
极简运行Vue打包文件:让你的网页快速启动,高效展现!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

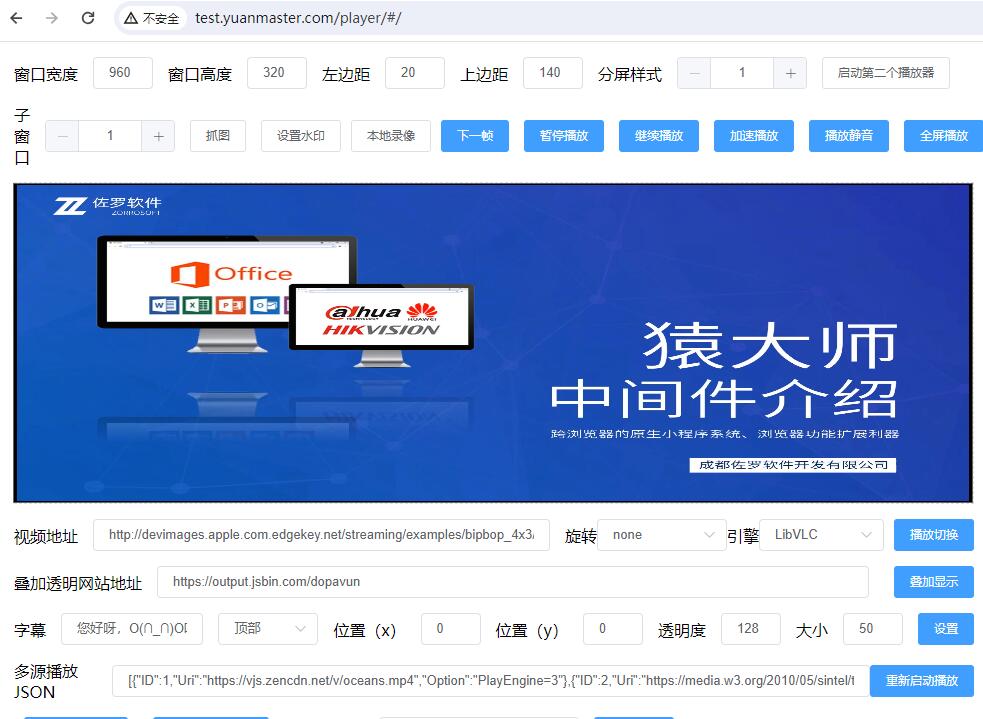
electron+vue网页直接播放RTSP视频流?
目前大部分摄像头都支持RTSP协议,但是在浏览器限制,最新版的浏览器都不能直接播放RTSP协议,Electron 桌面应用是基于 Chromium 内核的,所以也不能直接播放RTSP,但是我们又有这个需求怎么办呢?市场上的方案很多,有很多免费开源的,同时也有比较成熟的商业软件,丰俭由人,大家可以自己...

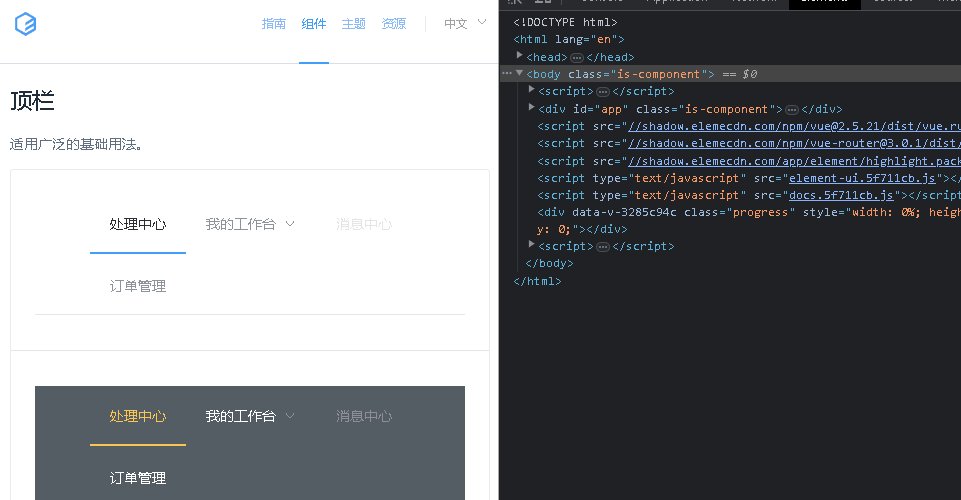
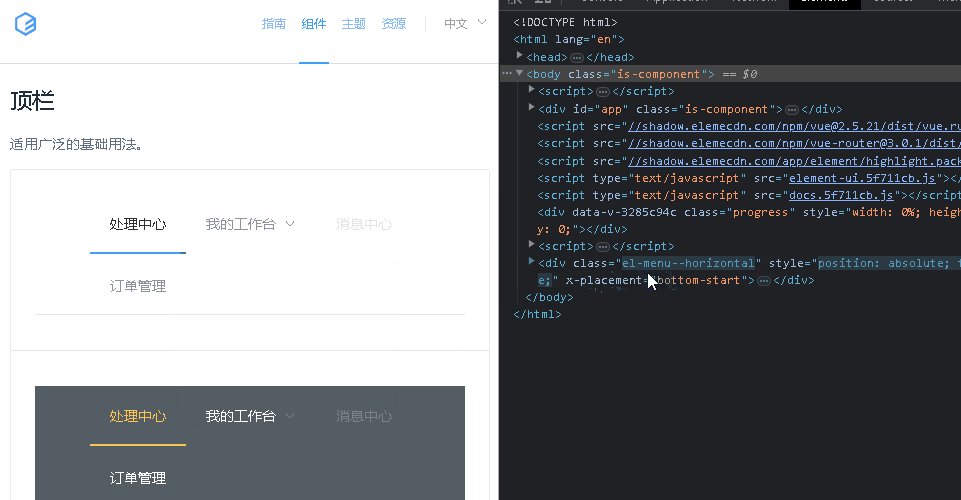
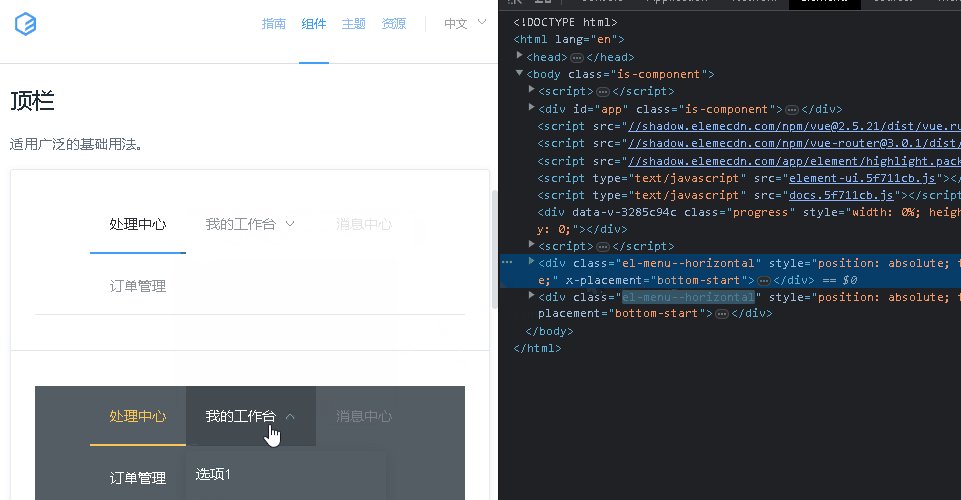
Vue自定义组件实现类似elementUI的append-to-body功能,将创建的元素插入、挂载到body上面(网页最外层),适用于父元素overflow: hidden、绝对定位fixed的场景
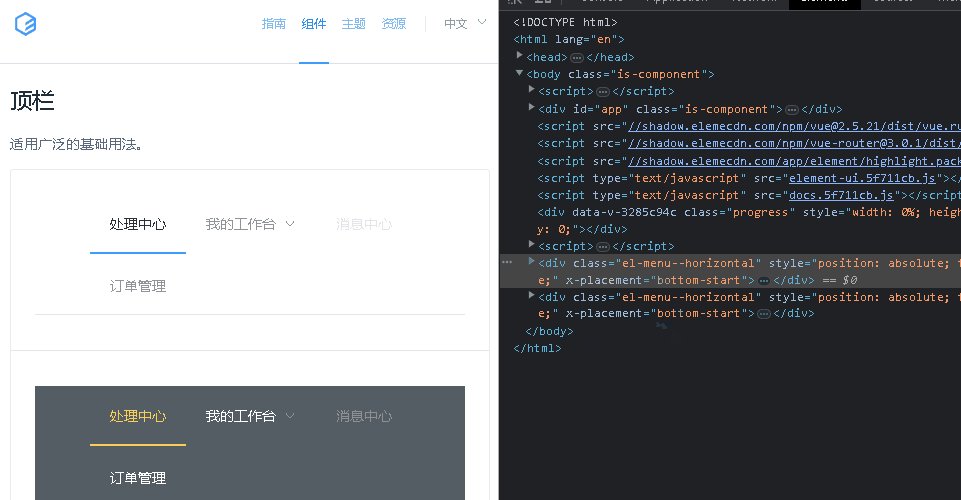
实现类似如上图的效果,主要是出于下面几种场景考虑:遇到父元素用了position: fixed;或position: absolute;定位,导致子元素内部的定位left、top错位了父元素overflow: hidden;会切割遮住子元素里面的部分DIV(如动态生成的tip弹窗提示框等情况)子元素...

使用vue制作网页跳转
代码:<div id="app"> <a v-bind:href="url">百度</a> <button v-on:click='handle'>切换</button> </div> ...

熹微~~~基于Vue开发的昏暗风格的响应式网页!
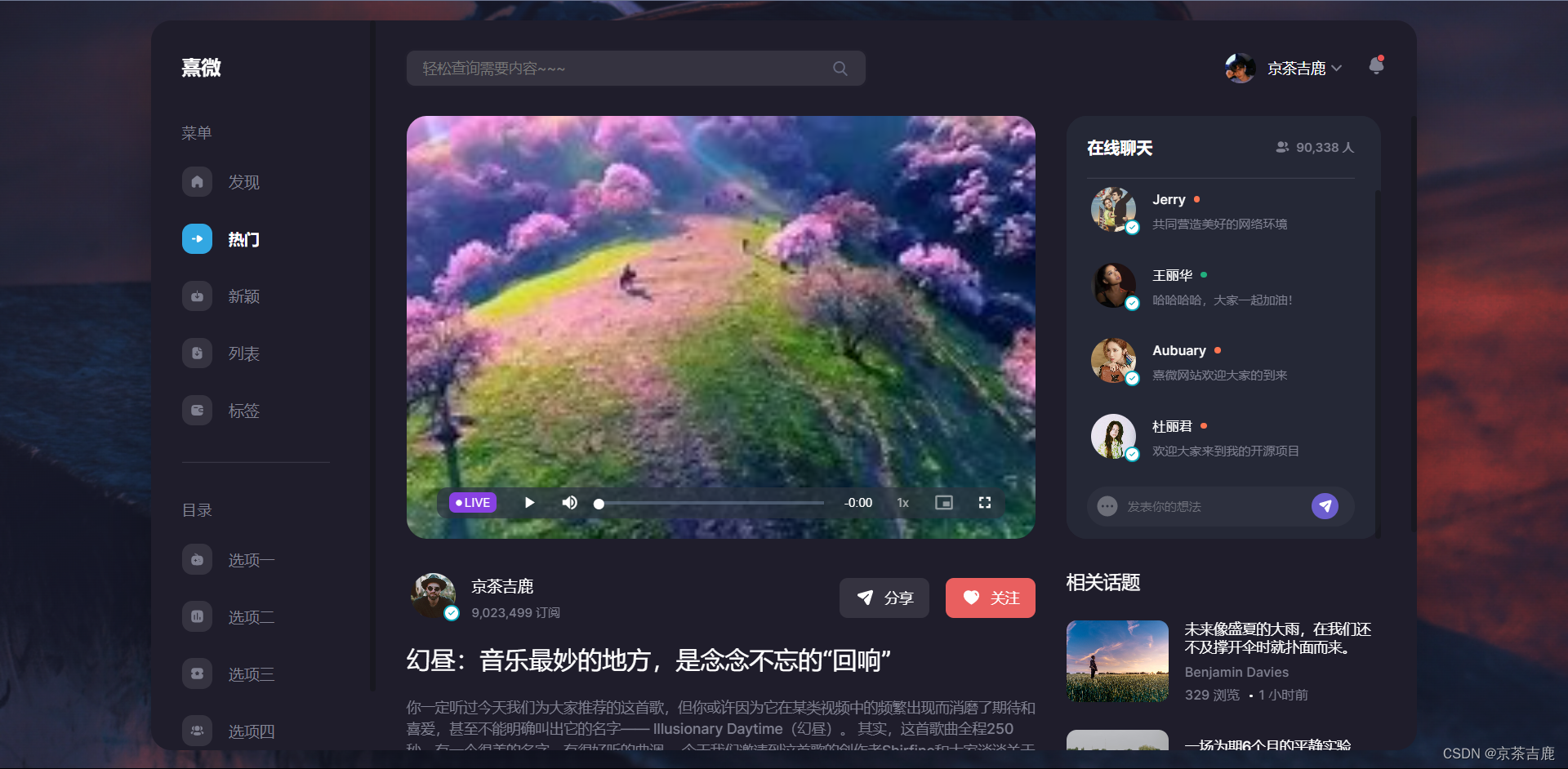
熹微网页介绍1、项目简介熹微(dim-star),名字来源于晋代田园派诗人陶渊明的《归去来兮辞》:问征夫以前路,恨晨光之熹微,因为整个界面的风格是较为暗淡的,页面中的组件又总是给人微亮的感受,所以以熹微来命名。熹微是基于vue框架开发的只包含前端页面的响应式网页,整个页面...

Vue自定义网页顶部导航栏(高仿CSDN)
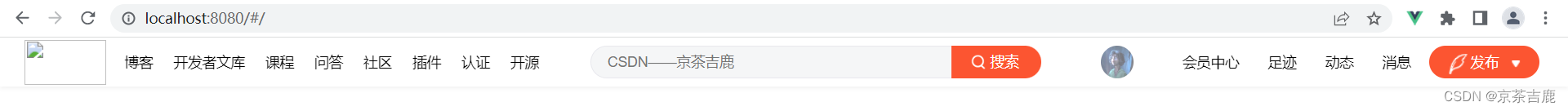
CSDN网页顶部导航栏,浮窗效果说明:此篇文章是基于前两篇文章发布,其中包含了vue-cli(脚手架)的使用,和vue-router(路由)的使用,同时使用了全局事件总线。导航栏效果导航栏几乎完全和 csdn 网页的导航栏相同导航栏代码<template> ...

Vue自定义网页顶部导航栏
ue自定义web网页顶部导航栏说明:此组件是为论坛类项目定制的一个实用的顶部导航栏,当然也可以用于其他的Web项目,只需要稍作修改便可以达到想要的效果。其中导航栏包含了搜索栏,用户头像,以及基本的导航标题。导航栏标题的选中是通过 vue-router(路由)实现。💕💕...

Vue 修改网页标题和图标
Vue 修改网页标题和图标 开发环境 Win 10 Vue 2.5.2需求描述如下,想更改网页的标题和图标 解决方法编辑项目根目录下的index.html,如下:更改标题:修改<title>元素内容即可 ...

vue中使用aplayer插件做一个网页音乐播放器
我们在浏览网页的时候,时常会看到一些网页音乐播放器,本文以vue为例,使用aplayer插件,做一个简单的网页播放器。我们先看一下效果图效果图正常模式吸底模式当然还有迷你模式,就是能隐藏的都隐藏,这里不赘述,做相应配置就会出现对应效果。注意,吸底模式会出现上一曲下一曲按钮,以及歌词按钮。正常模式是没...

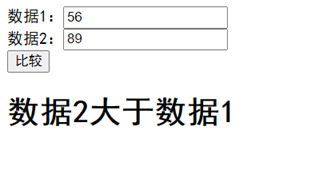
用Vue 做一个简单的比较两个数字的大小的页面,用Vue做一个简单网页计算器
### 一、案例描述链接1、 考核知识点创建vue实例和对v-model内置指令的使用2、 练习目标创建vue实例。掌握v-model内置指令的使用。3、 需求分析用户输入的两个数据,得到其大小返回比较结果。4、 案例分析1) 效果如图所示。```html<!DOCTYPE html>&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue项目VUE.js
- vue下载VUE.js
- vue组件VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



