vue3+vite项目配置ESlint
vite项目创建 1、创建vite项目 npm create vite@latest ...

vue3+vite+ts中的@的配置
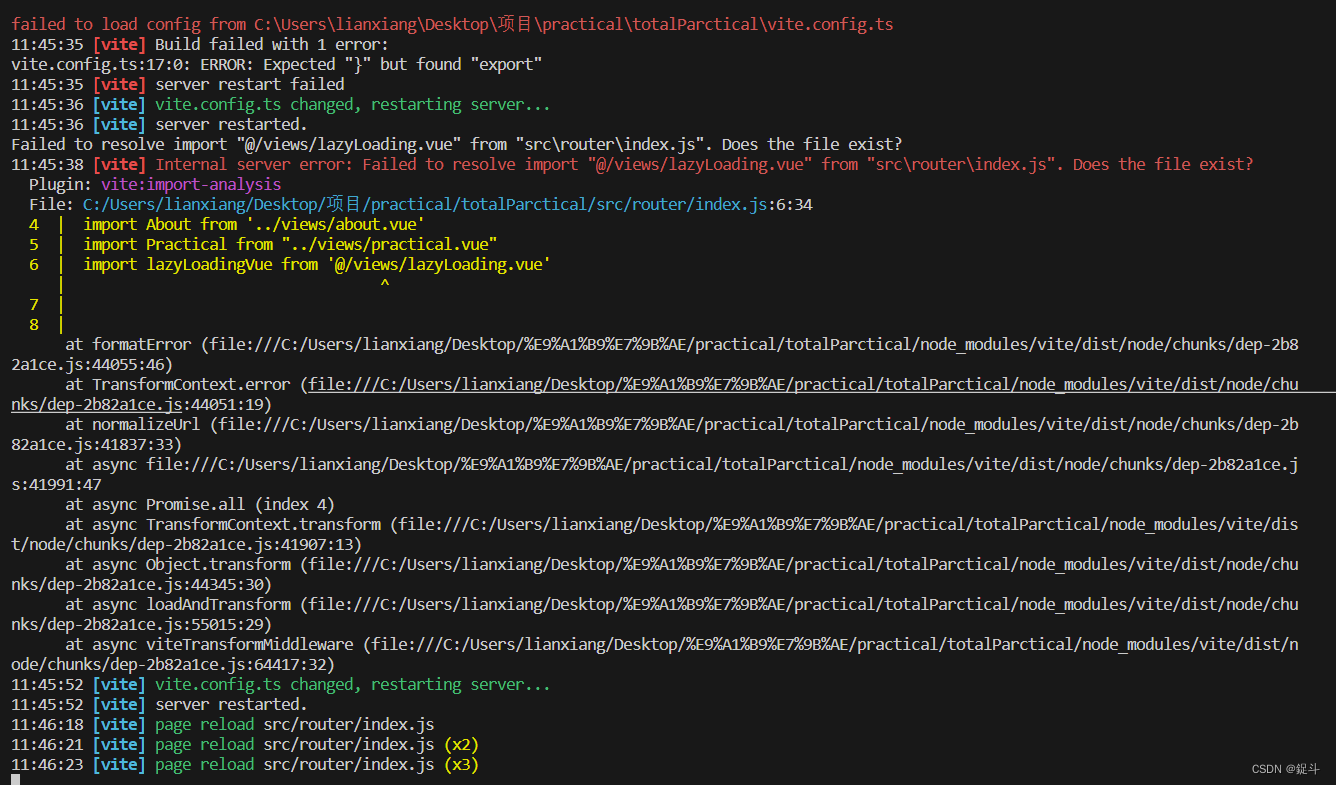
前言✨✨ 我们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。错误场景vue3 + vite + ts问题分析在vue3的项目开发中我遇到了这样一个问题[vite] Internal server error: Failed to re...

VUE3(三十五)vite构建的项目配置使用.env文件
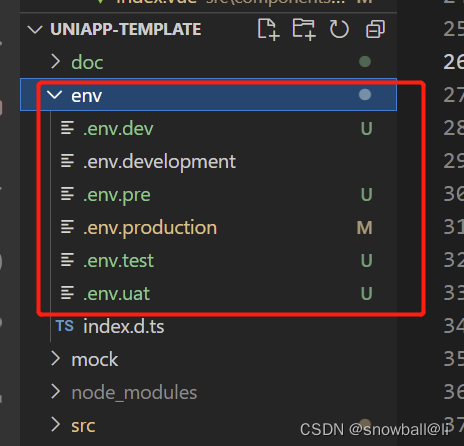
如标题所示:我要在vue3项目使用.env文件。先介绍一下项目背景,项目使用VUE3.2 + vite2.9 + typescript搭建。我基本断定,vue3使用.env文件的方法可能和vue2使用.env文件的方法可能是不同,关于vue2项目如何使用.env文件,请移步《VUE2(七ÿ...

vue3+vite:本地代理,配置proxy
一、项目:uniapp+vue3+vite+ts二、配置文件在vite.config.tsproxy: { '/snow': { // 匹配请求路径,localhost:3000/snow target: 'https://www.snow.com/', /...

vue3 vite配置@根路径---解决:找不到模块“./xx/xxx.vue”或其相应的类型声明
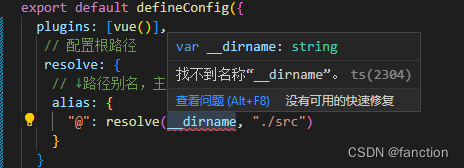
在vite.config.js中配置import { resolve } from "path" export default defineConfig({ plugins: [vue()], // 配置根路径 resolve: { // ↓路径别名,主要是这部分 alias: { "@": res...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js



