前端项目实战壹佰贰拾壹react-admin+material ui-react-admin之SimpleList中设置empty
const CustomEmpty = () => <div>No books found</div>; const PostList = () => ( <List> <SimpleList primaryText={record => ...
前端项目实战壹佰壹拾react-admin+material ui-踩坑-react-admin之InfiniteList
import { - List, + InfiniteList, Datagrid, TextField, DateField } from 'react-admin'; const BookList = () => ( - <List> + <InfiniteList>...
前端项目实战壹佰零玖react-admin+material ui-踩坑-react-admin之title
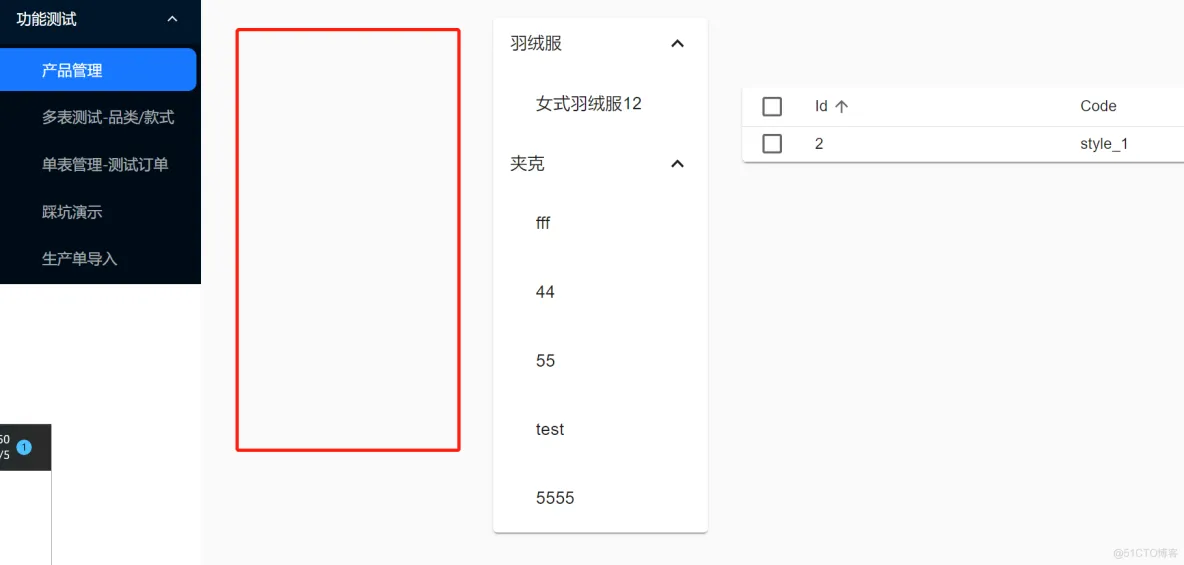
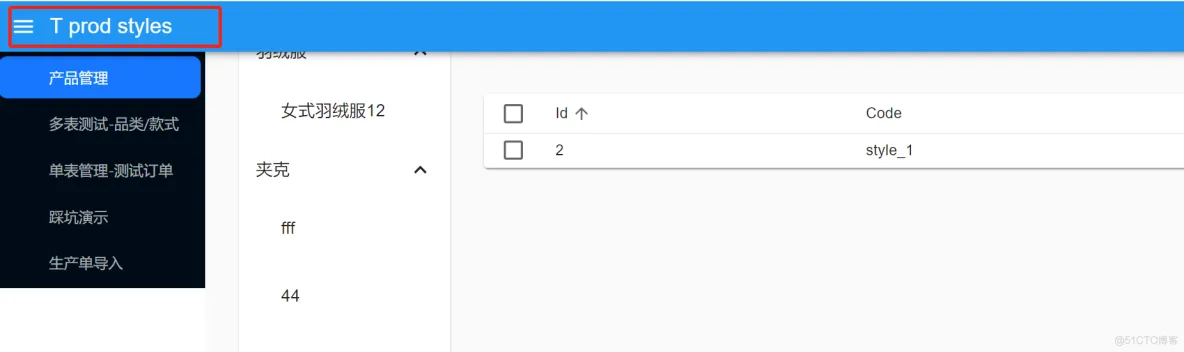
import { List, BooleanField, TextField, Datagrid, TextInput, BooleanInput } from 'react-admin'; import IconEvent from '@mui/icons-material/Event'; imp...
前端项目实战壹佰零伍react-admin+material ui-踩坑-react-admin之useNotify
const PostList = () => { const notify = useNotify(); const redirect = useRedirect(); const onError = (error) => { notify(`Could not load list: $...
前端项目实战壹佰零柒react-admin+material ui-踩坑-react-admin之resource
export const RAnyList = () => { return (<List resource="t_geyao_person" queryOptions={{ meta: { foo: 'bar' } }}> <Datagrid> ...
前端项目实战壹佰零陆react-admin+material ui-踩坑-react-admin之useRedirect
import { useNotify, useRedirect, List } from 'react-admin'; const PostList = () => { const notify = useNotify(); const redirect = useRedirect(); co...

前端项目实战壹佰壹拾叁react-admin+material ui-踩坑-react-admin之InfiniteList
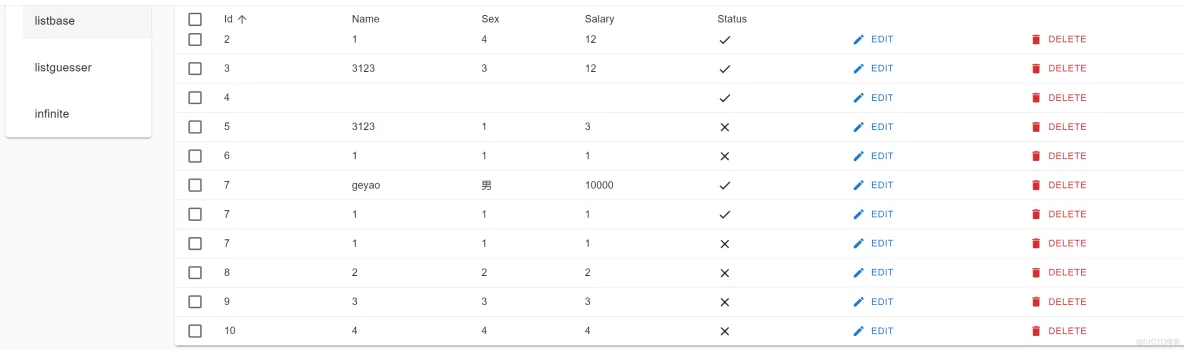
import React from 'react' import { InfiniteList,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const RInfiniteList = () ...

前端项目实战肆拾伍-react-admin+material ui-踩坑-layout
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order'...

前端项目实战肆拾陆-react-admin+material ui-踩坑-layout-appbar
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order'...

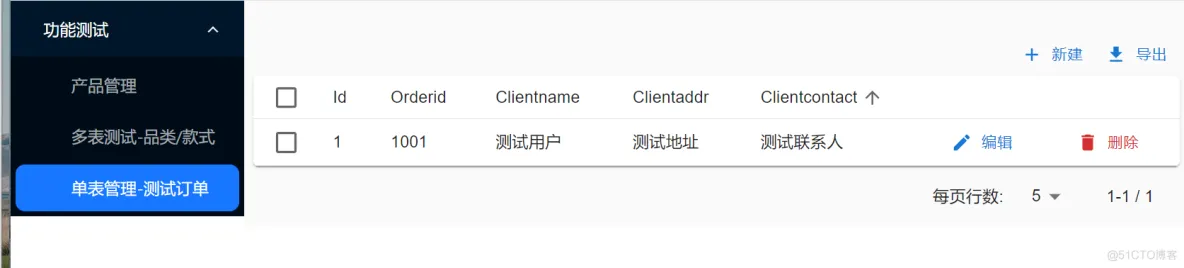
前端项目实战叁拾叁-react-admin+material ui-单表订单列表
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小 <Resource name='t_order' list={OrderList} create={OrderCreate} edit={OrderEdit} /> OrderListimport Reac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端项目实战相关内容
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战拾伍
- 前端项目实战拾肆
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战壹佰叁count
- 前端项目实战div
- 前端项目实战pda
- 前端项目实战肆拾react-admin material ui
- 前端项目实战github提交代码公钥
- 项目实战前端
- 前端项目实战数组
- 前端项目实战design
- 前端项目实战属性值
- 前端项目实战绑定
- 前端项目实战父组件
- 前端项目实战编辑
- 前端项目实战230-ant design
- 前端项目实战样式
- 前端项目实战design table
- 前端项目实战弹框
- 前端项目实战封装
- 前端项目实战二叉搜索树
- 前端项目实战拖拽盒子设置函数
- 前端项目实战用法
- 前端项目实战design tab
- 前端项目实战design日期
- 前端项目实战移除
- 前端项目实战项目案例
- 前端项目实战design table横向
- 前端项目实战design cascader自定义字段
- 前端项目实战tab
- 前端项目实战design form
- 前端项目实战请求
- 前端项目实战数据处理
- 前端项目实战design属性
- 前端项目实战子组件渲染
- 前端项目实战渲染
- 前端项目实战子组件父组件
- 前端项目实战传值
- 前端项目实战按钮
- 前端项目实战action按钮
- 前端项目实战查询
- 前端项目实战下拉框
- 前端项目实战接口










