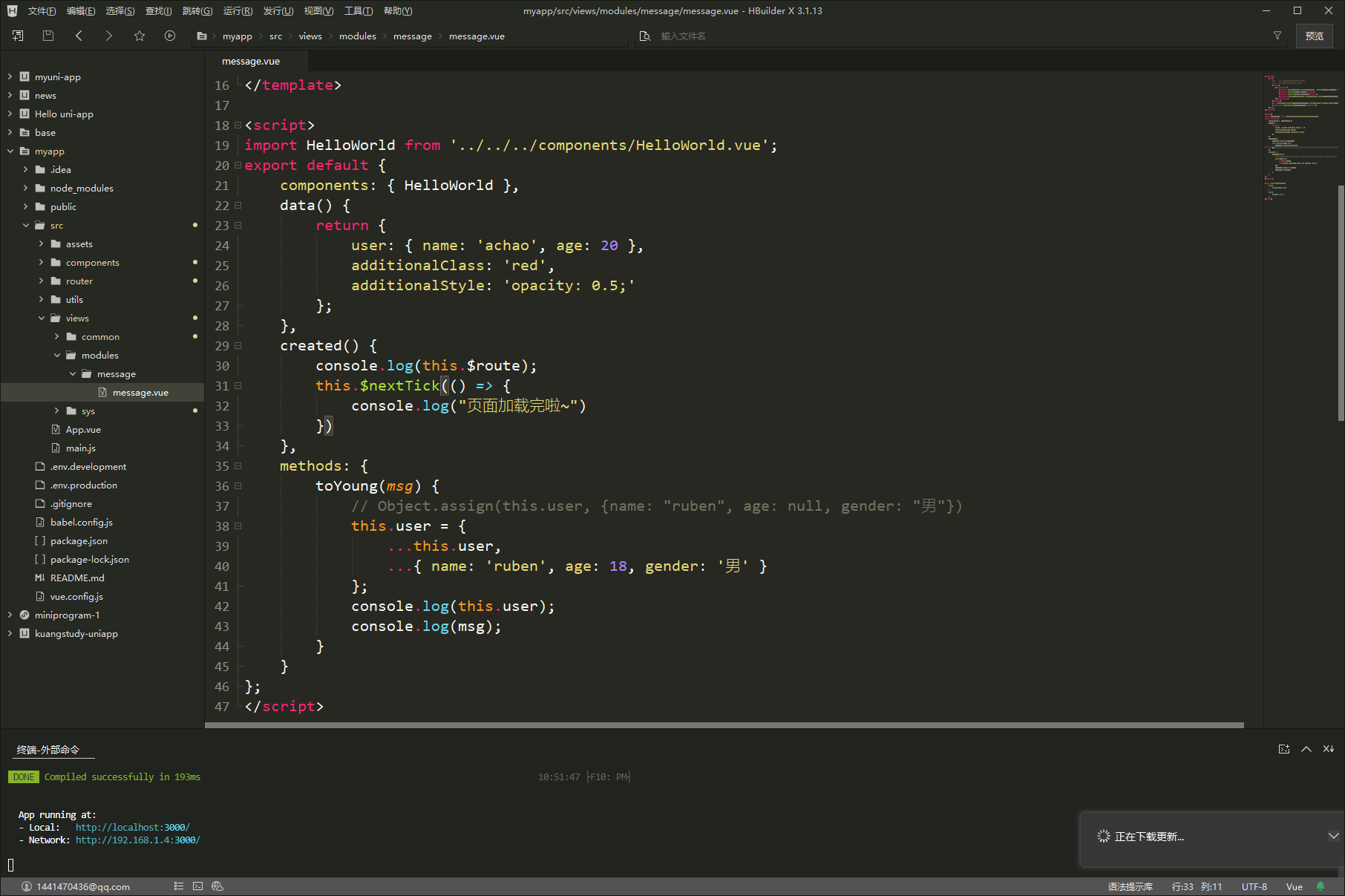
vue页面加载完毕之后执行
好奇心造就科学家和诗人。——法朗士当vue页面加载完成后触发我们在html开发中经常是使用window.onload实现123window.onload = () => { }但在vue中我们使用this.$nextTick123this.$nextTick(() => { consol...

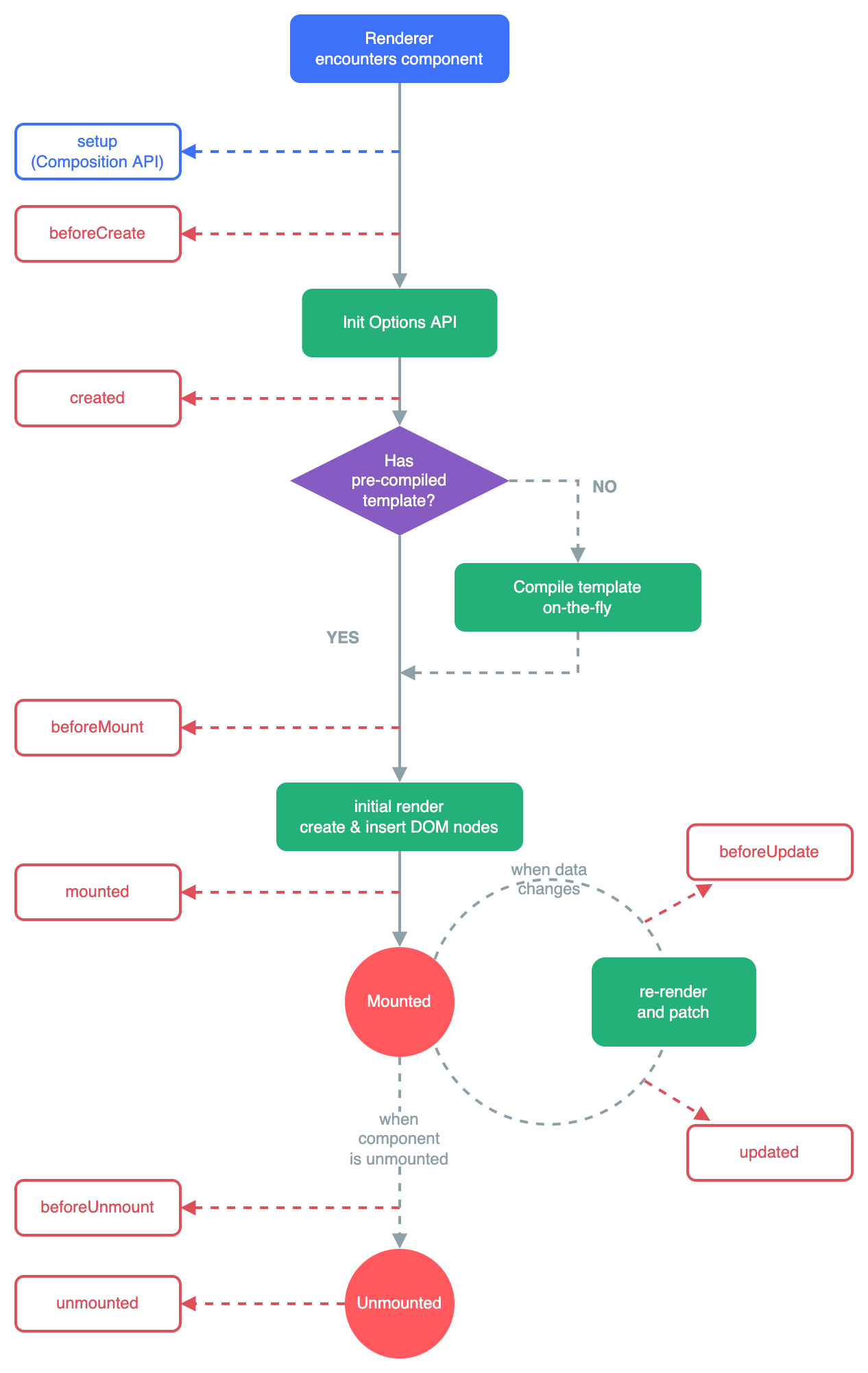
VUE中的mounted和created在页面加载过程只执行一次,computed和watch是用来监听值发生变化的
VUE中的mounted和created在页面加载过程只执行一次,computed和watch是用来监听值发生变化的今天在做项目的时候,发现重新打开页面,传给子组件的值,会被监听到,但是在打开页面之后,再做操作就会发现监听不到里面的值。后来把值的监听放到watch方法中,终于监听到了。后来去官网进行...
【笔记】解决vue页面加载完成前显示变量名的问题——v-cloak指令
https://vuejs.bootcss.com/api/#v-cloak一、问题vue页面加载完成前/编译完成前显示变量名{{xxx}},可以使用v-cloak 这个指令:这个指令保持在元素上直到关联实例结束编译。这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。二、用法v-cl...
基于Vue的SPA如何优化页面加载速度
常见的几种SPA优化方式 减小入口文件体积 静态资源本地缓存 开启GZip压缩 使用SSR ..... 减小入口文件体积,常用的手段是路由懒加载,开启路由懒加载之后,待请求的页面会单独打包js文件,使得入口文件index.js变小,开启懒加载之后,js是这样请求加载的: 2. 静态文件本地缓存有两种...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue选项VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue知识点VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



