
Vue模板语法【下】事件处理器,表单、自定义组件、通信组件
一、事件处理器1.1常用的事件修饰符Vue的事件修饰符是用来改变事件的默认行为或者添加额外的功能。以下是一些常用的事件修饰符及其作用:.stop:阻止事件冒泡,相当于调用event.stopPropagation(),防止事件向父元素传播。当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同...

Vue系列(三)之 基础语法下篇【事件处理,表单综合案例,组件通信】
一. 事件处理在 Vue.js 中,v-on 指令被用于监听 DOM 事件,并在事件触发时执行相应的方法,这些方法就是事件处理器。v-on 指令有简写形式 @,例如 @click="handleClick" 会监听点击事件并执行 handleClick 方法。事件处理器在 Vue.js 组件中十分重...

Vue基础语法的进阶,事件处理器,自定义组件及组件通信
一、事件处理器1. 概述在Vue中,事件处理器是用来处理DOM事件的方法。它可以在Vue组件中定义和使用,用于响应用户的交互操作。事件处理器的作用是监听DOM事件,并在事件触发时执行相应的逻辑代码。通过事件处理器,可以实现用户与页面的交互,例如点击按钮、输入文本等操作。当事件被触发时,事件处理器会被...

vue常用组件通信方式及vue2和vue3写法对比(下)
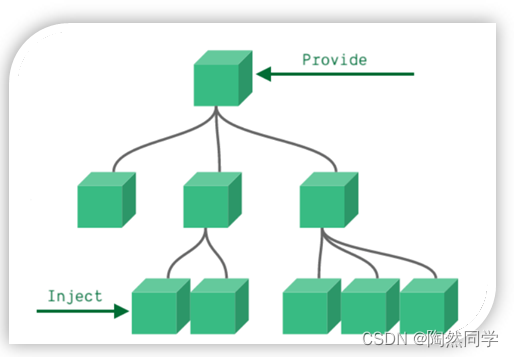
2. 隔代组件通信2.1 provide/injectprovide / inject 为依赖注入,该方法用于父子组件、隔代组件之间的通信,即在层数很深的情况下,可以使用这种方法来进行传值。就不用一层一层的传递了。provide / inject是Vue提供的两个钩子,和data、methods是同...
vue常用组件通信方式及vue2和vue3写法对比(上)
1. 父子组件通信1.1 props/$emit这种方式是父子组件通信最常用的方式。子组件通过 props 属性来接受父组件的数据,父组件在子组件上注册监听事件,子组件通过 emit 触发自定义事件来向父组件发送数据。vue2写法父传子// Parent.vue <template> &...

【Vue】day04-组件通信(三)
十五、非父子通信-provide&inject1.作用跨层级共享数据2.场景3.语法父组件 provide提供数据export default { provide () { return { // 普通类型【非响应式】 color: this.color, // 复杂类型【响应式】 user...

【Vue】day04-组件通信(二)
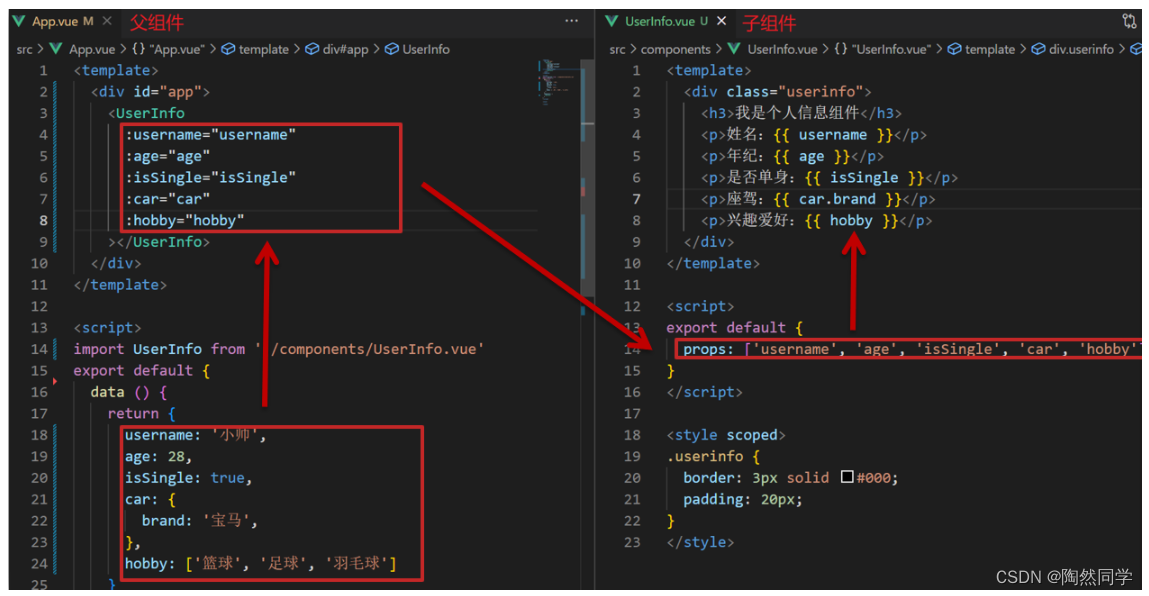
五、什么是props1.Props 定义组件上 注册的一些 自定义属性2.Props 作用向子组件传递数据3.特点可以 传递 任意数量 的prop可以 传递 任意类型 的prop4.代码演示父组件App.vue<template> <div class="app"> <...

【Vue】day04-组件通信(一)
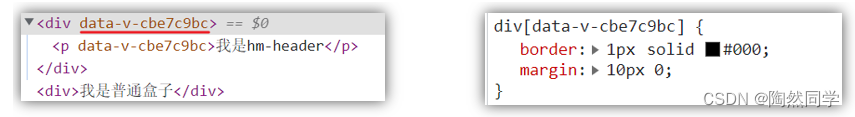
day04一、学习目标1.组件的三大组成部分(结构/样式/逻辑)scoped解决样式冲突/data是一个函数2.组件通信组件通信语法父传子子传父非父子通信(扩展)3.综合案例:小黑记事本(组件版)拆分组件列表渲染数据添加数据删除列表统计清空持久化4.进阶语法v-model原理v-model应用于组件...

Vue组件之间的通信方式都有哪些?
#一、组件间通信的概念开始之前,我们把组件间通信这个词进行拆分组件通信都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传...

【Vue】模板语法,事件处理器及综合案例、自定义组件、组件通信
一、事件处理器我们之前事件监听可以使用v-on 指令1、事件修饰符在Vue中我们通过由点(.)表示的指令后缀来调用修饰符,比如: .stop:阻止事件冒泡。当事件触发时,该修饰符将停止事件进一步冒泡到父元素。相当于调用了 event.stopPropagation() .pr...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
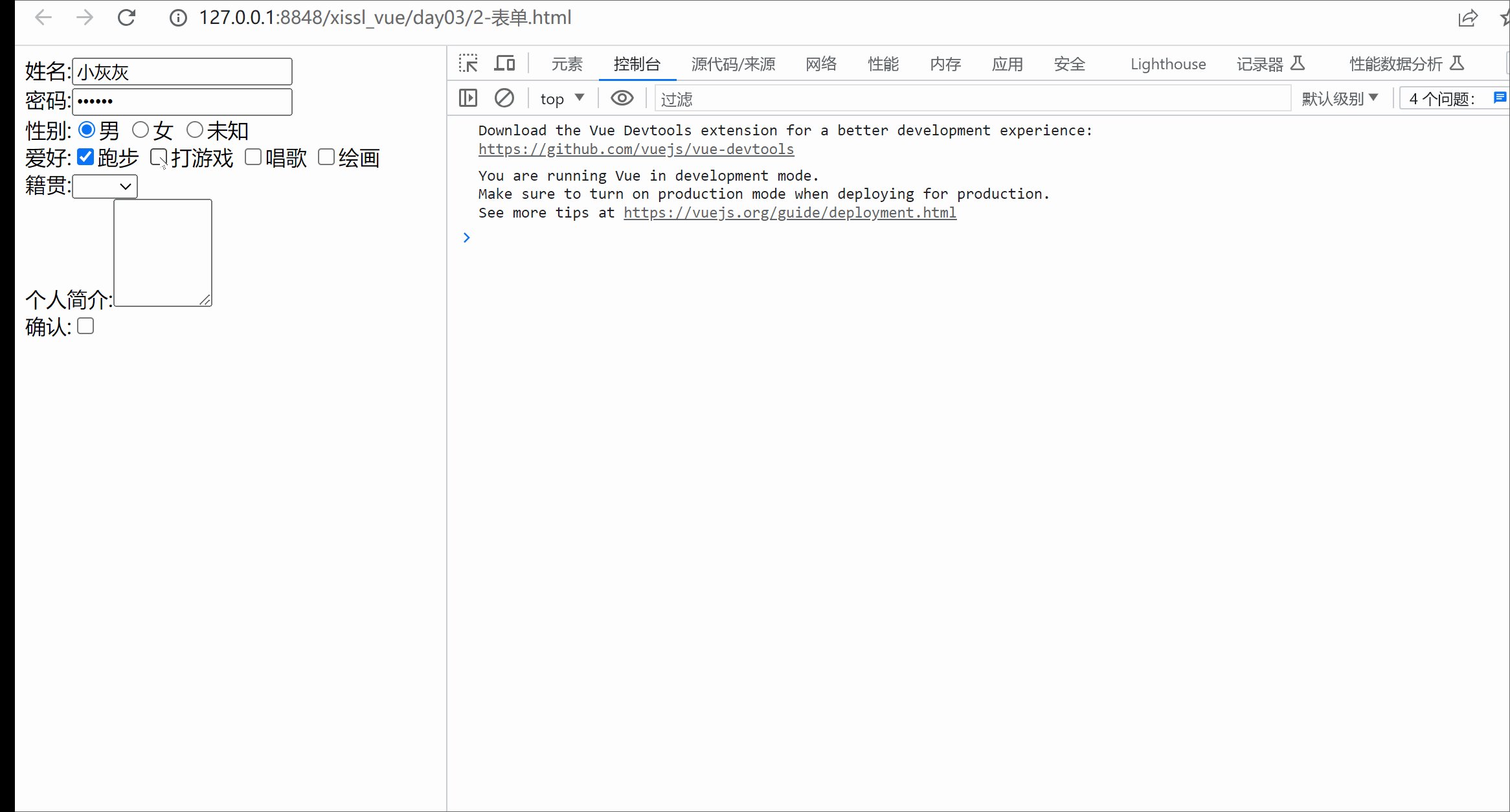
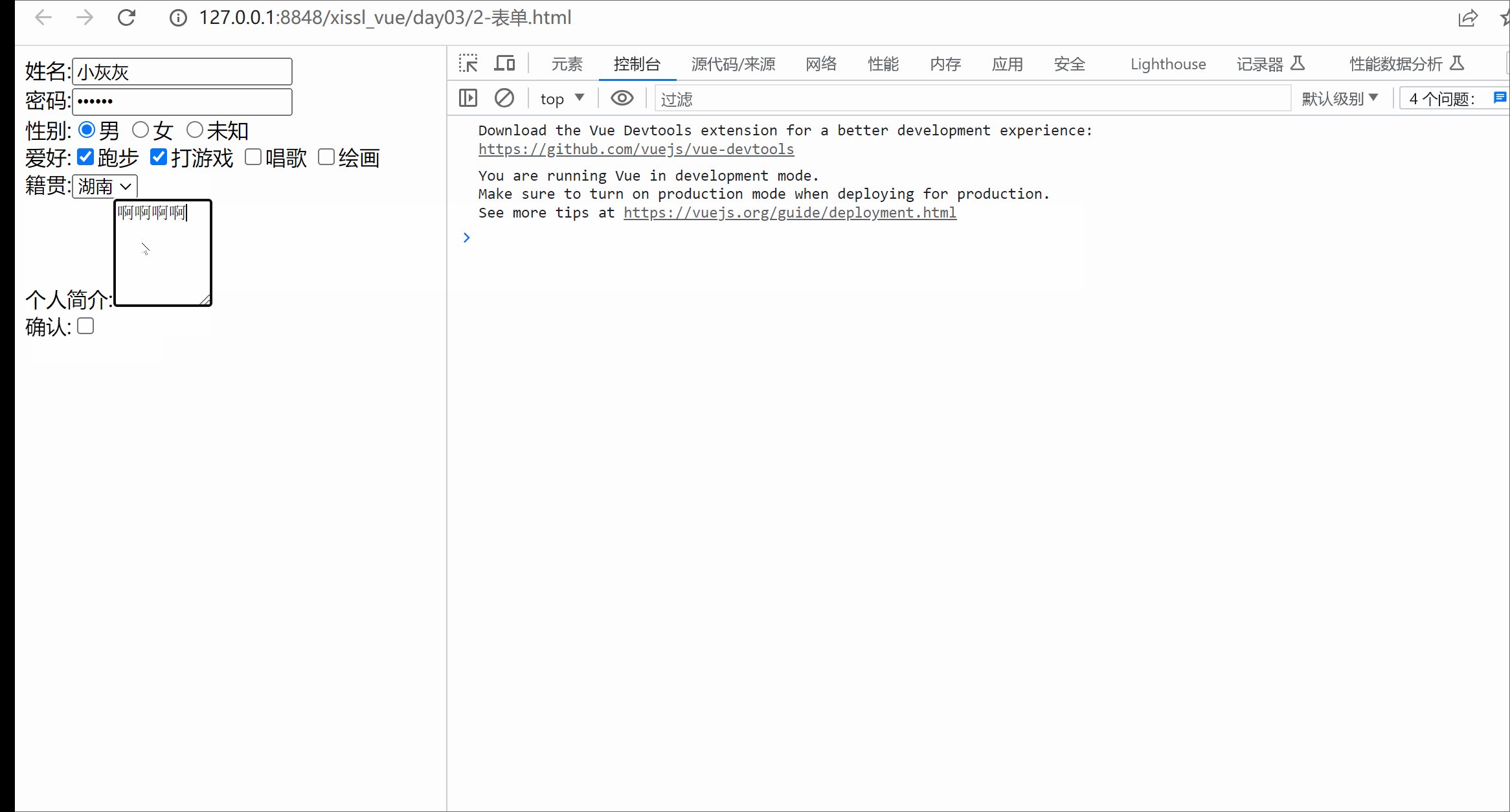
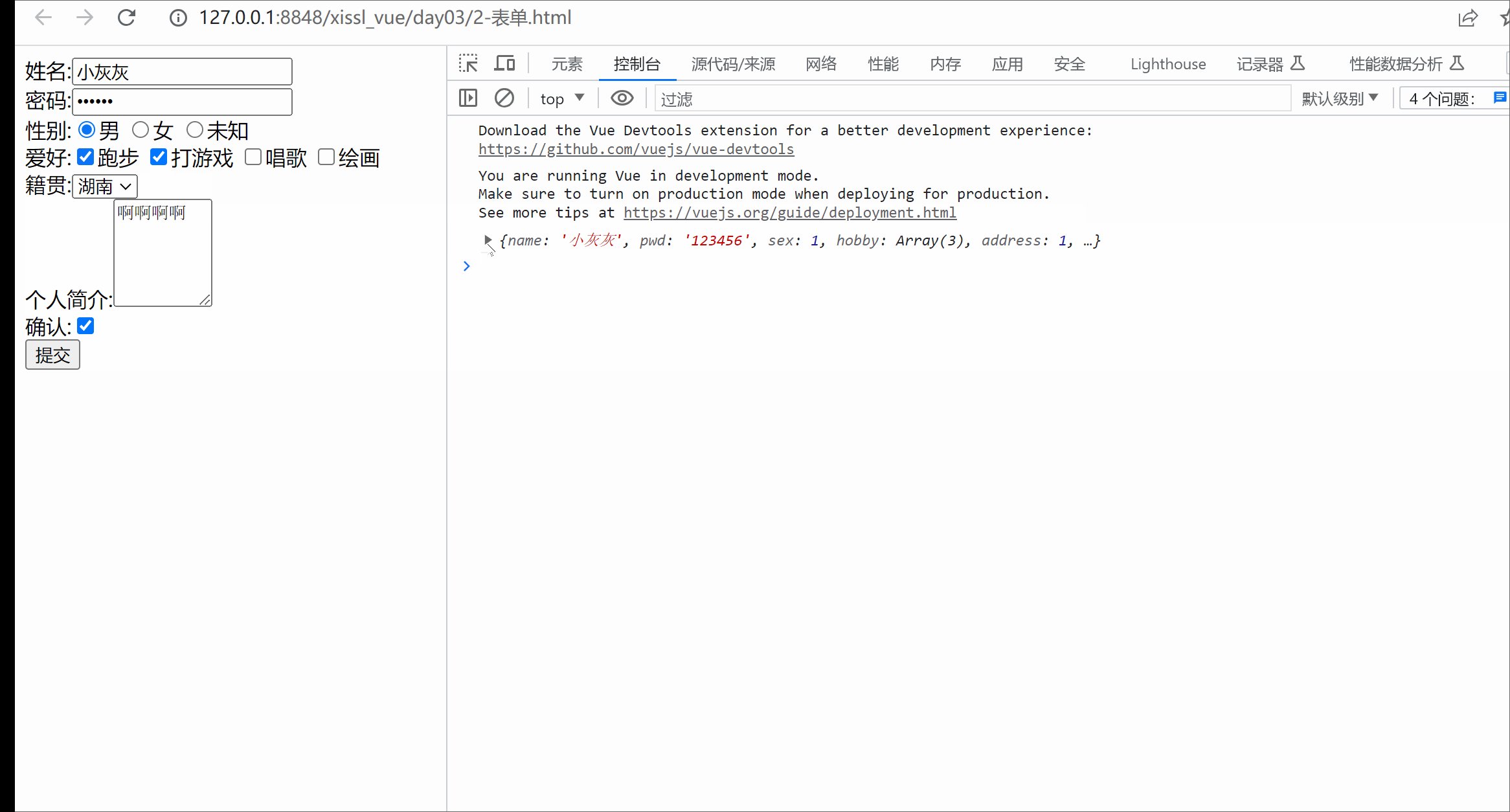
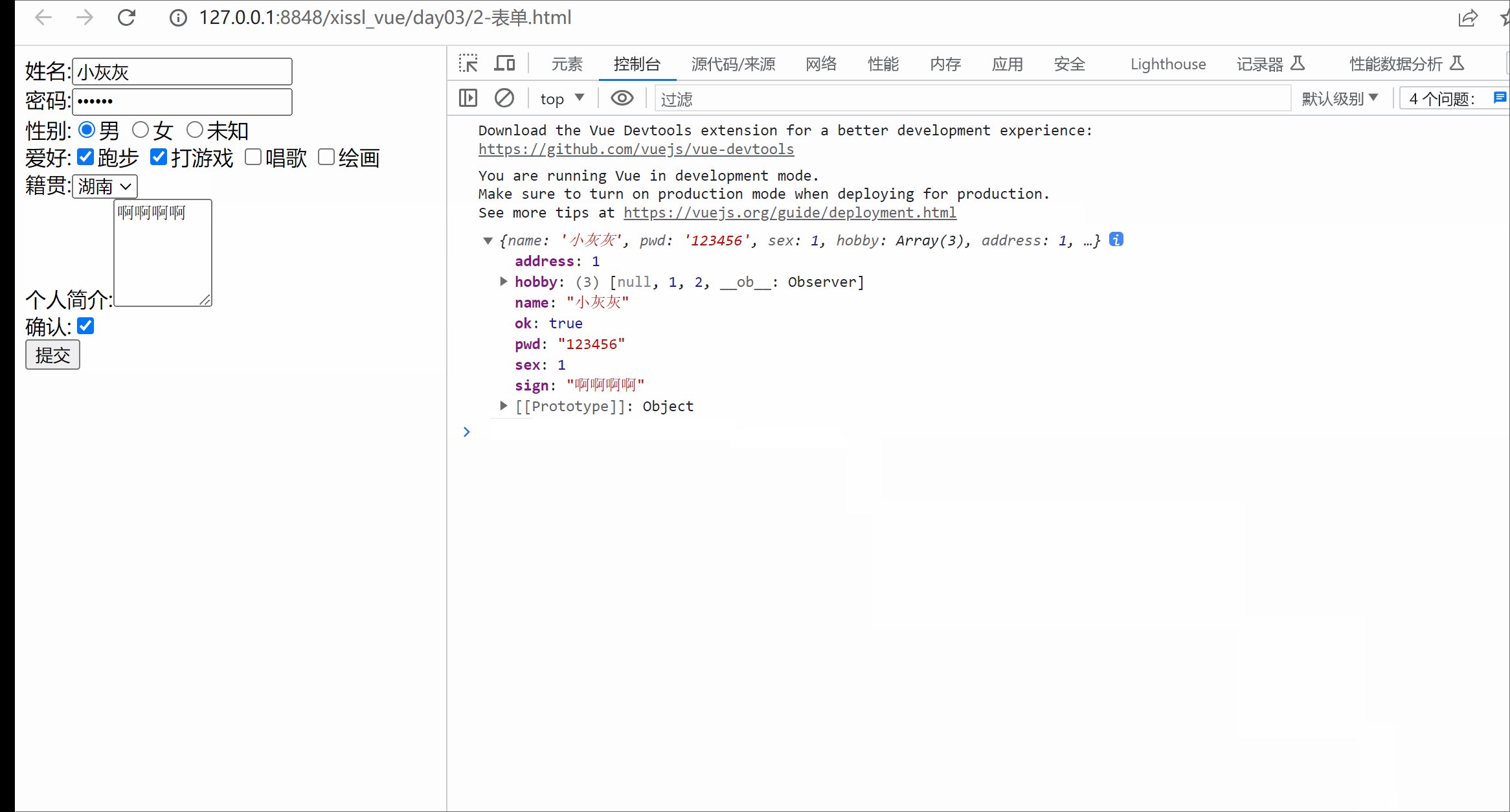
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



