
vue课程73 计算属性的应用场景
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initi...
如何在 Vue 的计算属性中传递参数
在 Vue 中,计算属性(computed )是从其他响应式属性派生的属性,是用于自动监听响应式属性的变化,从而动态计算返回值。计算属性(computed )通常是一个没有参数的函数。当然如果需要像调用方法一样给计算属性传递参数也是可以的,本文介绍两种向计算属性传参的方法。1.返回函数...

vue计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:<div id="example"> {{ message.split('').reverse().join('') }} </div> 在这个地方,模板不再是.....

重学Vue【计算属性和监听属性】
重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。正文计算属性计算属性的初始化是在Vue初始化的 initState 方法中:// ... initState(vm) // .....

VUE入门 生命周期 计算属性 监听器 组件【2】(二)
组件什么是组件组件是可复用的 Vue 实例,且带有一个名字在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如:头部导航、尾部信息等模块。但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组...

VUE入门 生命周期 计算属性 监听器 组件【2】(一)
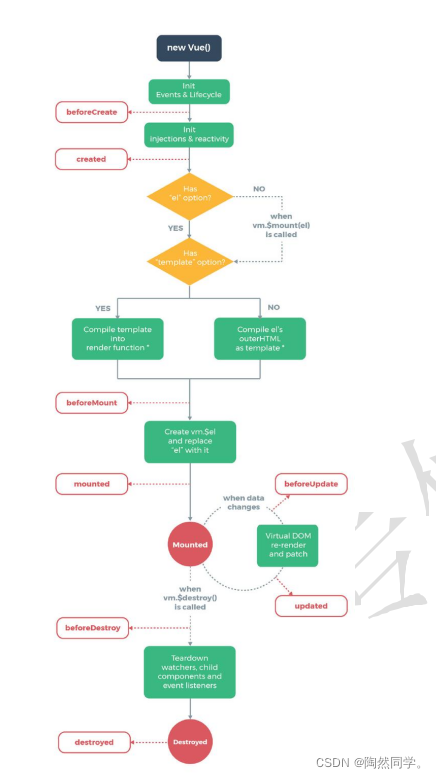
生命周期什么是生命周期Vue的生命周期, 就是Vue实例从创建到销毁的过程.完整过程包含: 开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁vue生命周期含8步骤(有8个沟子函数):创建、挂载、更新、销毁 created() 创建后mounted() 挂载后生命周期流程<ht...

Vue语法--计算属性
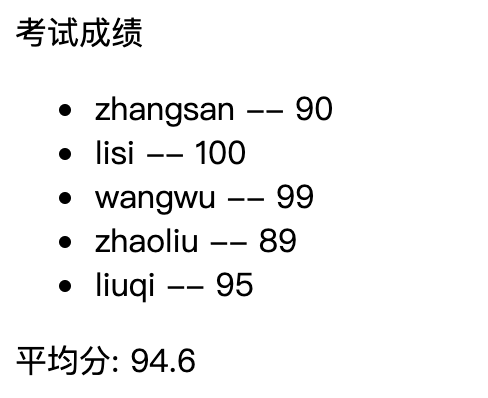
一. 计算属性1. 什么是计算属性?通常, 我们是在模板中, 通过插值语法显示data的内容, 但有时候我们可能需要在{{}}里添加一些计算, 然后在展示出来数据. 这时我们可以使用到计算属性先来举个例子, 比如: 一个班, 有几个学生参加期末考试, 要计算考试的平均分. 我们来看看, 通常要怎么做...

Vue 过滤器、计算属性、侦听器 图解版 一目了然
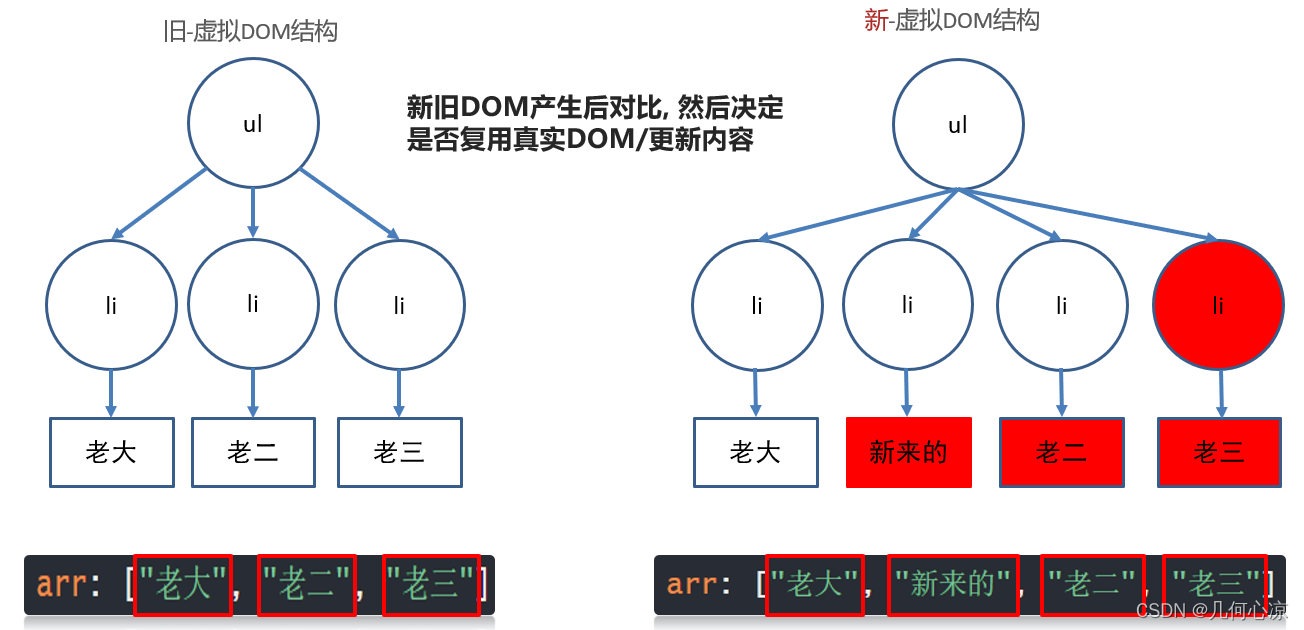
文章目录本篇学习目标1. vue基础1.0_vue基础 v-for更新监测1.1_vue基础_v-for就地更新1.2_vue基础_虚拟dom1.3_vue基础_diff算法情况1: 根元素变了, 删除重建情况2: 根元素没变, 属性改变, ==元素复用==, 更新属性1.4_vue基础_diff算...

小谈 Vue 中函数和计算属性的区别
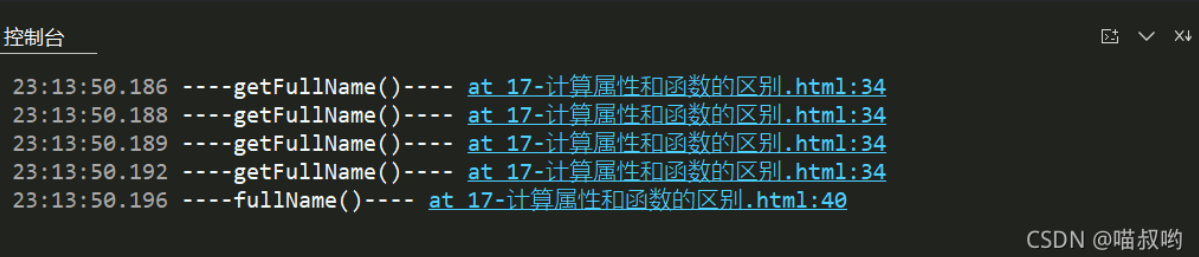
在 vue 中存在函数和计算属性,部分开发人员其实并不清楚函数和计算属性的区别,甚至有些开发人员还认为函数和计算属性在任何情况下都能相互转换。情况真的是这样吗?下面我就来简单的说一下函数和计算属性的区别。首先我们来看一个例子,在网页中分别使用计算属性和函数实现姓名拼接,代码如下:<!DOCTY...
初识 Vue(10)---(计算属性的 setter 和 getter)
计算属性的 setter 和 getter 方法一: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算属性、方法、侦听器</title&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js
- vue模板语法VUE.js



