![[Vue]v-model收集表单数据](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_fafaaaa1f3b94b78bf8f73daadca75f3.png)
[Vue]v-model收集表单数据
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 用...

Vue----组件上的 v-model
1 组件上使用 v-modelv-model 是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用 v-model 指令。外界数据的变化会自动同步到 counter 组件中counter 组件中数据的变化,也会自动同步到外界2 在组件上使用 v-model 的步骤① 父组件通过 v-...
Vue中v-model的使用
1、v-model的基本使用:<div id="app"> <input type="text" v-model="message"> {{message}} </div> <script src="../js/vue.js">&l...

Vue 自定义组件实现 v-model 数据双向绑定
一、简介通常在开发的时候,随处使用到 v-model 进行数据双向绑定<input v-model="name">等价于<input :value="name" @input="value = arguments[0]">这里通过 计算属性 的 get() 、 set().....
10-Vue之本地应用v-model指令
1. v-model指令作用:便捷的设置和获取表单元素的值,绑定的数据会和表单元素值相关联,绑定的数据<-->表单元素的值完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta ...
如何在 Vue 自定义组件中正确使用 v-model 进行数据的双向绑定?
1. 前言 在 Vue 的开发过程中,我们可以通过 v-model 指令来实现双向数据绑定,方便地将表单输入的值与组件内部的数据进行同步。但是,当我们需要在自定义组件中使用 v-model 进行数据的双向绑定时,就需要对组件的 props 和 events 进行一些特殊的处理。本文将详细介绍如何在 ...
【Vue】利用v-model特性封装Dialog弹窗或可编辑窗口。
highlight: a11y-dark theme: scrolls-light 简单介绍,Vue里面的v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。 v-model封装弹窗 父组件```j...

Vue——04-02v-model的使用原理、结合radio、checkbox、checkbox(多选)、checked(值的绑定)、select以及修饰符的使用
一、v-model使用原理v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。先看一下简单的v-model使用<!DOCTYPE html> <html> <head&...

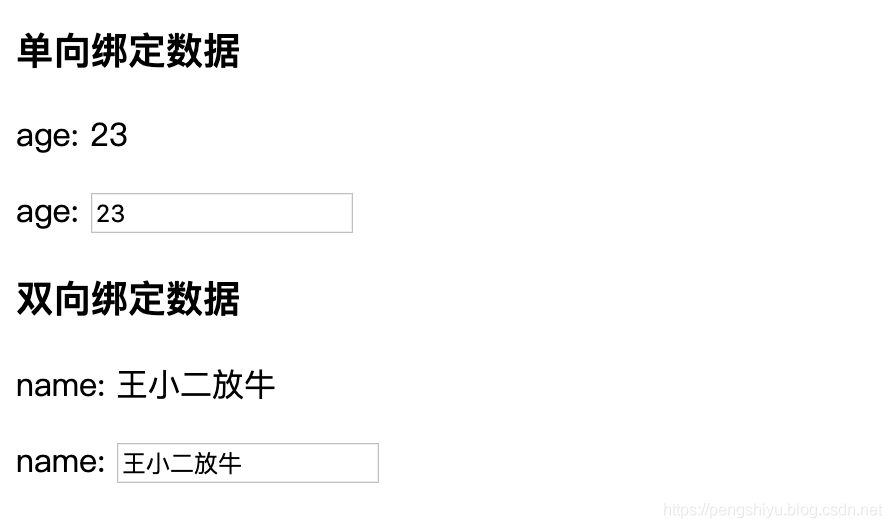
Vue:自定义v-model数据双向绑定
示例age 数据单向绑定name 数据双向绑定 <template> <div> <h3>单向绑定数据</h3> <p>age: {{ age }}</p> <p>age: <input type="text"...

Vue使用v-model和提交组件实现数据的双向绑定
每日一技前言前段时间有一个朋友在使用vue的时候遇到了一点问题当时在进行期末答辩所以没找到时间整理代码,今天在整理电脑文件的时候刚好看到了发给朋友的代码,整理下思路和代码顺手发个文章,希望能帮助到更多的人需求实现在表单输入数据,点击按钮提交后,在表格中显示数据。需求分析将表单的数据与表格数据进行绑定...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



