
「Vue3系列」Vue3起步/创建项目
一、Vue3 创建项目 在 Vue 3 中创建项目,通常使用 Vue CLI(命令行工具)来简化项目的初始化过程。Vue CLI 是一个强大的工具,它可以帮助你快速搭建 Vue.js 项目,并且内置了对 Vue Router、Vuex、CSS 预处理器、PWA 支持、单元测试等的集成。 以下是使用 ...

vue3怎么创建项目
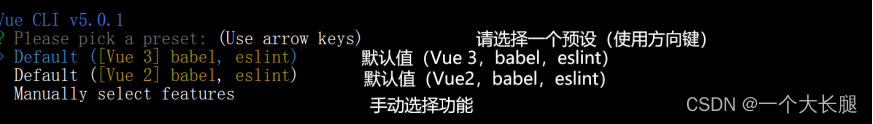
1、先安装node.js自行去node.js官网下载2、创建一个文件夹 终端打开命令3、执行命令 vue create 项目名称(必须是英文开头,可以英文+数字)4、选择Manually select features(自定义配置)5、选择Router(后面要使用,也可以先不安装,后续安...

Vue3 创建项目流程(vue create xxx)
一、安装如果电脑上已经安装的 vue-cli 是老版本,没法选择 vue3,卸载重新装。$ npm uninstall vue-cli -g全局安装,默认安装最新版本$ npm install -g @vue/cli检查是否安装成功$ vue --version二、创建项目创建项目$ vue cre...

手写vue3源码——创建项目
引言在前面的文章中,分析了vue3的响应式数据原理、vue组件初始化流程、vue组件更新流程等文章,有人说学习源码的最好方式,就是把别人的思路理解到来,自己手动敲一遍。那咋们就来手动敲一敲,并且把整个过程记录下来,给有需要的有缘人😃😃😃初始化项目vue3源码采用的是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js



