vue3实现文字垂直滚动
在Vue 3中实现文字的垂直滚动,你可以使用CSS动画或者JavaScript来控制滚动行为。以下是一个简单的Vue 3组件示例,该组件使用CSS的@keyframes动画来实现文字的垂直滚动效果: <template> <div class="vertica...
Vue3随内容增加滚动到底部
需要使用ref来进行实现 <div class="center-bj-one" ref="containerRef"> <div class="center" v-for="item in list" :key="item"> <...
Vue3 大屏数字滚动效果
为了实现 Vue3 大屏数字滚动效果,我们可以使用 Vue3 的自定义指令和 CSS 动画。以下是一个简单的实现:首先,我们需要创建一个自定义指令 scrollNumber,用于处理数字滚动的逻辑。在 src/directives 目录下创建一个名为 scrollNumber.js 的文件,并添加以...
vue3 根据滚动屏幕显示隐藏
在Vue 3中,您可以使用@scroll监听滚动事件,并通过ref和reactive来实现滚动屏幕时的显示和隐藏效果。首先,在组件中引入ref和reactive,如下所示:javascript复制代码import { ref, reactive } from 'vue';然后,在组件内部定...

Vue3 大屏数字滚动效果
1 技术背景 1.1 介绍 Vue3 的基本概念和特点 Vue3 是一种用于构建用户界面的现代 JavaScript 框架。与其前身 Vue.js 相比,Vue3 引入了许多新的功能和改进,使开发者能够更高效地构建可扩展的应用程序。 以下是 Vue3 的一些基本概念和特点: ==Compositio...

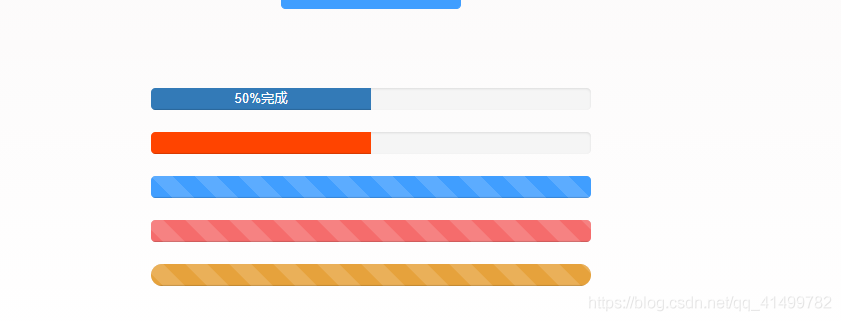
vue vue3 实现滚动进度条,斑马纹进度条
vue实现进度条效果如下使用方法 <div style="width: 400px;text-align: center; margin: 0 auto"> <my-process :show-txt="true" txt="50%完成" :pcs-height="20"...
vue3 | 数据可视化实现数字滚动特效
vue3不支持vue-count-to插件,无法使用vue-count-to实现数字动效,数字自动分割,vue-count-to主要针对vue2使用,vue3按照会报错:TypeError: Cannot read properties of undefined (reading '_c')的错误信...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
- 升级vue3 VUE.js
- vue3文件上传VUE.js
- ruoyi-nbcio-plus vue3自定义VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js



