
前端开发VUE
前端开发:模块化:(JS的模块化、css的模块化、资源的模块化)组件化:(复用再有的UI结构、样式、行为) Layui开发文档规范化:(目录结构的划分、编码规范化、接口规范化、文档规范化、Git分支管理)自动化:(自动化构建、自动...

前端开发:axios在vue中的使用
1、安装# 安装 Vue Cli npm install -g @vue/cli # 创建一个项目 vue create hello-world # 安装vant npm i vant -S # 完整写法:npm install vant --save # 安装插件 npm i babel-plug...

前端开发面试题—Vue的生命周期
今天分享一下我遇到很多次的前端面试题,就是Vue的生命周期,比如说问生命周期的过程有多少种钩子函数,分析解释一下生命周期过程中每个钩子函数都做了什么。💻Vue的生命周期和钩子函数介绍首先Vue的生命周期就如同一个有序的流程,就象代码从上往下运行一样,想象一下是不是就像一条挂起来的绳索一样从上往下,...
前端开发:在vue中实现按钮倒计时功能
前言在vue中开发中,关于计时器的使用也是比较常见的知识点,如基于移动端的短信60秒倒计时按钮、阅读协议40秒等实际需求,很常见的需求也不复杂,主要是有些细节需要注意。那么本篇博文就来分享一下关于vue中实现倒计时功能的方法,方便查阅使用,如有问题请指正。使用场景在前端开发中基于移动端的短信验证码发...

前端开发:VS Code编辑器新建Vue文件自定义模板的方法
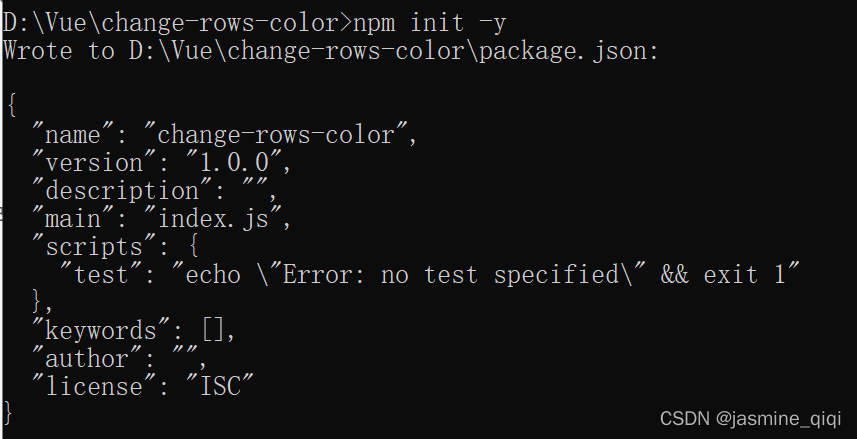
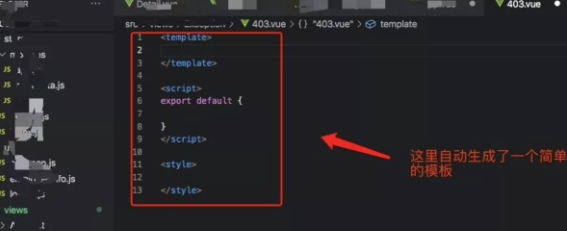
前言在前端开发过程中,尤其是对于经验不足的初级开发者来说,需要掌握一些必备的提升开发速度的技巧,比如使用各种插件来提升开发速度,这样才能事半功倍。本篇博文来分享一个开发常用的技巧,资深开发者不屑于知道的技巧,但是对于不知道的开发者来说还是非常重要的一个技巧,不卖关子了,接下来分享一个关于VS Cod...

1024特刊|前端开发:Vue路由传递参数和重定向的使用总结
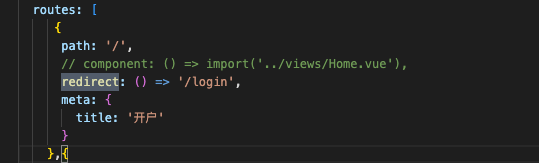
前言前端开发过程中,作为前端开发者来说关于vue的使用并不陌生,vue相关常用的知识点也是非常重要的,不管是在实际开发中还是在求职面试中都很重要。在vue使用中,路由相关的知识点是非常重要的,而且在实际开发中也是必用知识点,那么本篇博文就来聊聊vue的路由参数传递和路由重定向相关的知识点。概念1、v...

前端开发Vue基础篇:day02 Vue基础知识
模板语法的插值操作(1)v-html 往标签内部插入html文本;(2)v-text 往标签内部插入普通文本(解析不了标签);(3)v-pre 在界面上直接展示胡子语法;(4)v-cloak 隐藏数据渲染到页面之前,胡子语法在界面上的展示。代码如下:<!DOCTYPE html&g...

前端开发Vue基础篇:day01 初识Vue
Vue简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以...
前端开发:axios在vue中的使用
Aixos1、Aixos特性(1)支持Promise API(2)拦截请求和响应(3)装换请求数据和响应数据(4)取消请求(5)自动转换JSON数据(6)客户端支持防御XSRF2、Axios基础用法get post put等请求方法3、Axios进阶用法实例 配置 拦截器 取消请求4、Axios进一...
微信小程序开发和Reat和Vue前端开发有什么不同吗?
微信小程序开发和Reat和Vue前端开发有什么不同吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


