vue监听数据变化
监听数据变化,在Vue中是通过侦听器来实现的,你也可以将它理解为监听器,时刻监听某个数据的变化。watch的基本用法在之前我们在js中添加了data、methods,这一次我们要添加的是watch属性。下面我们先来眼熟一下侦听器的添加位置:<script> export default ...

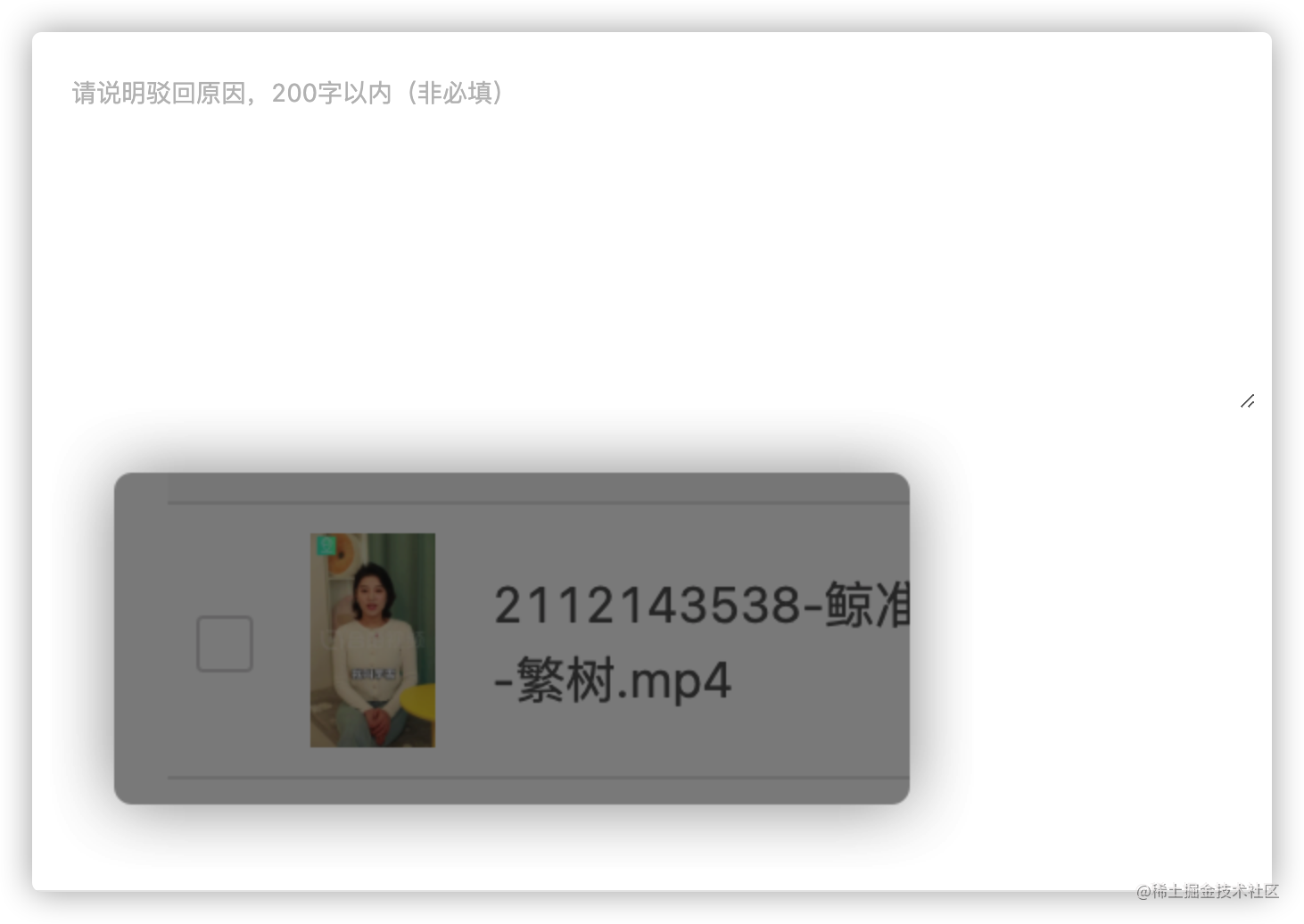
Vue 监听输入框(input、textarea ...)粘贴事件获取图片、视频、文件、文件夹
Vue 通过 贴贴 事件监听,拿到 图片、视频、文件、文件夹,可以上传之后使用,也可以先展示后上传。<template> <div> <input @paste="pasting"> <img :src="url"> </...

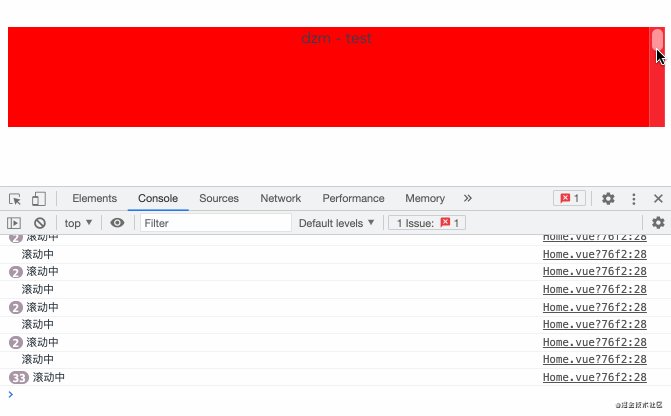
Vue 监听某个元素滚动,亲测有效
Vue 开发,有时候只需要监听某个元素是否滚动就行了,不需要去监听整个页面。Vue 有自带的 @scroll 但是并没有什么用,给某个滚动元素加上,滚动该元素并不会调用,加上 CSS 支持滚动样式也一样。怎么监听呢?通过addEventListener与@mousewheel配合实现addEven....
vue监听表单输入的身份证号自动填充性别和生日
1,先给表单绑定一个v-model值<el-input type="number" v-model="form.idCard" placeholder="请输入证件号码" />2,使用watch监听输入的值 watch(form, (newName, oldName) =&g.....
vue中的watch监听
1,通过 watch 监听 data 数据的变化,数据发生变化时,就会打印当前的值watch: { data(val, value) { console.log(val) console.log(value) } }2, 通...
Vue之watch监听事件
一、什么是watchwatch:用于监听data里面的数据是否被修改,一旦修改就可以执行一些其他的操作【也是方法】二、解析watchwatch在监听的时候,可以有二次参数,第一次参数为更新的数据,第二个参数为之前的旧数据 <!DOCTYPE html> <html la...

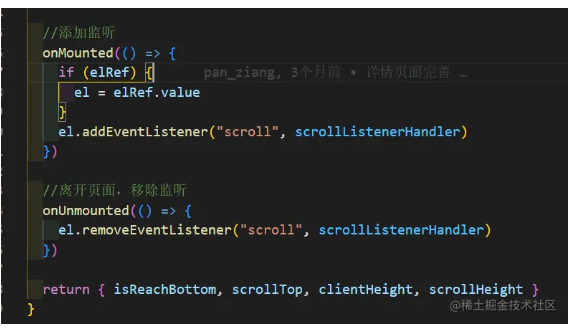
vue项目中添加scroll监听事件失败
在写项目时,用到了一个hook来监听页面是否滚动到底部在使用时发现scroll监听事件貌似失效了原因:在滚动鼠标时,其实是滚动的 body元素上(即body有滚动条,div上无滚动条),所以在执行鼠标滚动时,就监听不到div上有scroll事件。解决方法:添加如下代码ov...

VUE中父组件传给子组件传值,watch第一次监听不到
今天编程过程中,遇到一个问题就是vue 父组件传给子组件传值,子组件中watch第一次中监听不到,只有第二个数据变化才能检测到变化。经过各种尝试终于解决了这个问题问题描述:父组件中主要代码如下:<more :type="curTab"/>子组件中关键代码如下:props: { type:...

Vue —— 基础(二)(计算属性、监听属性)
一、计算属性1. 姓名案例 —— 插值语法实现 <div id="root"> <input type="text" v-model="firstName"> <input type="text" v-model="l...

Vue —— 计算属性 & 监听属性
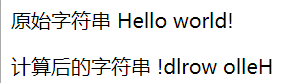
一、计算属性计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的。使用计算属性反转字符串 <div id='app'> <p>原始字符串 {{msg}}</p> <p>计算后的字符串 {{reverseMsg}}</p>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue父子组件VUE.js
- vue VUE.js
- vue计算属性VUE.js
- vue方法区别VUE.js
- vue属性区别VUE.js
- vue区别VUE.js
- vue页面VUE.js
- vue属性方法VUE.js
- vue方法VUE.js
- vue计算VUE.js
- vue属性VUE.js
- vue生命周期VUE.js
- vue计算区别VUE.js
- vue应用VUE.js
- vue属性方法区别VUE.js
- vue页面白屏VUE.js
- vue base64图片VUE.js
- vue base64 VUE.js
- vue功能VUE.js
- vue报错VUE.js
- vue图片VUE.js
- vue编辑VUE.js
- vue格式转换VUE.js
- vue购物车VUE.js
- vue组件VUE.js
- vue组件属性VUE.js
- vue性能优化VUE.js
- vue项目VUE.js
- vue计算侦听器VUE.js
- vue侦听器VUE.js
- vue计算属性侦听器VUE.js
- vue响应VUE.js
- vue路由VUE.js
- vue文章VUE.js
- vue自定义指令方法VUE.js
- vue异步组件VUE.js
- vue自定义指令VUE.js
- vue vuex VUE.js
- vue自定义VUE.js
- vue触发VUE.js
- vue数据VUE.js
- vue数据视图VUE.js
- vue触发视图VUE.js
- vue视图VUE.js
- vue指令VUE.js
- vue递归VUE.js
- vue递归组件VUE.js
- vue keep-alive组件VUE.js
- vue keep-alive VUE.js
- vue入门VUE.js
VUE.js更多vue相关
- vue原理VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue vue3 VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue实战VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue插槽VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue router VUE.js
- vue通信VUE.js
- vue子组件VUE.js
- vue打包VUE.js
- ant vue VUE.js
- vue父组件VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue样式VUE.js
- vue v-model VUE.js
- vue传参VUE.js
- vue文件VUE.js
- vue elementui VUE.js
- vue cli VUE.js



