
【Vue】day03-VueCli(脚手架)(三)
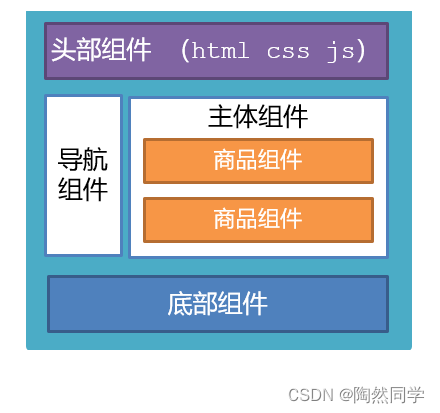
八、组件化开发组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。好处:便于维护,利于复用 → 提升开发效率。组件分类:普通组件、根组件。比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行...

【Vue】day03-VueCli(脚手架)(二)
五、案例-小黑记账清单1.需求图示:2.需求分析1.基本渲染2.添加功能3.删除功能4.饼图渲染3.思路分析1.基本渲染立刻发送请求获取数据 created拿到数据,存到data的响应式数据中结合数据,进行渲染 v-for消费统计 —> 计算属性2.添加功能收集表单数据 v-model,使用指...

【Vue】day03-VueCli(脚手架)(一)
day03一、今日目标1.生命周期生命周期介绍生命周期的四个阶段生命周期钩子声明周期案例2.综合案例-小黑记账清单列表渲染添加/删除饼图渲染3.工程化开发入门工程化开发和脚手架项目运行流程组件化组件注册4.综合案例-小兔仙首页拆分模块-局部注册结构样式完善拆分组件 – 全局注册二、Vue生命周期思考...

Vue(Vue2+Vue3)——30.分析脚手架结构
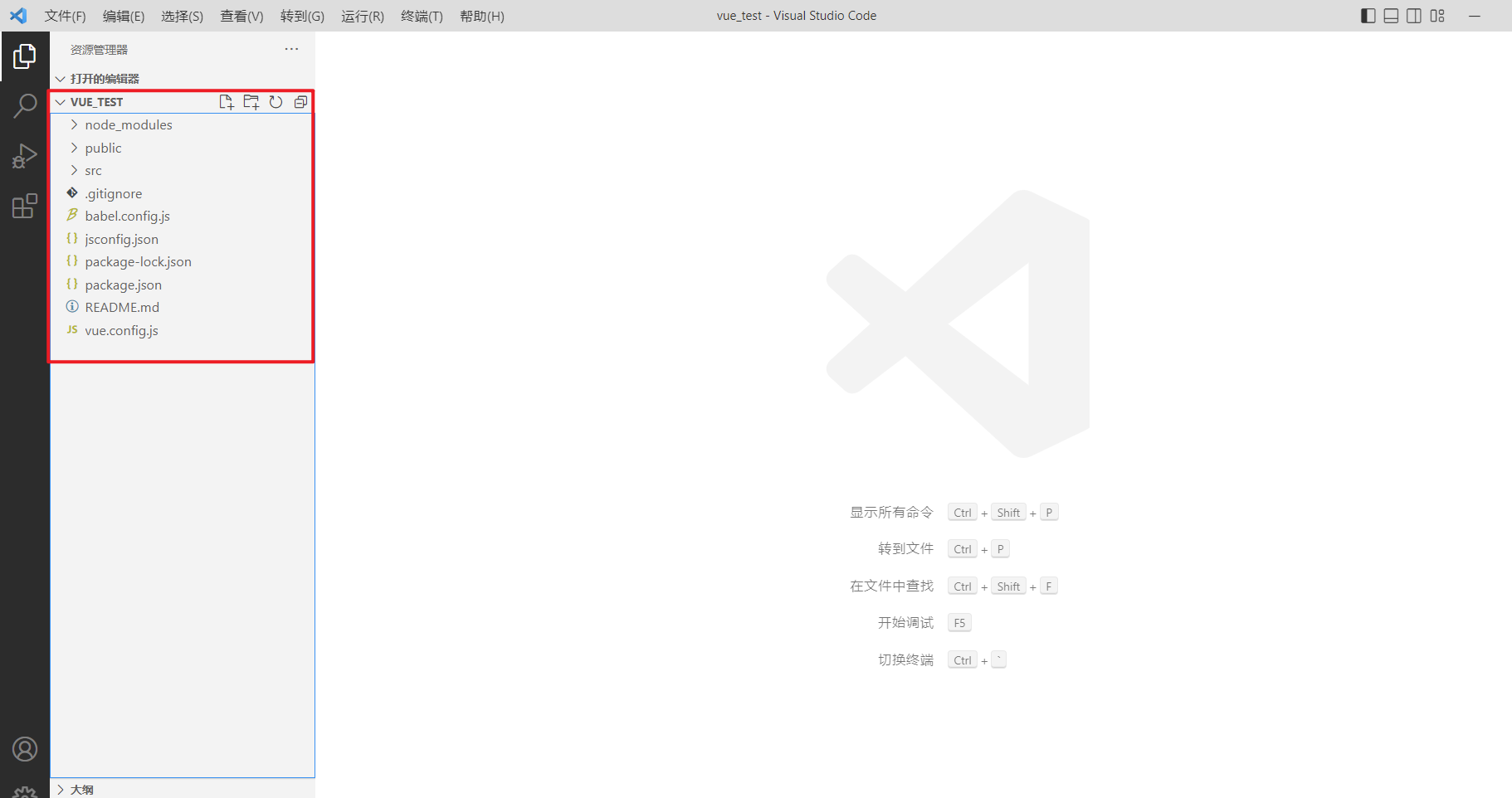
30 分析脚手架结构通过脚手架创建项目之后,分析里面的结构以及文件,各有什么样的作用将项目通过vscode打开,有以下几个结构30.1 .gitignore这是一个git的忽略文件,哪些文件或者文件夹不想接受git的管理,就在这里配置30.2 babel.config.jsbabel的控制文件,用于...

Vue(Vue2+Vue3)——29.创建Vue脚手架(Vue CLI)
29 创建Vue脚手架(Vue CLI)CLI(Command Line Interface)命令行接口工具上面通过单文本组件编写了一些组件和代码,但是不能通过浏览器运行,我们需要通过vue脚手架去执行,所以首先需要在电脑上安装vue脚手架29.1 什么是Vue脚手架?vue脚手架是vue官方提供的...

Vue —— 进阶脚手架(六)(过渡与动画)
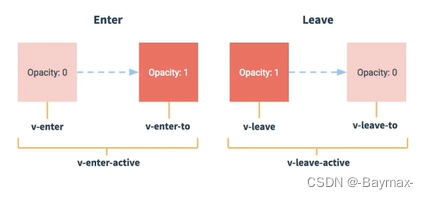
Vue 封装的过渡和动画1. 作用在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。2. 图示3. 准备好样式元素进入的样式v-enter:进入的起点v-enter-active:进入的过程中v-enter-to:进入的终点元素离开的样式v-leave:离开的起点v-leave-act...

Vue —— 进阶脚手架(四)(组件的自定义事件)
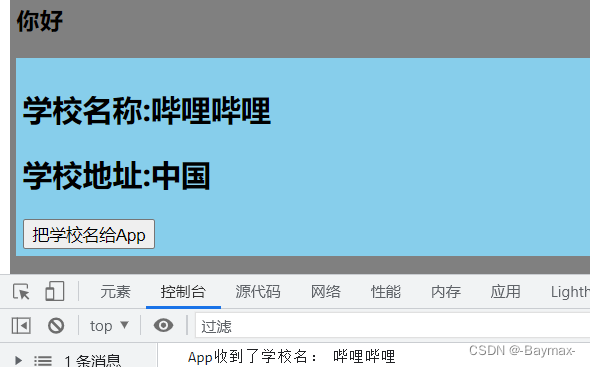
一、组件自定义事件_绑定1. props 实现(复习)通过父组件给子组件传递函数类型的 props 实现:子给父传递数据在父组件 App.vue 中定义 getSchoolName() 用来接收从子组件传过来的值。在子组件 School.vue 中定义 props: ['getSchoolName'...

Vue —— 进阶脚手架(三)(本地存储)
webStorage1. 组成部分webStorage 实际上由两部分组成:sessionStorage 与 localStorage。浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。2. 相关 API xxxStorag...

Vue —— 进阶脚手架(二)(混入 mixin、插件 plugins、样式 scoped)
一、混入 mixin1. mixin 的功能可以把多个组件公用的配置提取成一个混入对象。2. 使用方式第一步在 mixin.js 中定义混入: { data(){...}, methods:{...}, .... } 第二步在子组件中混入(局部混入) mixins:[xxx] 在 mai....

Vue —— 进阶脚手架(一)(refs属性、props配置项)
一、refs 属性1. refs 的作用被用来给元素或组件注册引用信息(id 的替代者)。2. 应用的方面应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上是组件实例对象(vc)。3. 使用方式 //打标识 <h1 ref="xxx">...</h1&g....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js
- vue模板语法VUE.js



