
vue3 引用组件 父组件传递参数给子组件
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构。定义一个组件:<script setup> import { ref } from 'vue' const num= ref(0) </script...
Vue3 子组件如何抛出事件($emit 在 setup()、<script setup> 中使用)
在 vue2 中 $emit 抛出事件<template> <!-- 点击事件 --> <button @click="touchButton">点击抛出事件</button> </template> <script> expo...
Vue3 父组件调用子组件方法($refs 在setup()、<script setup> 中使用)
Vue3 defineProps、defineEmits、defineExpose 的作用,看了这篇在看下文 Vue3 部分会更容易理解。在 vue2 中 ref 被用来获取对应的子元素,然后调用子元素内部的方法。<template> <!-- 子组件 --> <Tes...
vue2和vue3 子组件父组件之间的传值方法
vue父组件子组件传值 vue2和vue3子组件父组件之间的传值方法在组件化开发的过程中难免会遇见 子组件和父组件之间的通讯那么这里讲关于vue2和vue3不同的通讯方式先看一下vue2父组件向子组件传递参数父组件通过 :语法 其实就是v-bind 来传递参数子组件通过 props来获取父组件传递的...
vue3中父组件与子组件的区别和传参的方法
当代的web应用变得越来越复杂,这意味着构建可维护、可复用和易于开发的代码更为关键。Vue3中的组件化框架是实现这一目标的一种非常有力的方法之一,父组件和子组件作为它的一个重要方面,扮演了非常关键的角色。本文将简要介绍Vue3中父组件和子组件的区别,以及可能的传递参数的几种方法。同时,我们还会通过代...
vue3 子组件接收父组件的值(defineProps )
父组件 <template> <div> <Menu title="66" :data="list" /> </div> </template> //ts <script setup lang="ts"> //js //<...

打破约定俗成:其实Vue3的子组件也是可以“直接”改props的
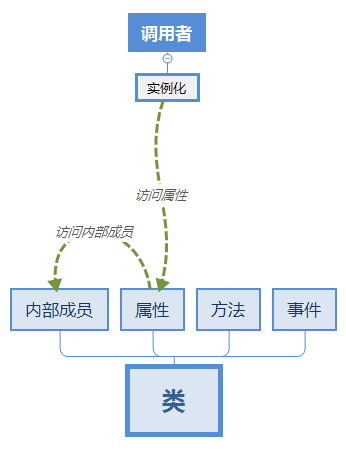
后端编程语言的类为了避免混淆,先介绍一下后端语言用的类。一般类可以包含内部成员、属性、方法、事件等。内部成员一般都是私有的(其实也可以设置为公有),调用者不可以直接访问内部成员,而是要通过属性来访问内部成员。类的结构和调用属性是内部成员的安全通道,可以限制访问方式,比如只读;也可以设置...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3语法VUE.js
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js



