vue中实现地图与数据表格交互的六种场景(附具体代码示例)
1、Vue 组件中显示地图,并实现点击地图获取坐标 当结合百度地图 API 和 Vue 框架创建实际应用时,以下是一个简单的案例,展示了如何在 Vue 组件中显示地图,并实现点击地图获取坐标的功能: <template> <div id="mapConta...

Vue 路由指南:畅游单页应用的地图(Vue Router 和 <router-view>)
I. 介绍理解单页应用程序(SPA)的概念和优势当涉及到Web应用程序时,有两种主要类型:多页应用程序(MPA)和单页应用程序(SPA)。多页应用程序是传统的Web应用程序形式,每次用户与应用程序交互时,都会从服务器加载一个新的页面。每个页面都是一个完整的HTML文档,包含自己的样式、脚本和内容。用...
vue加载地图,在tab切换到其他页面再切换回来的时候,地图不显示了
在Vue中加载地图,并且在切换Tab后再切换回来时,地图不显示的问题可能是由于以下原因:1、组件的重新渲染问题:当切换Tab时,Vue组件可能被销毁和重新创建。在重新创建组件的过程中,地图可能没有被正确地重新初始化和加载。2、地图API的使用问题:如果你使用的是第三方地图API,例如G...
vue插入使用地图(简易、即用)
要在Vue项目中引入高德地图,您需要按照以下步骤进行操作:1.在 index.html 文件中引入高德地图的 JavaScript API:<script src="//webapi.amap.com/maps?v=1.4.15&key=您的高德地图API Key"></s...

Vue 引入高德地图:实现地图展示与交互
Vue 引入高德地图:实现地图展示与交互 本文将介绍如何在Vue项目中引入高德地图,以及如何实现地图的展示和交互功能。我们将从安装依赖开始,然后配置高德地图的密钥和相关插件,最后演示如何在Vue组件中使用地图组件和实现基本的交互功能。通过本文的指导,您将能够轻松地在Vue项目中集成高德地图,实现地图...

Vue 引入高德地图:实现地图展示与交互
1 引言 1.1 研究背景 地图展示和地图交互在许多 Web 应用程序中起着重要的作用。随着移动设备的普及以及位置服务的发展,用户对地图的需求越来越高。在 Vue 项目中引入高德地图可以为用户提供交互性的地图体验,为应用程序增添更多功能和价值。 高德地图是中国领先的数字地图内容、导航和位置服务解决方...

VUE+echart绘制地图(伪3D)
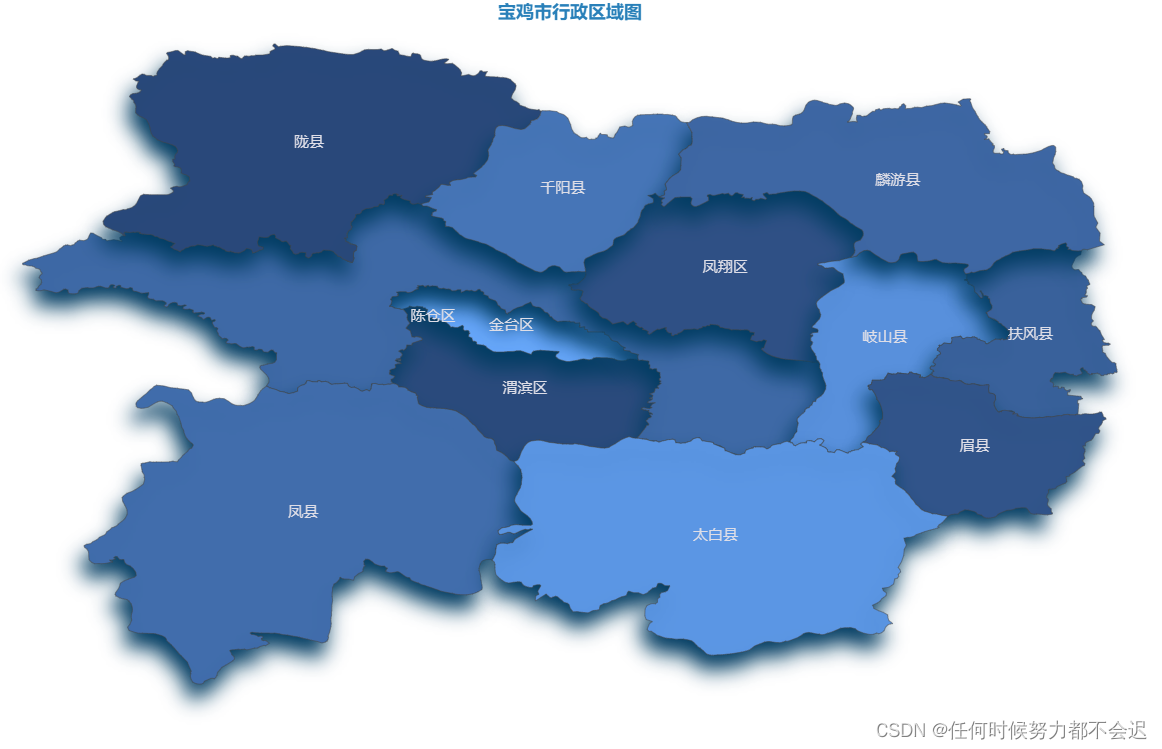
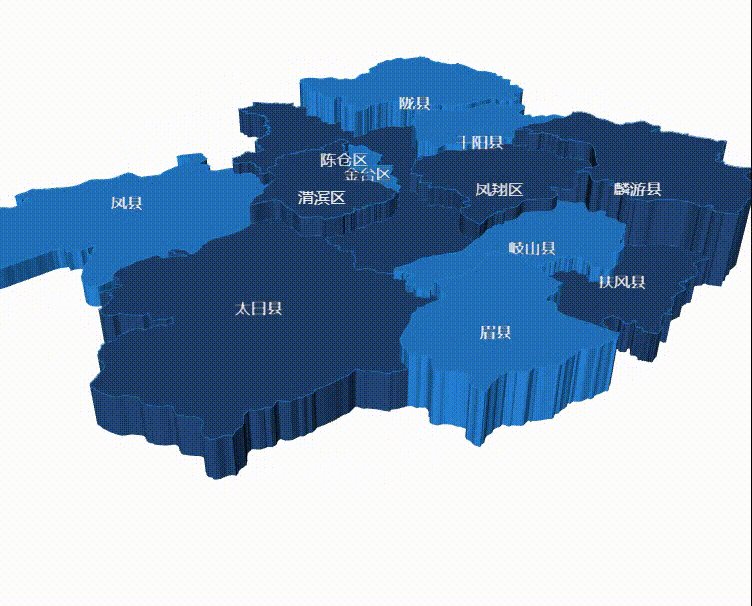
这里以宝鸡地图为示例,其他地图只需更换地图JSON(地图JSON获取通过阿里的datav,地址:阿里云地图获取工具)和data数值即可。效果图如下: 首先我们需要创建一个div来盛放地图,这里的div必须给出对应的宽和高,不然地图无法显示! template 部分可以参考以下代码: <temp...

VUE+echart绘制地图(3D)
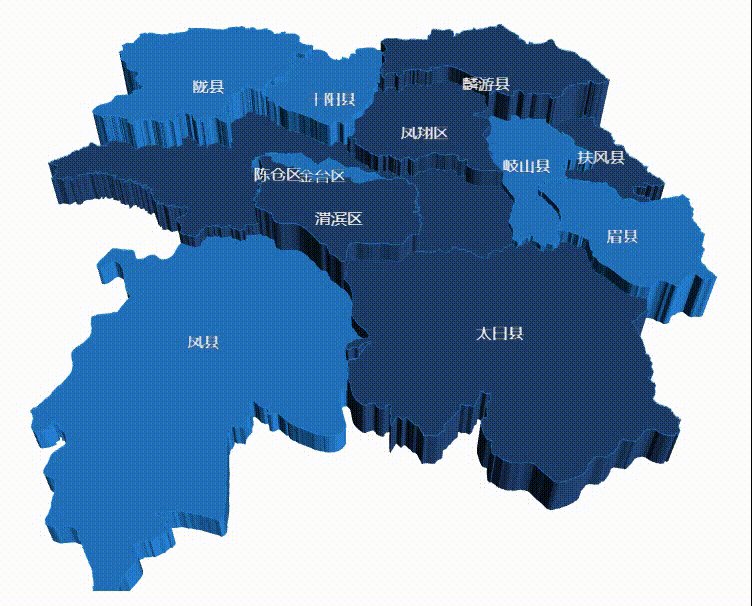
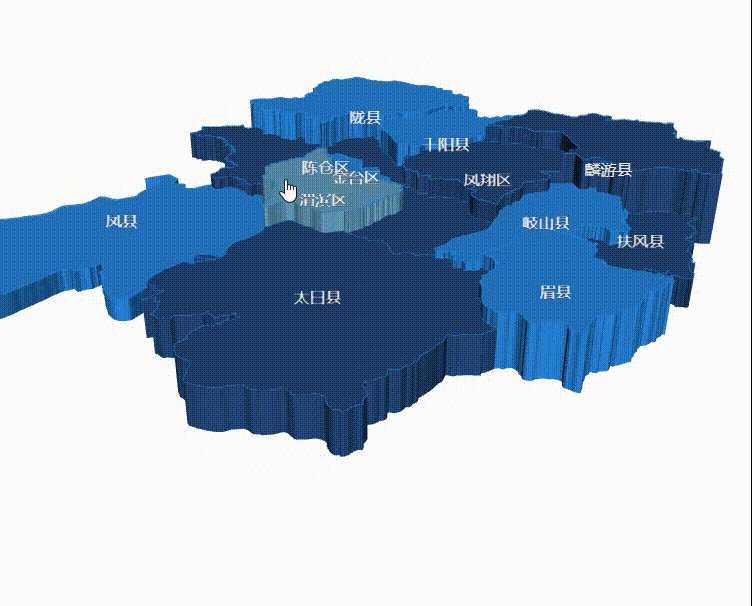
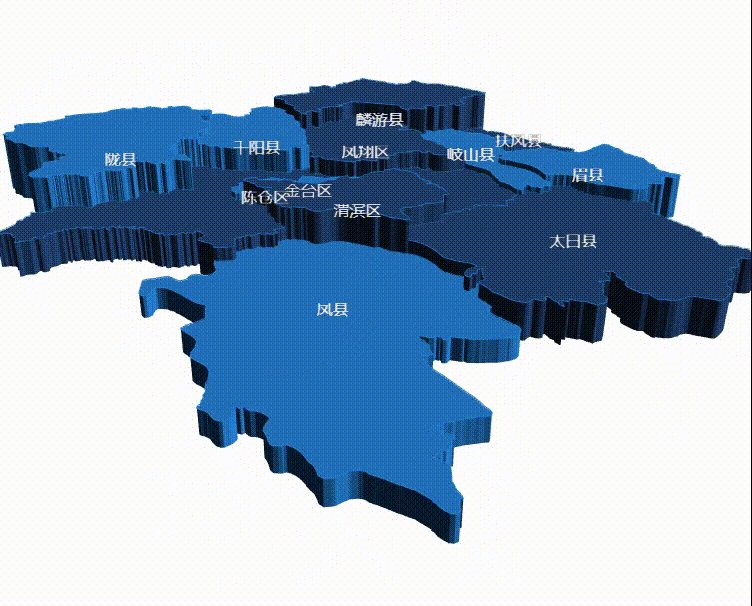
上一篇分享了一个伪3D的地图,这次我们搞一个真实的3D地图。效果图如下: 要实现这种效果,首先得引入两个不同的依赖:echarts-liquidfill和echarts-gl,引入很简单: npm install echarts-gl npm install echarts-liquidfill 引...

vue中引入地图插件
当我们在写项目时,有时会遇见需要用到地图现在我为大家写一个简单的获取地图的插件在这个index.html文件里写入script src路径这里需要在 自己创建的vue 文件里写一个div设置宽高<div class="map" id="map"></div>这里引入...

从零开始vue项目使用cesium开发三维地图(一)
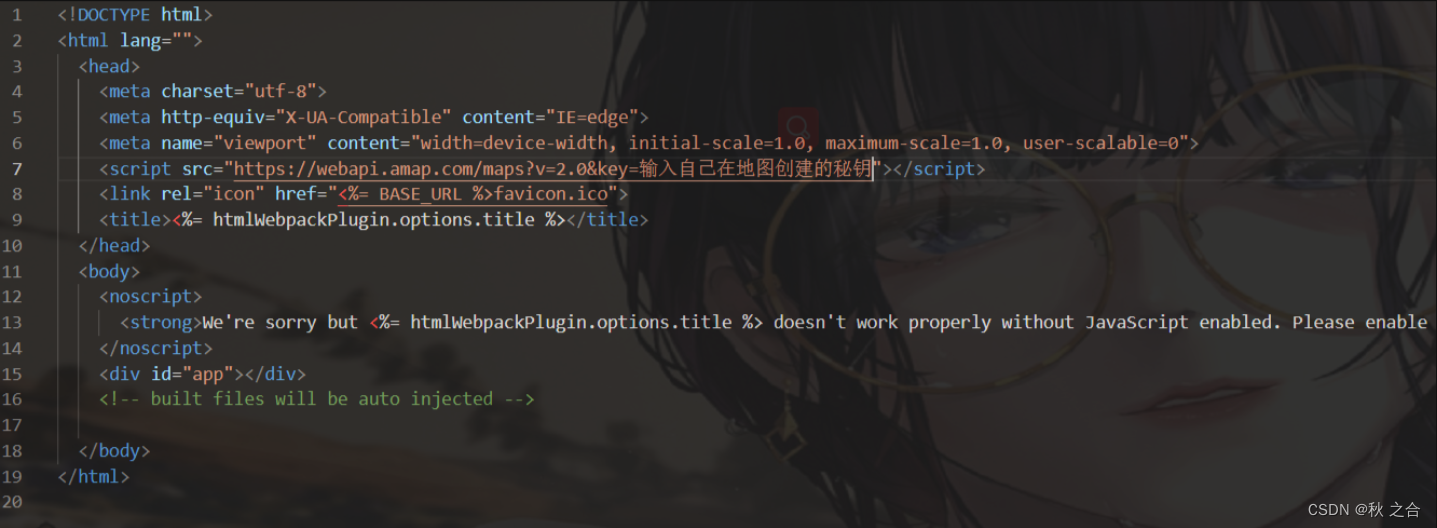
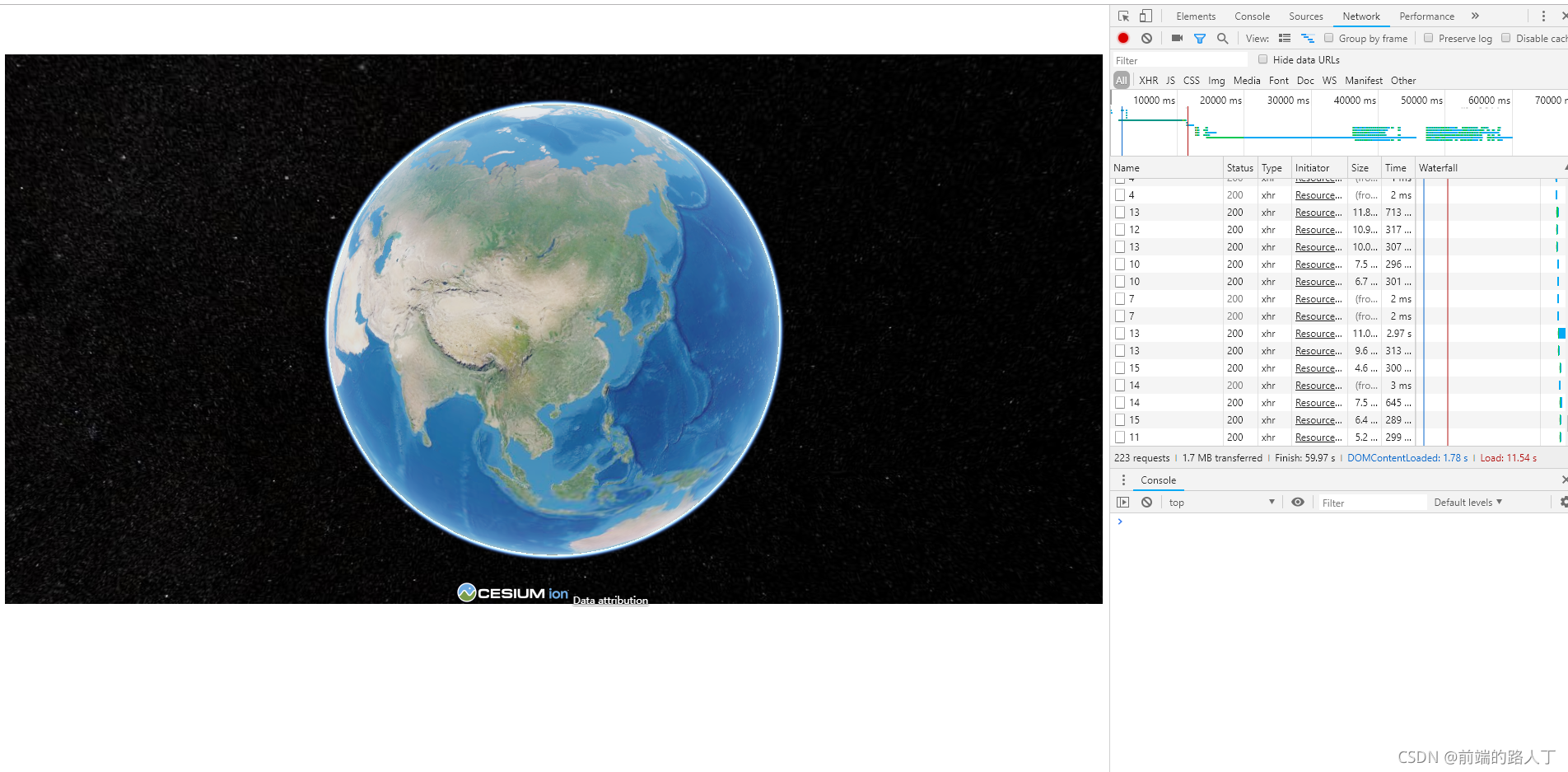
上图:参考网上很多文档,都是webpack打包之类的,复杂且容易出错,通过vue-cli-plugin-cesium这个插件可以快速帮你创建一个demo示例,然后根据自己的需要创建三维地图一、vue-cli快速创建一个vue项目框架(必须使用vue-cli3以上版本,要不然不能使用vue-cli-p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue v-model VUE.js
- vue知识点VUE.js
- vue组件VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue计算属性VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



