vue父子组件传参和接收的方法
在Vue中,组件之间传递参数常用的方法有以下几种:父组件向子组件传递参数父组件向子组件传递参数可以通过props属性实现,父组件将需要传递的参数作为props属性的值传递给子组件,子组件通过props接收该参数。例如:父组件:<template> <child-component ...
vue路由跳转传参的方式有哪些
有两种:query 传参 params传参编程式传参: // 命名的路由 this.$router.push({ name: 'user', params: { userId: 123 }}) // 带查询参数,变成 /register?plan=123 this.$router.push...
vue跳转传参
1.路由参数(params):在路由配置中定义占位符,然后在跳转时将参数传递给该占位符。在目标页面中使用$route.params来获取传递的参数。// 路由配置 { path: '/user/:id', component: UserComponent } // 页面跳转 this.$router...

vue中query和params传参的区别
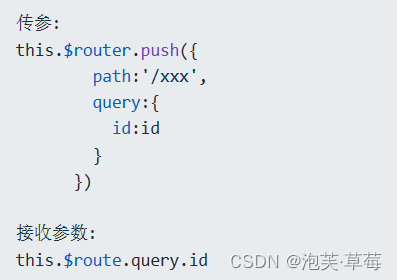
别的不多说,直接上代码:1.query方式传参和接收参数注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!!this.$router 和this.$route有何区别?在控制台打印两者可以很明显的看出两者的一些区别:1.$router为VueRouter实例...
vue传参及接收参数
接收参数使用route,route包含路由信息,接收参数有两种方式,params和query path跳转只能使用query传参,name跳转都可以params:获取来自动态路由的参数query:获取来自search部分的参数写法1.path跳,query传import { useRouter } ...
vue页面跳转及传参
一、标签写法使用<router-link>跳转,<router-link> 默认会被渲染成一个 `<a>` 标签<router-link to="/btn">通过to指定链接</router-link><router-link :to...
vue传参和接受参数方法
1、接收参数使用route,route包含路由信息,接收参数有两种方式,params和querypath跳转只能使用query传参,name跳转都可以params:获取来自动态路由的参数query:获取来自search部分的参数写法path跳,query传传import { useRouter } ...
![[Vue]路由传参 & 命名路由](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_a622a4e32cec4f1d9dc3b4a2499727dc.png)
[Vue]路由传参 & 命名路由
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 页...
Vue setup语法糖关于父子传参不同之处
setup语法糖关于父子传参不同之处接受父组件的参数使用defineProps接受父组件的参数,无需引入直接使用const props = defineProps({ title: String, })接受的参数需要以类似TypeScript的声明变量形式去给予参数的数据类型,String、Numb...

vue嵌套iframe传参 通信
首先了解iframe 是什么?iframe是html元素,用于在网页中内嵌另一个网页。每个iframe里各自维护自己的全局window对象。接下来就是iframe之间的通讯的 一般会用于 父页面传递Token给子页面1.父页面代码HTML<template> <div > &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue刷新VUE.js
- vue页面VUE.js
- 报错vue VUE.js
- vue vue.prototype VUE.js
- error vue VUE.js
- 配置vue VUE.js
- vue3 vue VUE.js
- vue笔记VUE.js
- vue项目VUE.js
- vue富文本VUE.js
- vue登录VUE.js
- vue移动端VUE.js
- vue配置VUE.js
- vue请求VUE.js
- vue步骤VUE.js
- vue响应VUE.js
- vue路由VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue属性VUE.js
- vue插槽VUE.js
- vue element VUE.js
- vue功能VUE.js
- vue方法VUE.js
- vue绑定VUE.js
- vue生命周期VUE.js
- vue图片VUE.js
- vue点击按钮VUE.js
- vue浏览VUE.js
- vue组件方法VUE.js
- vue点击VUE.js
- vue数据双向绑定VUE.js
- vue v-for VUE.js
- vue表单VUE.js
- vue v-model VUE.js
- vue表单数据VUE.js
- vue数据VUE.js
- vue二维码VUE.js
- vue双向绑定VUE.js
- vue v-for指令VUE.js
- vue canvas VUE.js
- vue指令VUE.js
- vue canvas二维码VUE.js
- vue打包文件VUE.js
- vue购物车VUE.js
- vue项目dist VUE.js
- vue打包VUE.js
- vue项目打包VUE.js
VUE.js更多vue相关
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue组件通信VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue模板VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue系统VUE.js
- vue代码VUE.js
- vue封装VUE.js
- vue框架VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue实例VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- vue子组件VUE.js
- ant vue VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- design vue VUE.js
- vue v-if VUE.js
- ant design vue VUE.js
- vue教程VUE.js
- vue传值VUE.js
- vue插件VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue文件VUE.js
- vue响应式VUE.js



