Vue之watch监听事件
一、什么是watchwatch:用于监听data里面的数据是否被修改,一旦修改就可以执行一些其他的操作【也是方法】二、解析watchwatch在监听的时候,可以有二次参数,第一次参数为更新的数据,第二个参数为之前的旧数据 <!DOCTYPE html> <html la...

vue项目中添加scroll监听事件失败
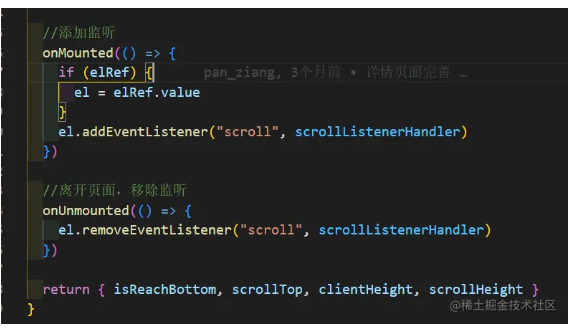
在写项目时,用到了一个hook来监听页面是否滚动到底部在使用时发现scroll监听事件貌似失效了原因:在滚动鼠标时,其实是滚动的 body元素上(即body有滚动条,div上无滚动条),所以在执行鼠标滚动时,就监听不到div上有scroll事件。解决方法:添加如下代码ov...

VUE中父组件传给子组件传值,watch第一次监听不到
今天编程过程中,遇到一个问题就是vue 父组件传给子组件传值,子组件中watch第一次中监听不到,只有第二个数据变化才能检测到变化。经过各种尝试终于解决了这个问题问题描述:父组件中主要代码如下:<more :type="curTab"/>子组件中关键代码如下:props: { type:...

Vue —— 基础(二)(计算属性、监听属性)
一、计算属性1. 姓名案例 —— 插值语法实现 <div id="root"> <input type="text" v-model="firstName"> <input type="text" v-model="l...

Vue —— 计算属性 & 监听属性
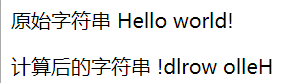
一、计算属性计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的。使用计算属性反转字符串 <div id='app'> <p>原始字符串 {{msg}}</p> <p>计算后的字符串 {{reverseMsg}}</p>...

Vue组件使用(父组件监听子组件数据变化,子组件使用父组件的数据,并监听父组件的数据变化)
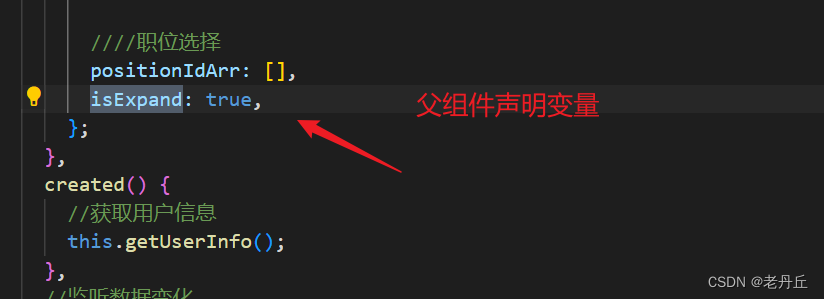
子组件使用父组件数据父组件父组件声明变量父组件向子组件传递数据子组件注意:子组件不要修改这个数据,不然会报错子组件监听父组件的数据变化子组件父组件监听子组件的数据变化子组件子组件变量声明父组件
Vue中可以使用watch属性监听select元素选项的变化吗?
众所周知监听select元素选项的变化可以使用@change事件来监听,主要是使用在select元素选项发生变化时,做其他元素的变化或者属性的赋值。但是Vue中还可以使用watch属性监听到属性值的变化,那么可不可以使用watch属性监听select元素中属性值的变化呢?答案是肯定的。从Vue官方文...

Vue——06组件化之——子传父($emit)、监听原生点击事件、父子组件通信、实现父子组件的双向绑定、ref、$refs、is、:is的使用以及区别
上一篇说了一下父传子,详情参考:父组件给子组件传递数据——props属性父传子既然有父传子那么肯定有子传父,有子传父肯定也有两者之间相互绑定这里我们先看一下子传父的写法:一、子传父:$emit()看代码:<!DOCTYPE html> <html> <head> ...

Vue——02-06 阻止事件冒泡,阻止默认行为以及监听键盘回车事件
.stop:阻止事件冒泡如果我们不想让其事件进行冒泡,可以使用.stop来阻止事件冒泡<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv=...
vue中监听对象类型变量值的变化
vue开发在写事件监听时直接使用watch不起作用,查了下需要用到watch的deep属性,过程如下有一个对象:data () { return { valueGroups: { systemValue: 0, firstValue: [], secondVa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue知识点VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



