
【Vue 快速入门系列】初识Vue、模板语法、数据绑定
前言本系列博客是博主在学习vue时的一些见解,关于vue的学习资源网上可谓乱花渐欲迷人眼,这里我推荐一下B站尚硅谷张天禹老师还有菜鸟教程上的资源。如果你的基础较好还可以直接看官方文档。在学习vue前一定要有html、css、javascript基础,否则的话学起来会很吃力。一、vue简介 Vue是一...
Vue 基础之 数据绑定
Vue 基础之 数据绑定1、数据代理定义(1)配置对象data中的数据,会被收集到vm._data中,然后通过Object.defineProperty让vm上拥有data中所有的属性(2)当访问vm的age时,返回的是_data当中同名属性的值(3)当修改vm的age时...
VUE 基础 之 数据绑定
VUE 基础 之 数据绑定1、单项绑定"v-bind:"或者":" 缩写::预期:any (with argument) | Object (without argument)参数:attrOrProp (optional)修饰符:.prop - 作为一个 DOM property 绑定...
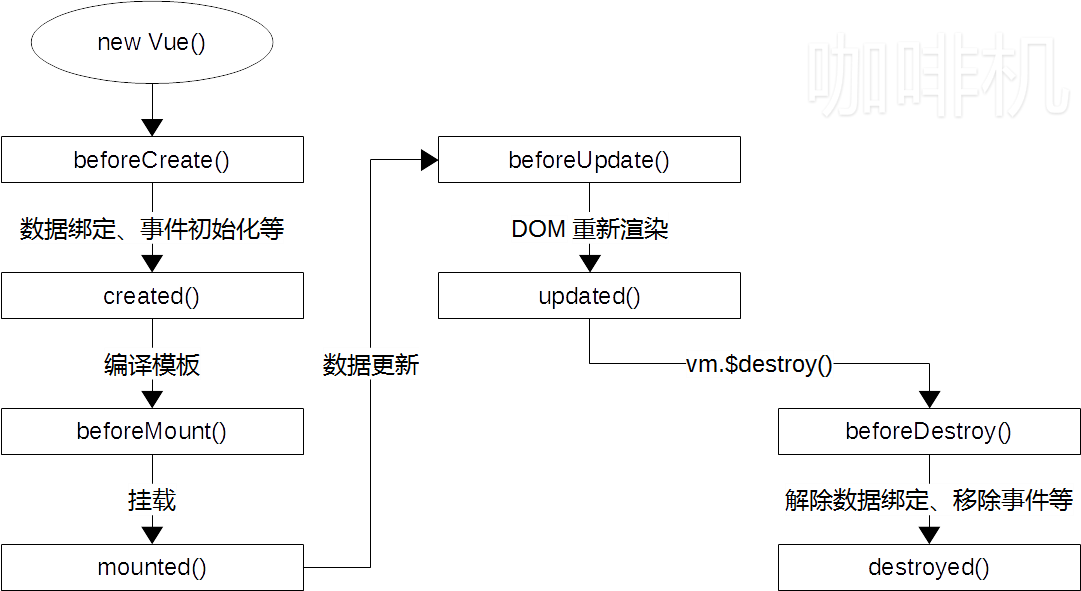
vue相关面试题2:1.封装vue组件作用;2双向数据绑定原理;3.Router 是什么;4.导航钩子有哪些
文章目录请描述封装vue组件作用过程Vue.js 的双向数据绑定原理是什么?vue Router 是什么?它有哪些组件?导航钩子有哪些?它们有哪些参数?请描述封装vue组件作用过程纽件可以提升整个项目的开发效率,能够把页面抽象成多个相对独立的模块解决了传统项目开发中效率低、难维护、复用性等问题使用 ...

前端-vue基础8-双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

前端-vue基础9-双向数据绑定2
前端-vue基础9-双向数据绑定2

Vue指令 v-model实现 双向数据绑定
Vue指令之v-model实现双向数据绑定v-bind 只能实现数据的单向绑定,从 M(Modle) 自动绑定到 V(View), 无法实现数据的双向绑定使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定注意: v-model 只能运用在 表单元素中双向数据绑定案例&...

Vue的单向数据流和双向数据绑定
「本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你挑战!」前言相信很多同学在学习 Vue 的时候,会经常用到或者被问题到单向数据流和双向数据绑定的概念,那它两到底有什么区别呢?我们一起来看看。单向数据流单向数据流在 Vue 中实际表现就是:当 Model 中的...

Vue躬行记(1)——数据绑定
Vue.js的核心是通过基于HTML的模板语法声明式地将数据绑定到DOM结构中,即通过模板将数据显示在页面上,如下所示。<div id="container">{{content}}</div> <script> var vm = new Vue({ el: "#...
Vue双向数据绑定原理,是采取数据劫持结合发布者-订阅者模式的方式吗?
Vue双向数据绑定原理,是采取数据劫持结合发布者-订阅者模式的方式吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


