
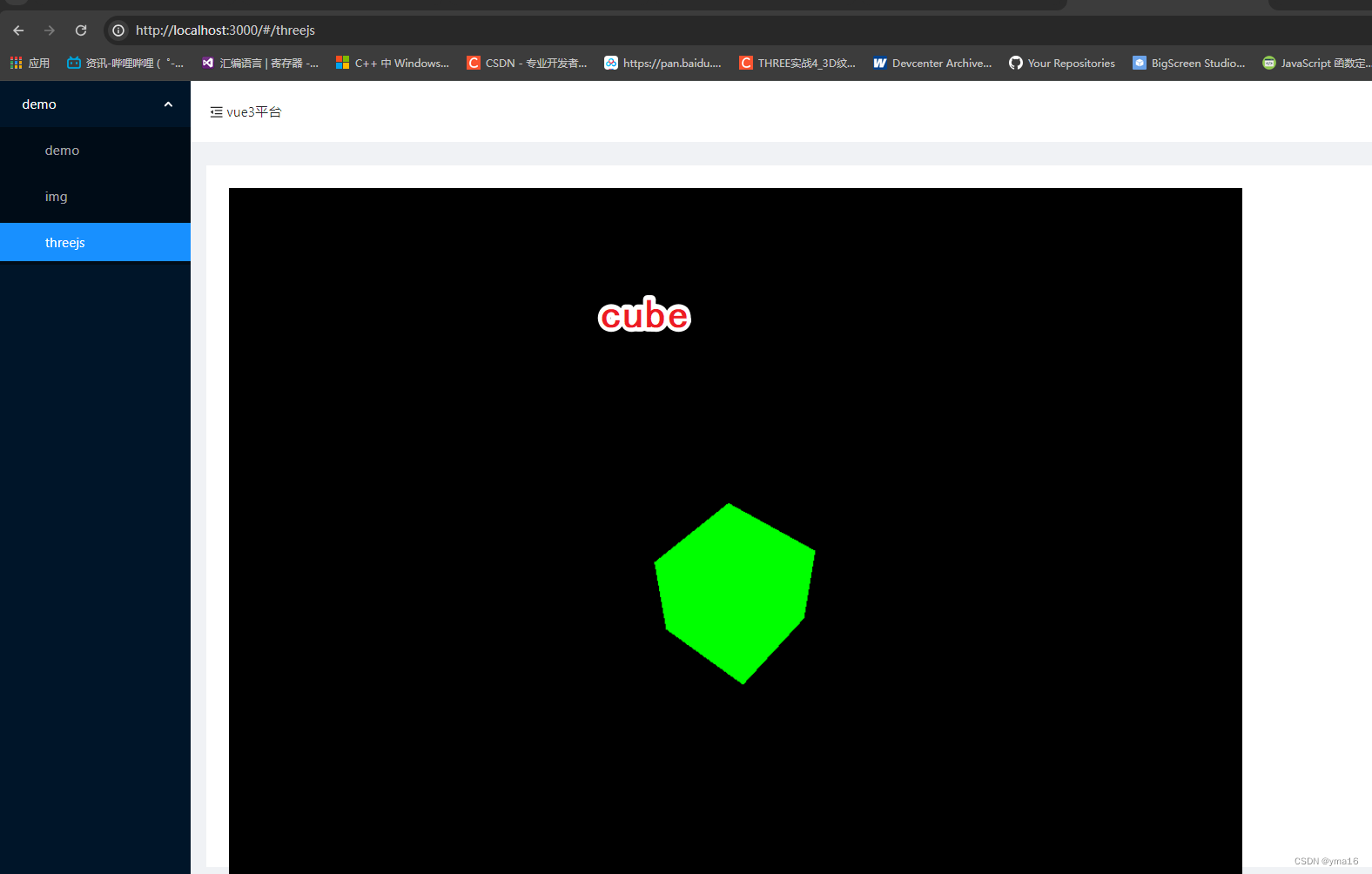
vue3+threejs可视化项目——引入threejs加载钢铁侠模型(第二步)
⭐前言 大家好,我是yma16,本文分享 vue3+threejs可视化项目——引入threejs加载模型(第二步)。 背景 搭建一个模型可视化平台,可以对3d模型进行旋转、缩放、拖拽的基础操作。 threejs框架 Three.js是一个用于在Web浏览器上创建和显示3D图形的JavaScript...

Vue3如何优雅的加载大量图片?
前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库表妹一键制作自己的五星红旗国庆头像,超好看最近开发了一个功能,页面首页会加载大量的图片,初次进入页面时,会导致页面性能下降,于是乎,我改进了这个功能,可以让...
vue3页面调接口时加载卡住不响应
在Vue 3中,如果你发现在调用接口时页面加载卡住或不响应,可能是由以下几个原因造成的:接口请求耗时过长:如果后端接口处理时间过长,会导致前端等待响应的时间增加,从而感觉页面卡住。可以尝试优化后端接口或使用异步方式处理。前端请求处理不当:如果在请求接口时没有正确处理异步操作,比如没有使用async和...

🚀🚀🚀Vue3优雅加载图片的一些动画Ⅱ
这篇文章是紧接上篇的内容,Vue3如何优雅的加载大量图片🚀🚀🚀上篇文章,我们只是简单增加了一个渐变的效果。这篇文章,我分享两个新的动画:🚀 高斯模糊效果function callback( entries: IntersectionObserverEntry[], ob...

Vue3如何优雅的加载大量图片🚀🚀🚀
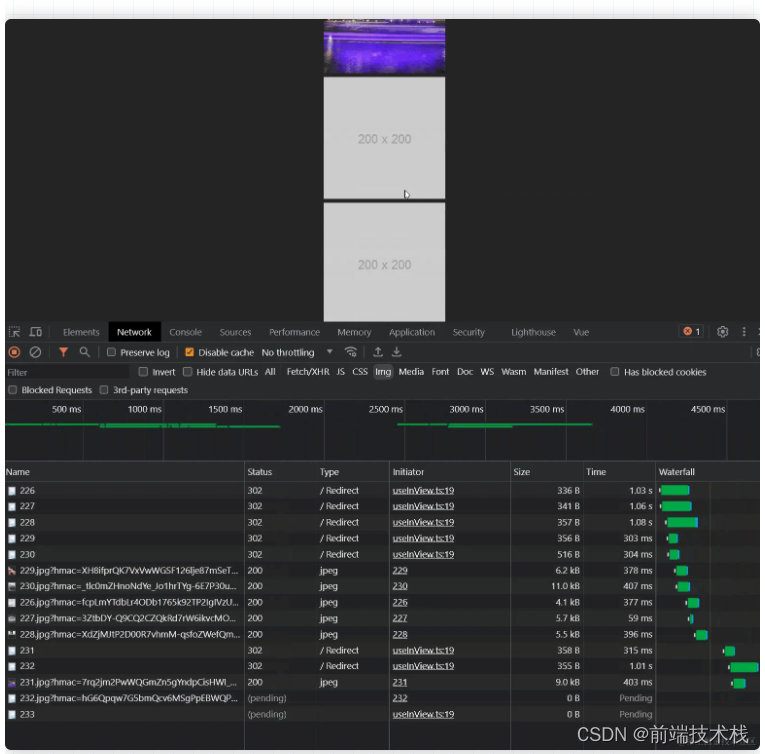
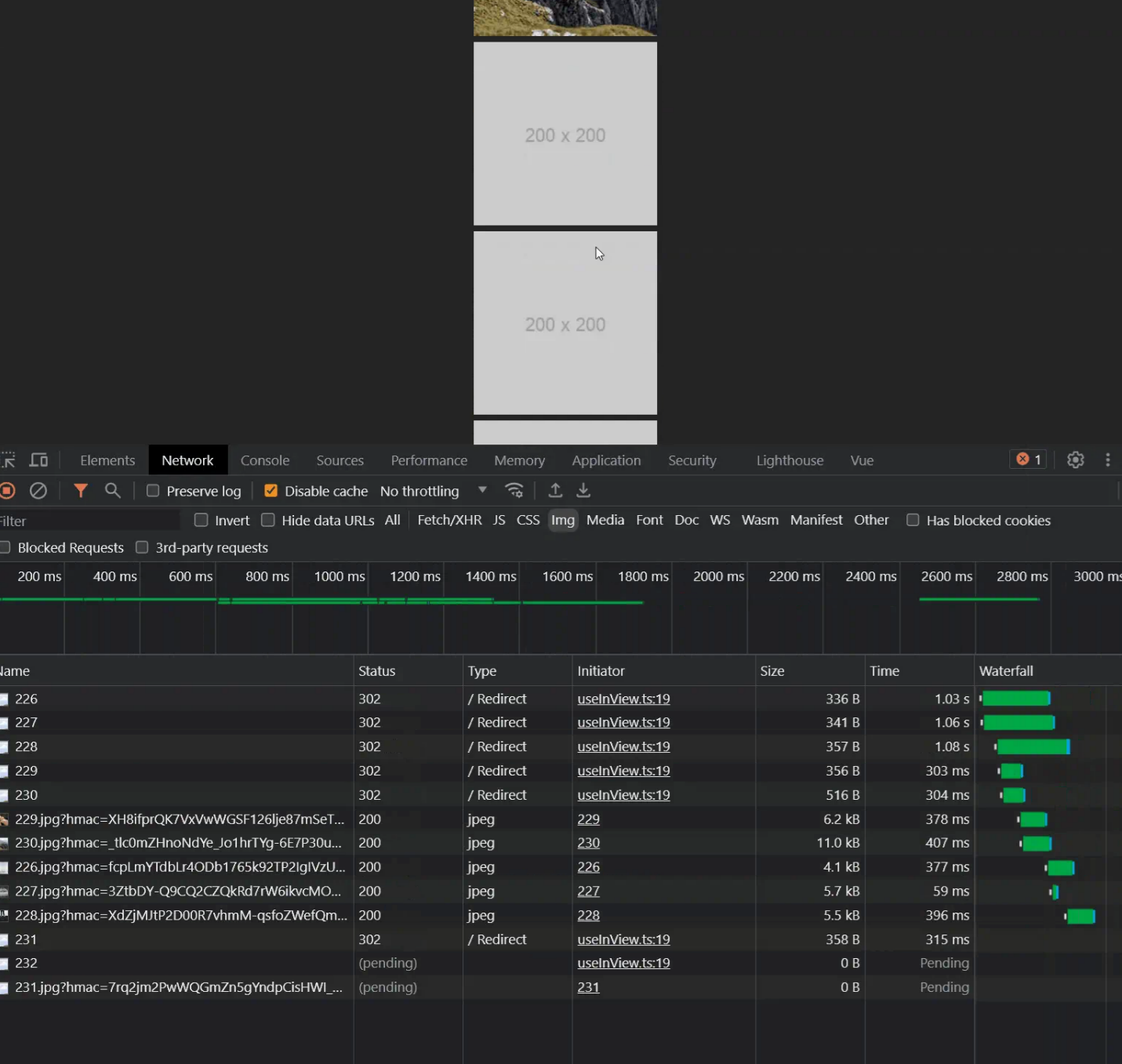
最近开发了一个功能,页面首页会加载大量的图片,初次进入页面时,会导致页面性能下降,于是乎,我改进了这个功能,可以让所有图片自动懒加载。🚀 原理这个功能主要的底层逻辑是是使用IntersectionObserver API,IntersectionObserver用于在浏览器中观察元素...

Vue3+Element Plus使用svg加载iconfont的解决方案
Element UI作为一款优秀的开源组件库,想必很多人都使用过,在Vue3中,我们需要使用Element Plus。Element Plus有很多好用的组件,详细用法可直接去查看官方文档:Element Plus。本文主要介绍如何在Vue3+Element Plus的项目中,使用自己封装的svg图...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js



