
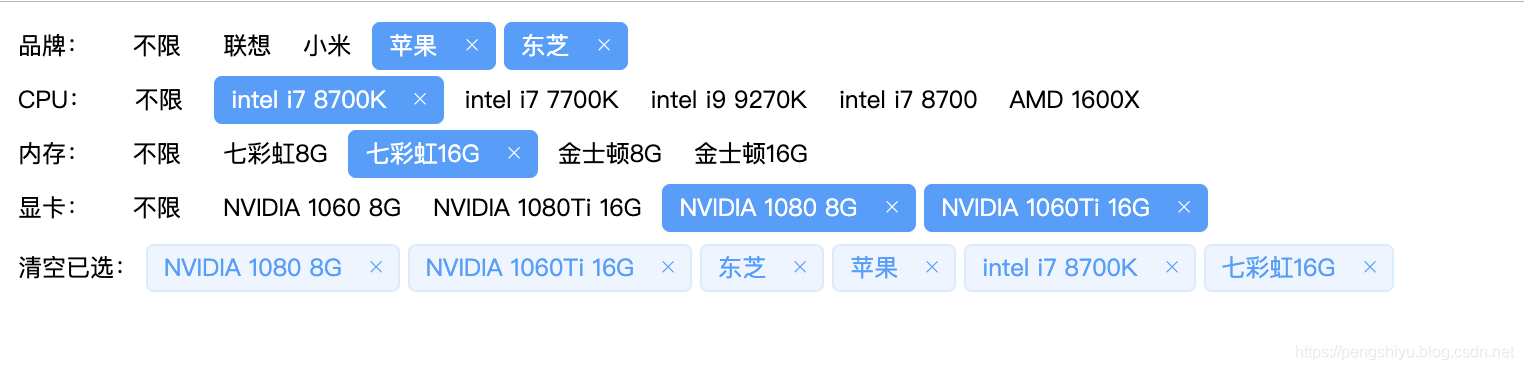
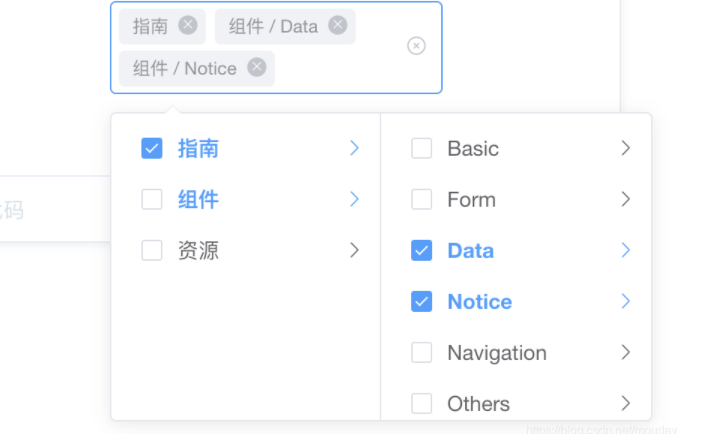
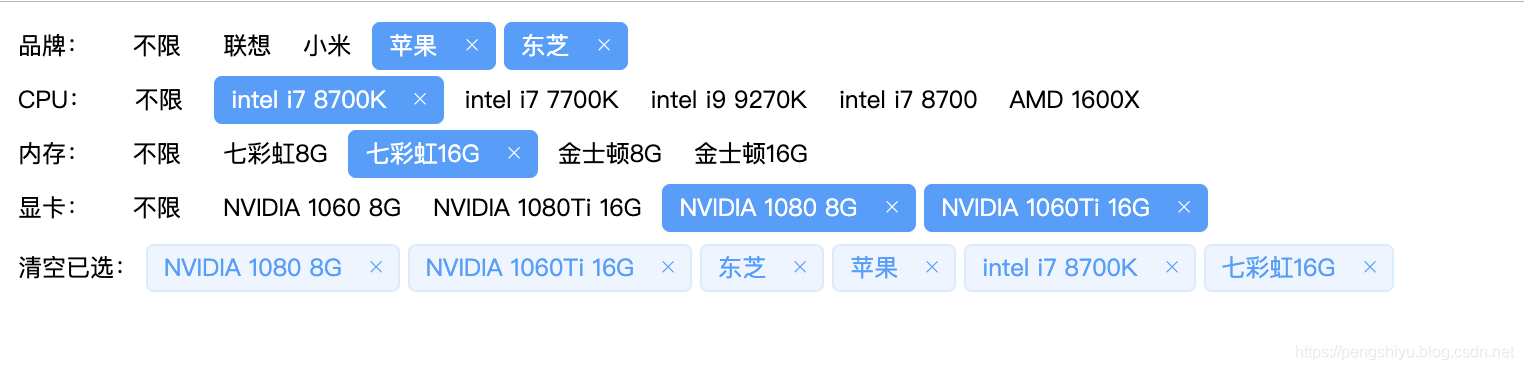
基于Vue实现多标签选择器
实现效果实现代码<html lang="en"> <head> <title>Document</title> <!-- 引入本地组件库 --> <link rel="stylesheet" href="static/element-...

Vue整合element-china-area-data实现PC端省市区三级联动选择器
1、前言demo环境是SpringBoot+Vue+elementUI,开发工具是idea,有涉及到省市区三级联动选择器,网上查找了下,发现了这款和elementUI相匹配的element-china-area-data,这样的话样式什么的就不用担心会很丑,也不需要调,最主要是还可以直接获取到省市区...

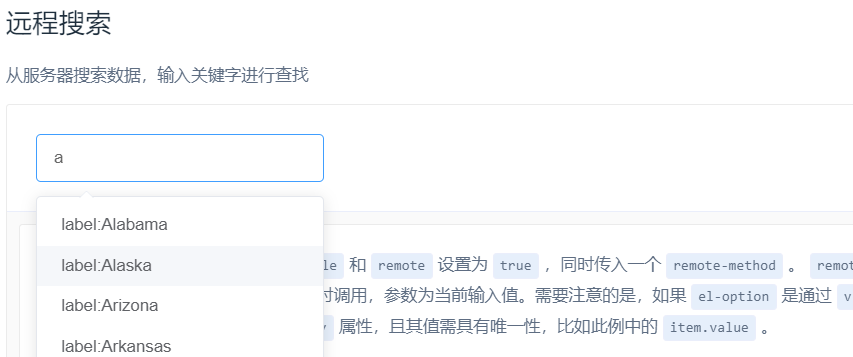
【测试开发】vue — elementUI select选择器 远程搜索实现
先提下背景:就是在测试的过程中,经常需要用到收货这个功能。在PC端下了采购单,再到APP去对应功能里,再输入好多个字段,上传图片等动作后,终于可以提交。于是,我决定在平台上加个小工具,快捷收货,方便测试用。那么,在收货操作中,要有收货人这个角色...

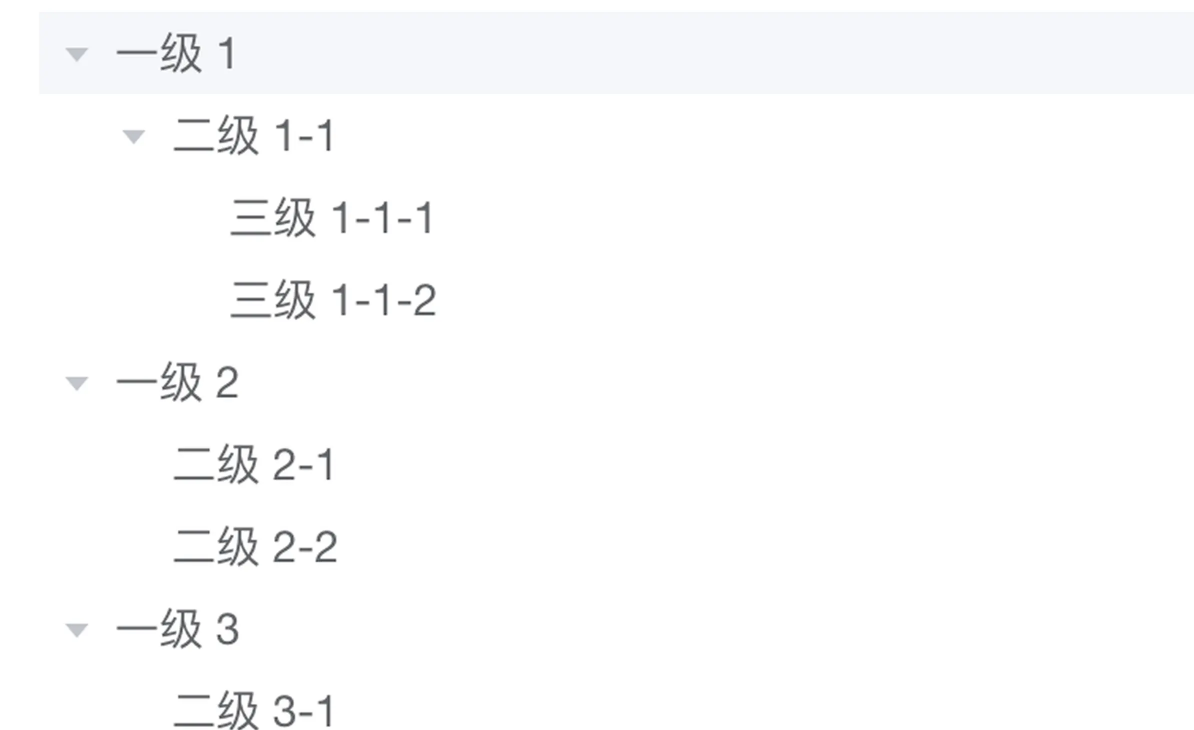
Vue实现无限级树形选择器(无第三方依赖)
想要在 Vue 中实现一个这样的无限级树形选择器其实并不难,关键点在于利用 递归组件 和 高阶事件监听,下面我们就一步步来实现它。简单实现下样式创建 Tree.vue 组件(为方便阅读,代码有省略):<template> <ul class="treeMenu"> <l...

Vue:使用ElementUI, Cascader 级联选择器
需求:多级分类支持多选选择子节点需要把父节点的值也选中,用于筛选时选中父节点也能筛出子节点分类可以无限级添加子节点开发这个需求使用ElementUI, Cascader 级联选择器文档: https://element.eleme.cn/#/zh-CN/component/cascader参数设置/...
Vue深度作用选择器
1、使用 >>><style scoped> .a >>> .b { } </style> 2、使用 /deep/<style lang="scss" scoped> /deep/ .upload-demo{ } </st...

在Vue中如何修改element UI组件的样式(deep 深度选择器)
方法一(不推荐):使用class 为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式。但要注意这种方式必须是在全局下才会生效,也就是说 <style><...

基于Vue实现多标签选择器
实现效果实现代码<html lang="en"> <head> <title>Document</title> <!-- 引入本地组件库 --> <link rel="stylesheet" href="static/element-...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


