
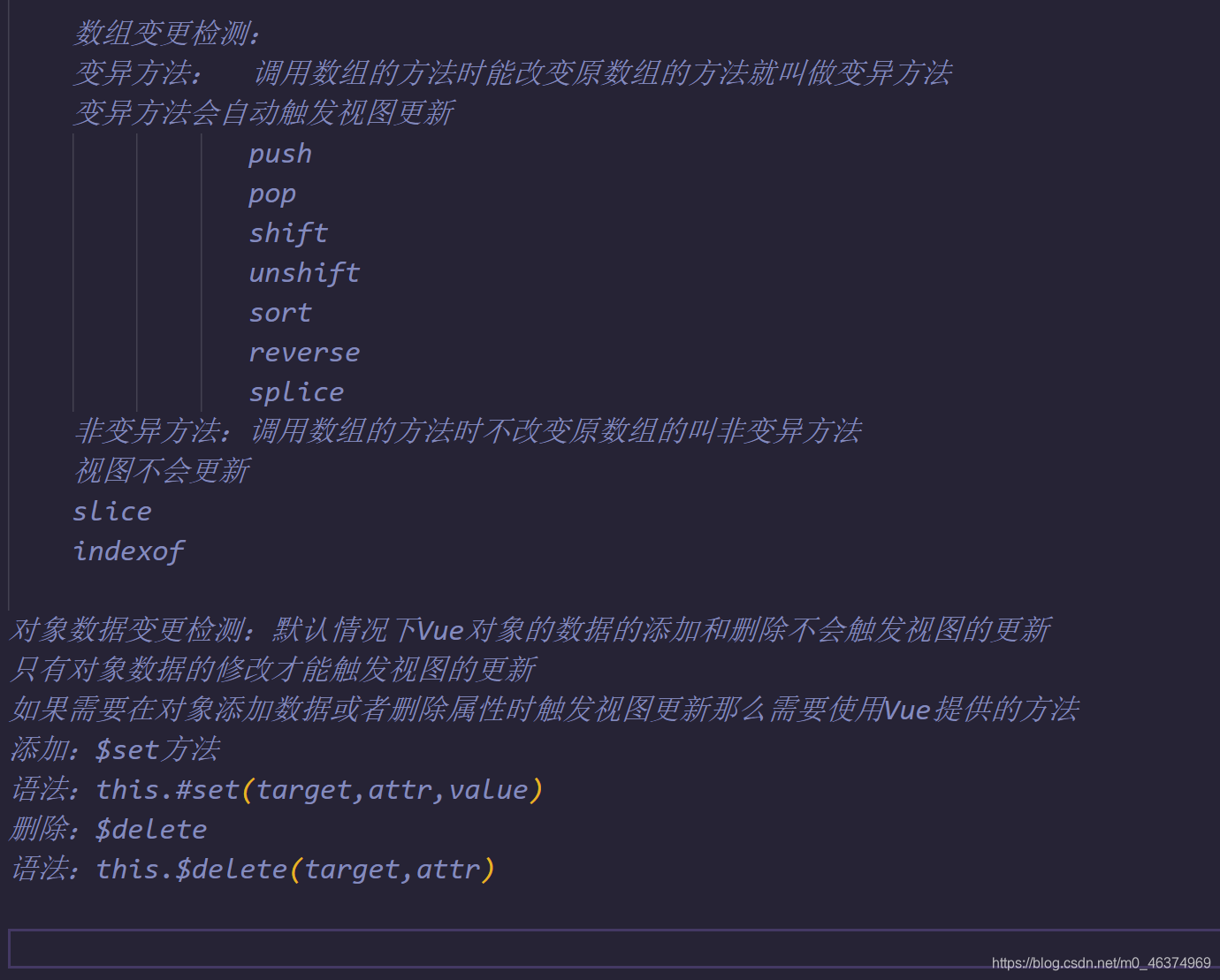
【Vue】—数组对象变更检测
【Vue】—数组对象变更检测
搞懂了Vue对象与实例的区别!
很多人把Vue对象和Vue实例混为一谈,但它们还是有区别的Vue构造函数就像一台智能手机的设计图纸,定义了这款手机的总体结构和组件。而每部依照设计图组装出来的真实手机,就是Vue实例。设计图上注明了屏幕尺寸、CPU型号等静态信息,对应Vue对象的静态属性;设计图也列出了手机需要具备的功能,例如拍照、...
24Vue - 绑定内联样式(对象语法)
v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case):<div v-bind:style="{ color: activeColor, font....
Vue 综合- provide() 子或孙子组件如何调用Vue对象
provide() 基础使用``` import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store'Vue.config.productionTip ...
Vue 遍历对象
不光可以遍历数组也可以遍历对象。可以使用v-for 遍历对象,在M层定义普通对象,举例:data 内容data:{ obj:{ id:1, name:'名称', des:'des内容', ...

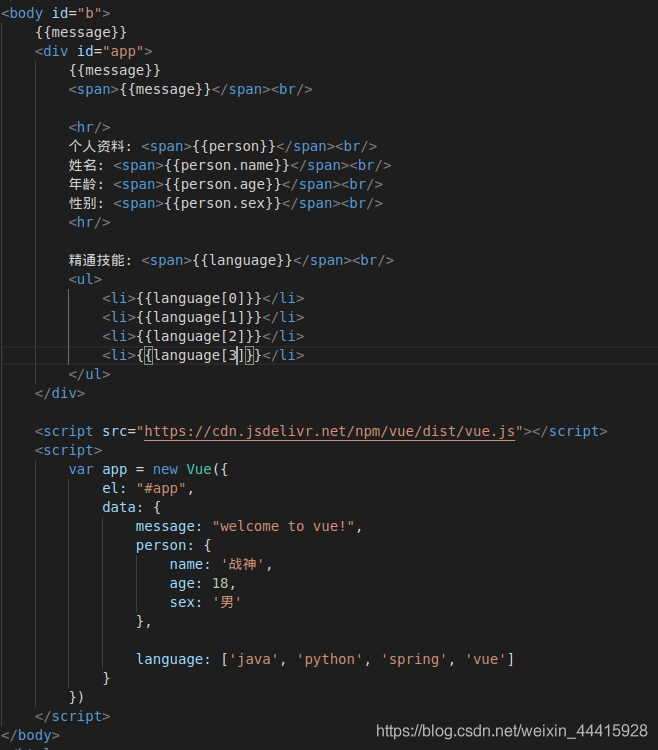
vue快速入门(二) 之data数据对象
前边我们的data只是传递了message: "hello vue"这么一个简单的键值对数据,data还支持很多复杂的类型可以看到不管是json还是列表形式都是可以读取出来,方法也是很简单的,代码如下<body id="b"> {{message}} <div id="app"&g...

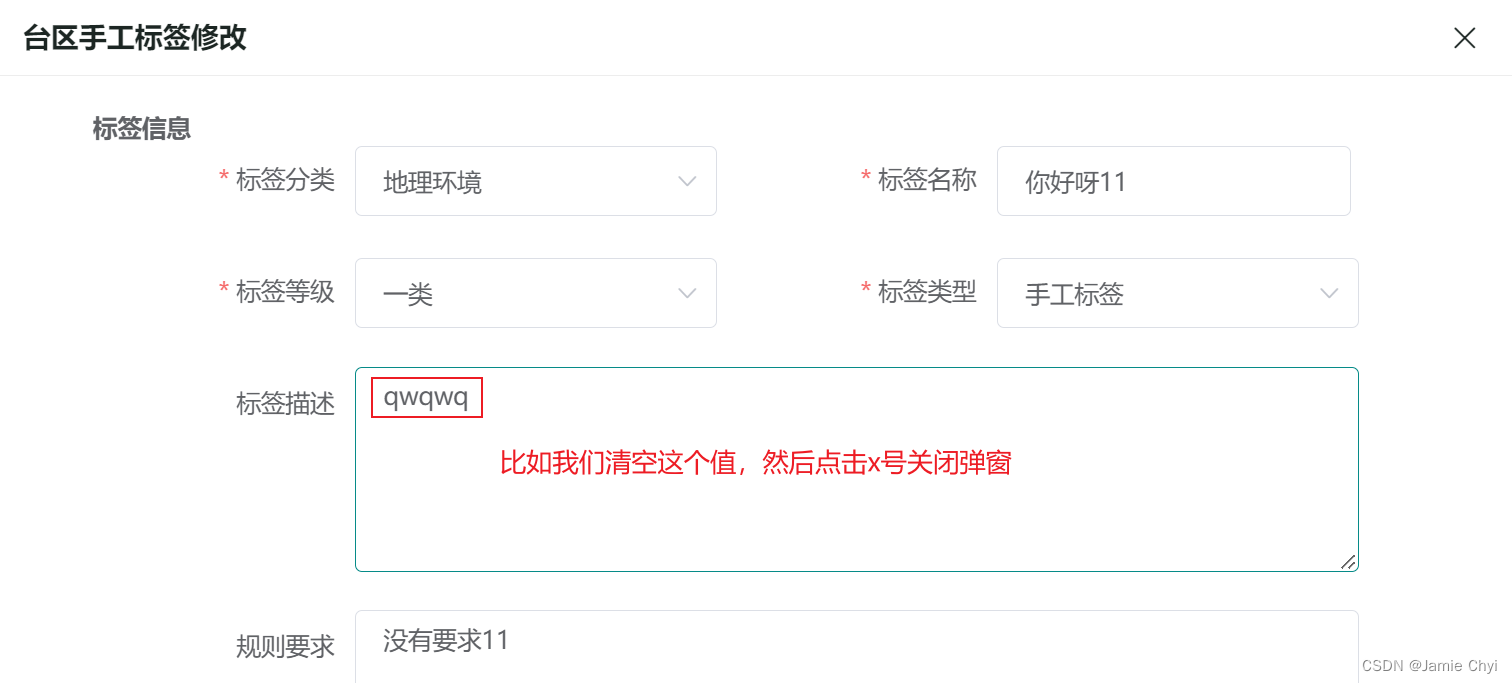
Vue数据操作:如何在对象拷贝中正确选择深拷贝或浅拷贝?
场景复现:我们在对一个表单进行编辑时候,编辑完内容,并没有保存的时候,点击关闭,这个时候我们的表单的该字段也随着我们的编辑而改变了,但是这个值并没有被真正被保存到数据库。然而会出现下面这种情况: 随着我们刷新页面这条数据会正常显示。但是这也算是一个bug。bug发生的原因: 我们在编辑.....

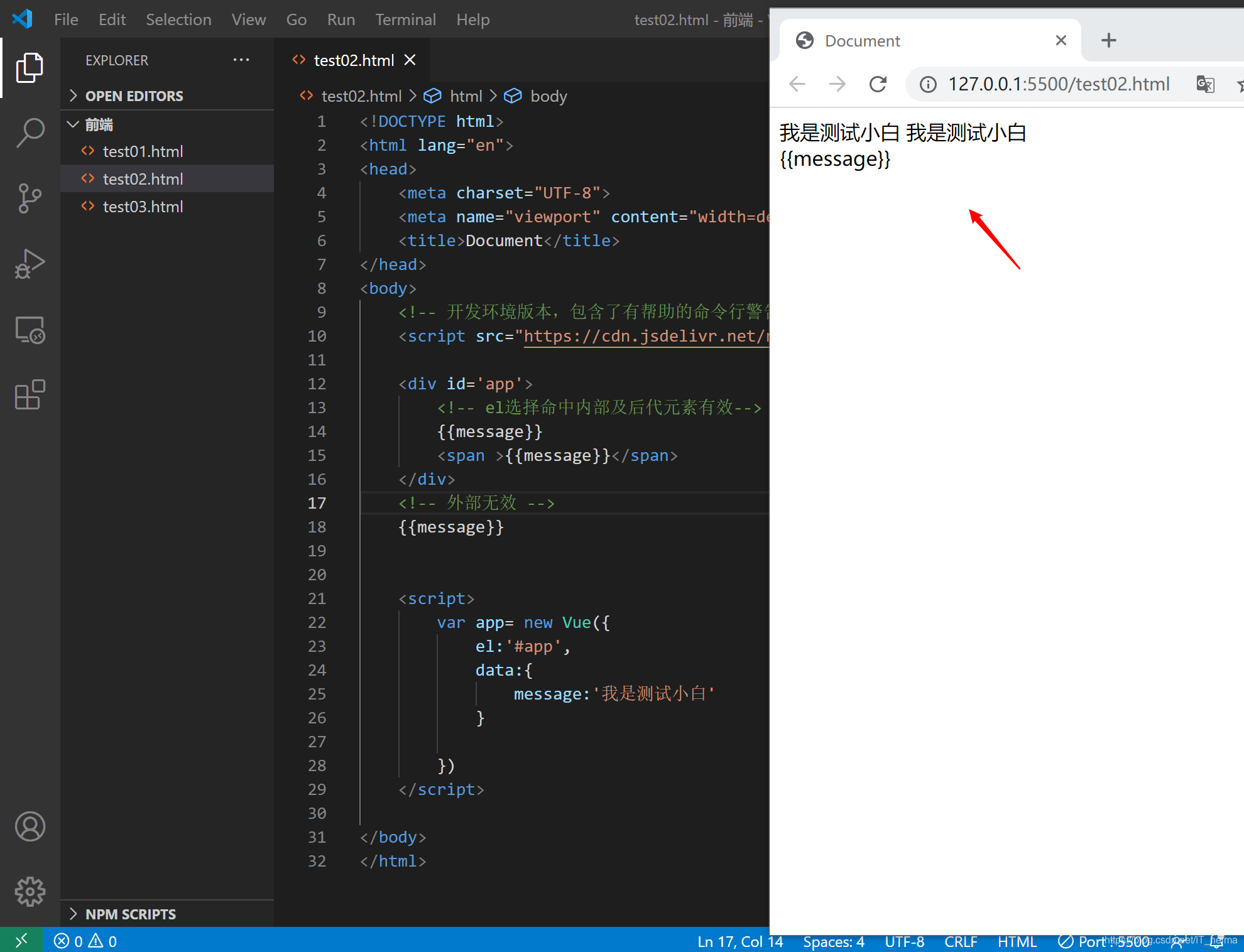
03-Vue之el挂载点和data数据对象
1. el:挂载点 1.1 Vue实例的作用范围Vue会管理el选项命中的元素及其内部的后代元素 完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta charse...
vue事件传值使用 dataset 对象传值
<button class="btn btn-success" @click="doUpdate" :data-snum="s.stuNum" :data-sname="s.stuName" :data-simg=&...
Vue通过接口获取对象reactive
let a = reactive({}); axios({ method: "post", url: "", data: qs.stringify({}), }) .then((res) => { Object.assign(a, res.data.data); ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue v-model VUE.js
- vue组件VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue计算属性VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



