vue基于vw实现移动端自适应
背景 通过配置webpack,实现px自动转成vw,实现移动端的自适应 做法 执行以下命令安装依赖: 千万注意千万注意千万注意要指定版本,否则会报错,提示依赖需要postcss8以上版本的支持 npm i postcss-import@12.0.1 po...
一个简单的Vue移动端抽奖页面的示例
创建一个Vue项目:首先你需要在电脑上安装Node.js和Vue CLI。安装完成后,在终端中运行以下命令创建一个Vue项目: vue create lucky-draw 安装所需的依赖项:在终端中进入项目文件夹并运行以下命令安装所需的依赖项: cd lucky-draw npm install v...
Vue开发移动端签到领积分页面
创建一个Vue项目:首先你需要在电脑上安装Node.js和Vue CLI。安装完成后,在终端中运行以下命令创建一个Vue项目: vue create sign-in 安装所需的依赖项:在终端中进入项目文件夹并运行以下命令安装所需的依赖项: cd sign-in npm install vant ax...
Vue项目 移动端禁止页面放大缩小
Vue项目 移动端禁止页面放大缩小在安卓上可以实现禁止放大缩小,但是ios就不行// index.html 中添加 meta 标签 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-sca...

【Vue 移动端开发】适配百分之99的屏幕方案
一、引入之前提起移动端适配,都是一些视口的概念,包括物理像素和逻辑像素,理想视口,dpr等等等。利用 media query 和 rem 是最常见的移动端适配方案。如下代码:const deviceWidth = document.documentElement.clientWidth || do...

vant/vue适配375宽度的移动端方法
pubilc/flexible.js(function flexible (window, document) { var docEl = document.documentElement var dpr = window.devicePixelRatio || 1 // adjust body f...

小满Vue3第三十六章(Vue如何开发移动端)
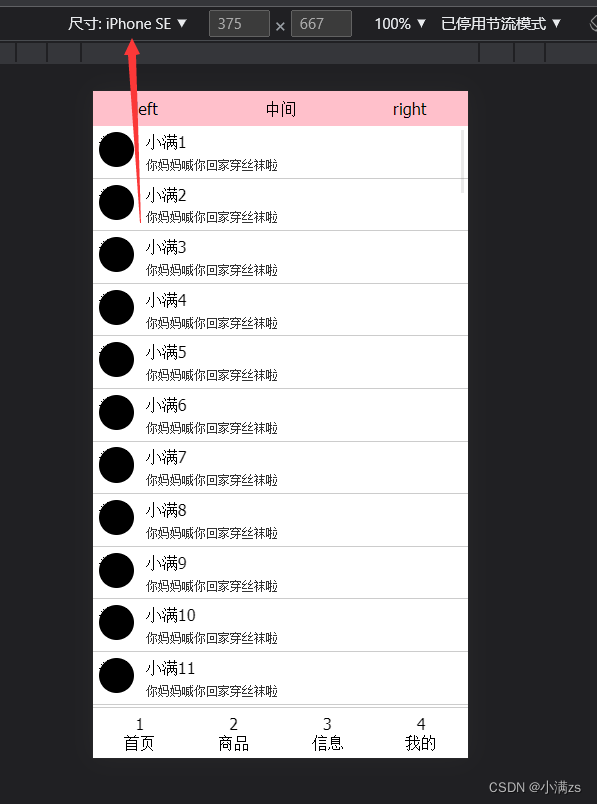
视频教程Vue3 + vite + Ts + pinia + 实战 + 源码 +全栈_哔哩哔哩_bilibili如果使用npm init vue@latest 报错error when starting dev server: Error: Cannot find module 'node:pat...

基于vue的移动端项目--从零开始
本篇文章主要是基于vue开发一个移动app,类似于今日头条,那么如何从无到有呢?注:主要写思路,具体到代码不做过多赘述1.我得先知道项目是什么类型的,是pc端是移动端还是响应式,需要实现的主要功能是什么,是否做成app ----了解项目【移动app,今日头条】2.知道要实现的主要功能了...
Vue中 监听移动端软键盘弹出、收起事件
1. 封装监听移动端软键盘弹出、收起事件的类iOS 系统中软键盘弹起时,虽然仅会引起 $(‘body’).scrollTop 值改变,但可通过输入框的获取焦点情况来做判断。但也只能在 iOS 系统中采用这个方案,因为在 Android 系统中存在主动收起键盘后,输入框并不失焦的情况。Android ...

Vue之Vant移动端组件库使用方法
步骤:全局安装npm i vant -S在mian.js中引入import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);根据实际情况引入组件<template> <div> <van-cell...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



