
36Vue - 事件处理器(监听事件)
可以用 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码。示例:HTML代码:<div id="example-1"> <button v-on:click="counter += 1">增加 1</button> <p>这个按....

Vue模板语法【下】事件处理器,表单、自定义组件、通信组件
一、事件处理器1.1常用的事件修饰符Vue的事件修饰符是用来改变事件的默认行为或者添加额外的功能。以下是一些常用的事件修饰符及其作用:.stop:阻止事件冒泡,相当于调用event.stopPropagation(),防止事件向父元素传播。当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同...

Vue系列(三)之 基础语法下篇【事件处理,表单综合案例,组件通信】
一. 事件处理在 Vue.js 中,v-on 指令被用于监听 DOM 事件,并在事件触发时执行相应的方法,这些方法就是事件处理器。v-on 指令有简写形式 @,例如 @click="handleClick" 会监听点击事件并执行 handleClick 方法。事件处理器在 Vue.js 组件中十分重...

Vue基础语法的进阶,事件处理器,自定义组件及组件通信
一、事件处理器1. 概述在Vue中,事件处理器是用来处理DOM事件的方法。它可以在Vue组件中定义和使用,用于响应用户的交互操作。事件处理器的作用是监听DOM事件,并在事件触发时执行相应的逻辑代码。通过事件处理器,可以实现用户与页面的交互,例如点击按钮、输入文本等操作。当事件被触发时,事件处理器会被...

【VUE异常】el-popconfirm失效,@confirm事件不生效,点击没有任何反应,刷新页面才能点击
一、背景描述项目中遇到一个奇怪的问题,我使用了 el-popconfirm 组件,项目基于VUE,el-popconfirm 包裹住的按钮,操作列有好几个按钮选项,点击其中任何一处按钮之后,再次打开另外的一个 el-popconfirm 包裹住的按钮点击没有任何的反应,刷新浏览器之后才能点击触发相应...

【Vue】模板语法,事件处理器及综合案例、自定义组件、组件通信
一、事件处理器我们之前事件监听可以使用v-on 指令1、事件修饰符在Vue中我们通过由点(.)表示的指令后缀来调用修饰符,比如: .stop:阻止事件冒泡。当事件触发时,该修饰符将停止事件进一步冒泡到父元素。相当于调用了 event.stopPropagation() .pr...

【Vue入门】语法 —— 事件处理器、自定义组件、组件通信
一、事件处理器1.1 样式绑定class绑定 使用方式:v-bind:class="expression" :expression的类型:字符串、数组、对象style绑定使用方式:v-bind:style="expression": expression的类型:字符...
Vue中的事件修饰符和按键事件
文章目录事件修饰符preventstoponcecaptureselfpassive如何使用按键事件常用按键系统修饰符注意事项事件修饰符prevent阻止默认事件(常用)stop阻止事件冒泡once事件只触发一次captureself只有 event.target 是当前操作的元素才触发事件pass...

Vue事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点 但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。为了解决这个问题,Vue.js 为 v-on 提供了事件...
Vue学习之参数传递与事件分发使用this.$emit(‘自定义事件名‘, 参数)自定义事件删除待办事项
使用自定义事件删除待办事项数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit(‘自定义事件名’, 参数),...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue v-model VUE.js
- vue组件VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
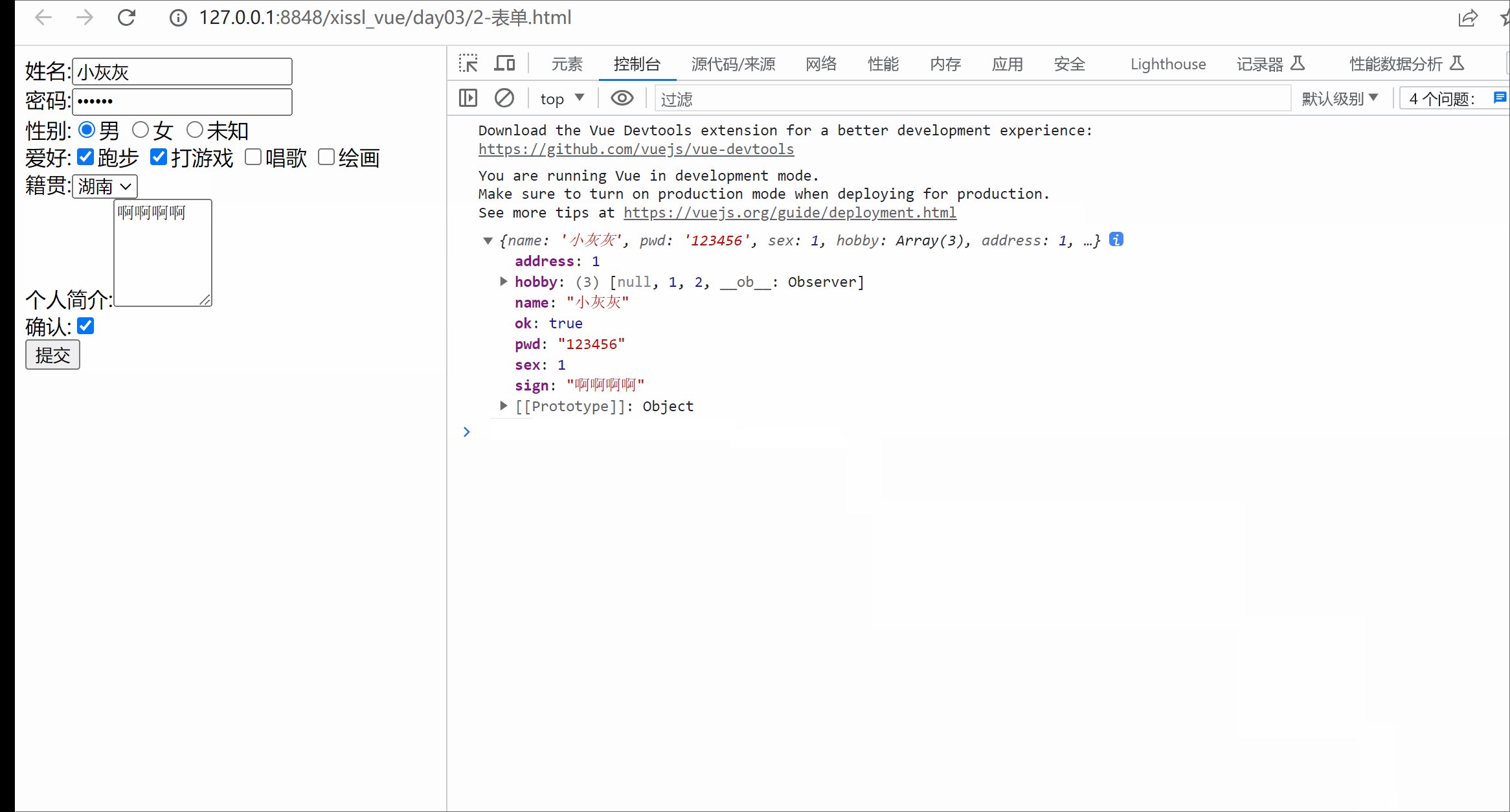
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue计算属性VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
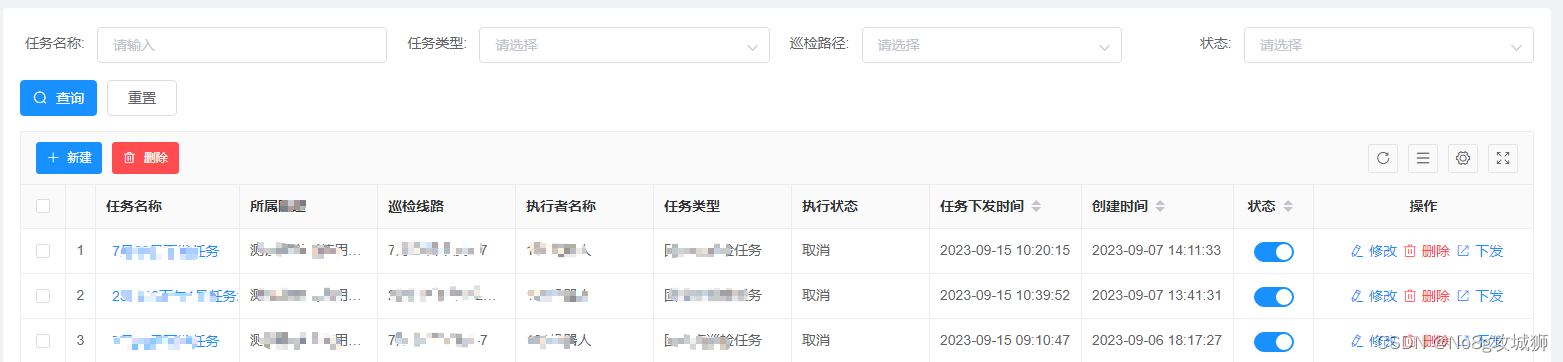
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js
- vue模板语法VUE.js



