Vue 路由跳转 新窗口打开页面
1、router-link<router-link :to='url' target='_blank></router-link>2、$routerlet router = this.$router.resolve( { path: <yourPath>, que...

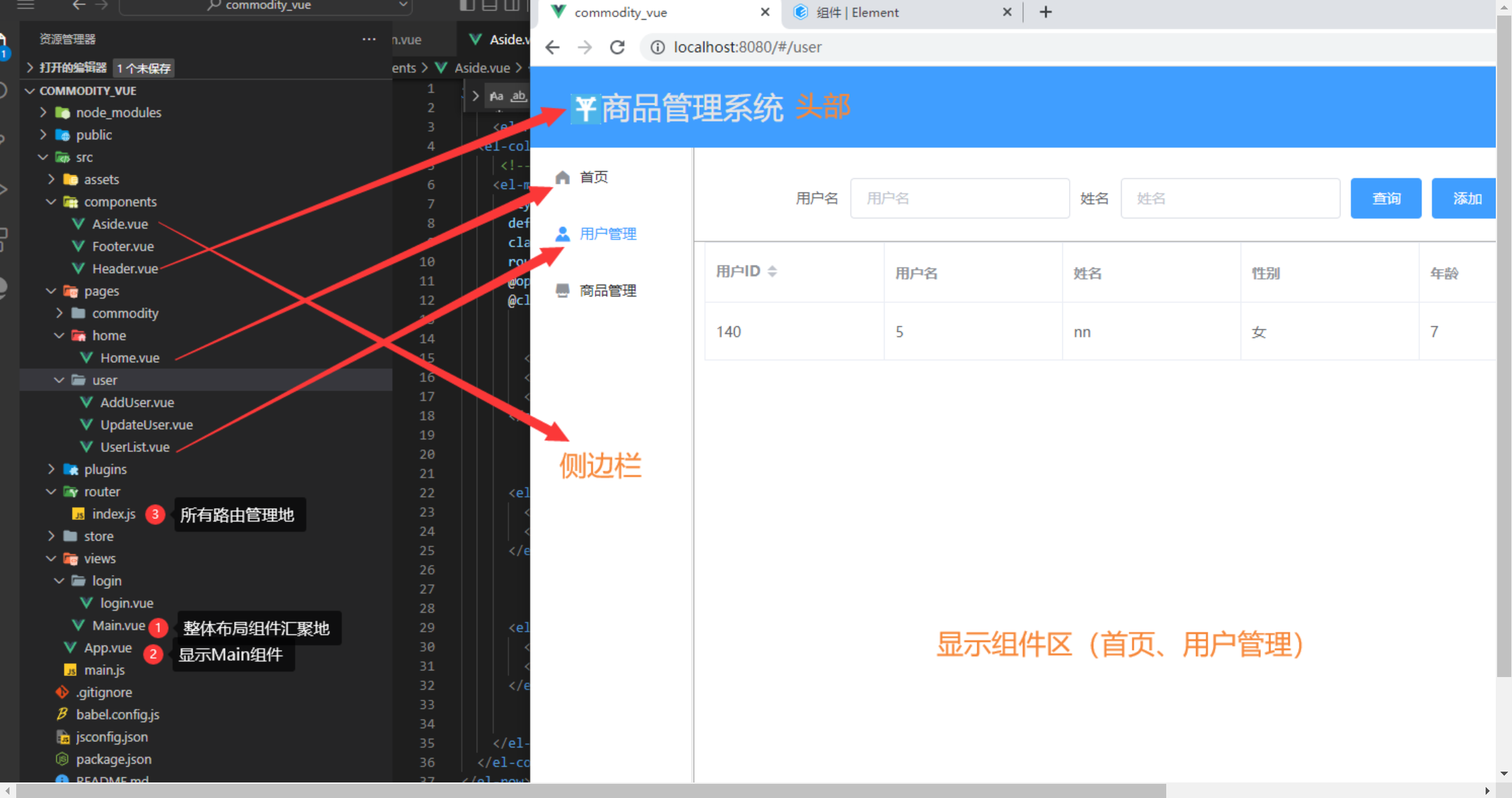
Vue+EelementUI实现快速搭建后台管理系统框架,并且实现页面件的路由跳转
EelementUI 搭建项目框架+页面路由跳转一、整体布局示意图、总体布局 Main.vue组件、index.js总路由1、Main.vue 组件,所有框架组件的父组件<template> <div id="main"> <!-- 头部 --> <!--....
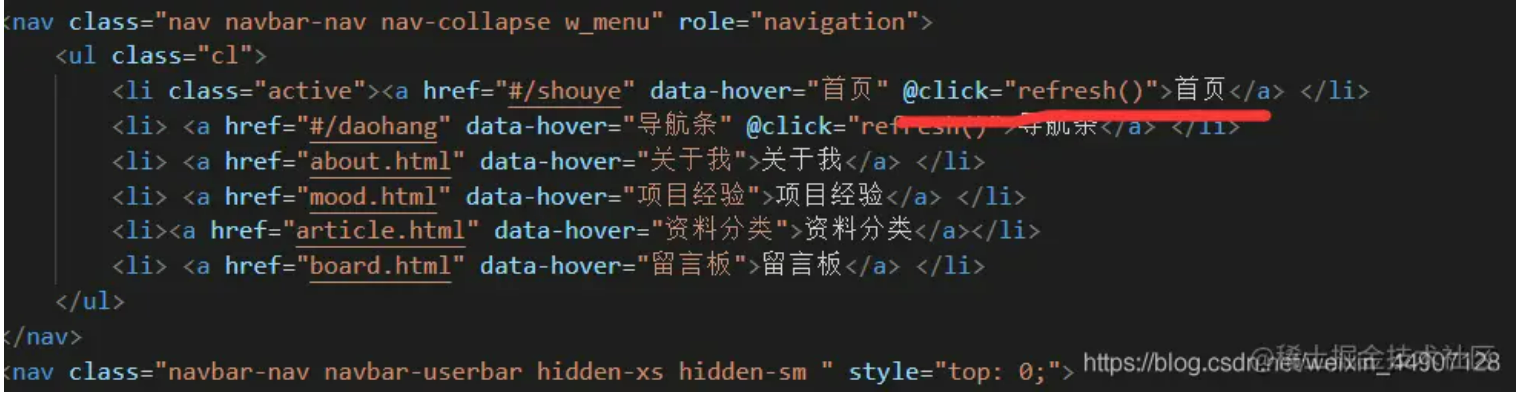
Bug:Vue路由不跳转而是刷新页面
问题Vue路由不跳转而是刷新页面解决经过同事的仔细观察,发现点击跳转时,路由中多了一个【问号】并刷新页面没有发生跳转,再次点击才生效方式一使用了click.prevent阻止form表单的默认提交事件<button @click.prevent="onSubmit" >登录</bu...
钉钉H5应用+VUE项目:使用location.href跳转,url改变了但是页面没变
##钉钉H5应用+VUE项目:使用location.href跳转,url改变了但是页面没变 - 跳转的地址和当前页面地址只是路由不同,也就是hash不同时,页面不会刷新 - 如果跳转地址与当前页面地址域名不同时,可以正常跳转 其他浏览器中都可以跳转,为何钉钉不刷新页面呢? 使用location.re...

前端面试题 Vue路由跳转的四种方式
1. router-link2. this.$router.push( (函数里面调用)3. this.Srouter.replace() (用法同push)4. this.$router.go(n).区别:router-link 跳转前提是在router.js 中配置了要跳转到目的的 to是要跳转...
Vue 路由跳转 新窗口打开页面Vue 路由跳转 新窗口打开页面
1、router-link<router-link :to='url' target='_blank></router-link>2、$routerlet router = this.$router.resolve( { path: <yourPath>, que...
前端工作总结168-vue路由跳转错误:Error: Redirected when going from “/login“ to “/home“ via a navigation guard.
vue路由跳转错误:Error: Redirected when going from "/login" to "/home" via a navigation guard.嗯这是一个非智力性错误token没获取到路由守卫

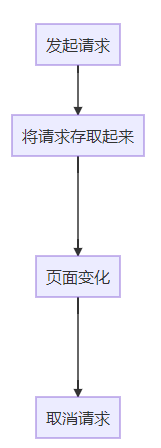
vue中路由跳转取消上一路由(页面)的请求
项目开发过程中经常遇到一种问题,就是进入某个页面,然后由于网速的原因,请求的接口迟迟不响应或是进入某个页面然后直接返回,但是请求还在继续着,等在某个页面浏览时,你要是做了全局的错误请求的拦截的话,你的请求因失败忽然弹出提示,便显得那么的不合时宜,明明当前页没有错误。那么怎样解决或优化请求呢。解决思路...

Vue 路由跳转的时候遇到一些图片CSS不加载 解决方案
思路分析:通常在我们写js 的代码的时候都会加入 window.onload() 再onload 函数中写代码,这样做的意义就是能够在文档加载完成之后才执行js 代码。而在用 jquery 时, 通常用的是 $(function () {}) 这样写的作用和onload 函数差不多,都是在文档加载完...
01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误。https://www.jianshu.com/p/5e0a1541418b在build==>webpack.base.conf.j 下注释掉 ...(config.dev.useEslint ? [createLintingRule()] :...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


