
Vue实例—— 计算属性(computed)、 watch 状态监听和filter 过滤器
Vue实例配置对象计算属性(computed)格式:computed:{ 变量(){ 计算表达式} }<p>总价格为:{{sum}}</p> var app=new Vue({ el:"#app", data:{ price:10, num:0 }, //按钮事件自增,自减事...

Vue实现过滤器(filter)及应用场景
1. 简单介绍Vue.js 允许你自定义过滤器(filter),可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:&...

过滤器-Vue 中全局过滤器的基本使用|学习笔记
开发者学堂课程【Vue.js 入门与实战:过滤器-Vue 中全局过滤器的基本使用】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8146过滤器-Vue 中全局过滤器的基本使用内容...
Vue:过滤器filter的使用方式
app.vue<template> <div> <template v-for="item in list"> <div> <span>{{item.name}}</span> <span> - </span&...
vue侦听器,计算属性,混入,过滤器
文章目录侦听器计算属性03-计算属性-购物车案例混入过滤器侦听器Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。<template> <div id="app">  ...

前端-vue基础39-过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

前端-vue基础40-带参数的过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

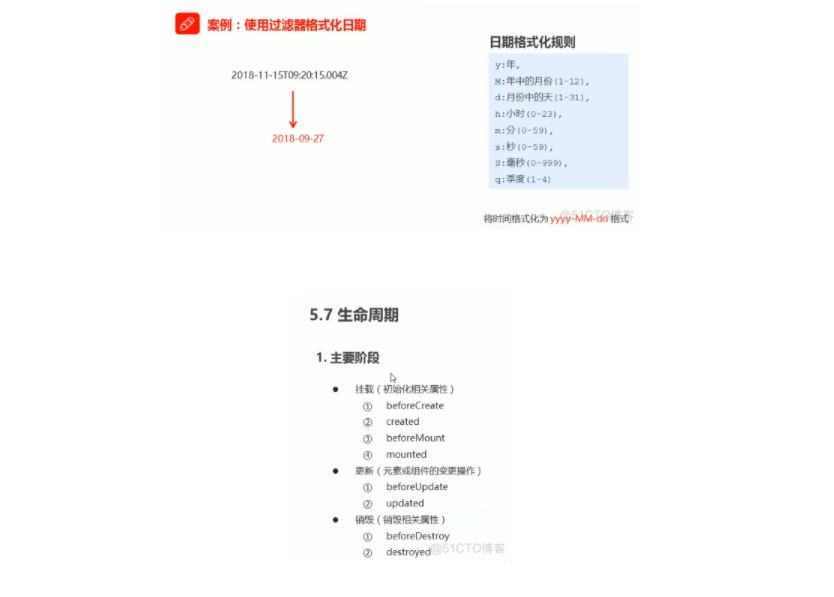
前端-vue基础41-使用过滤器格式化日期
前端-vue基础41-使用过滤器格式化日期

vue再读34-局部过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

vue再读35-过滤器的传参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


