在vue中,Class 与 Style 如何动态绑定?
在 Vue 中,可以使用 v-bind 指令或简写的冒号语法(:)来实现动态绑定 class 和 style 属性。具体示例如下: 动态绑定 class: <div :class="{'myClass': myCondition}">This is a div</div...
vue Class 与 Style 如何动态绑定
Class 可以通过对象语法和数组语法进行动态绑定:对象语法:<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div> data: { isActive: true, hasError: ...

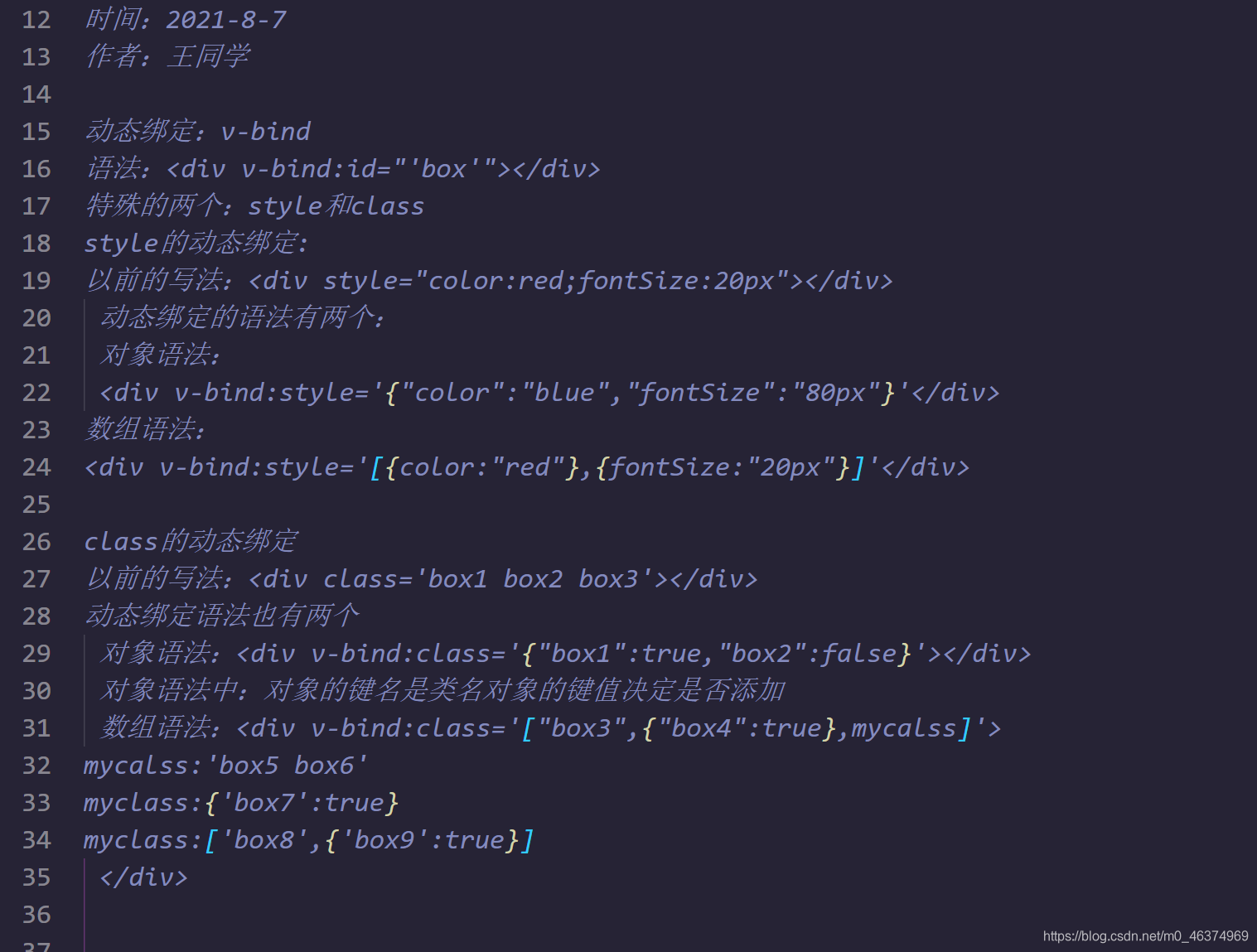
【Vue】—动态绑定v-bind
【Vue】—动态绑定v-bind

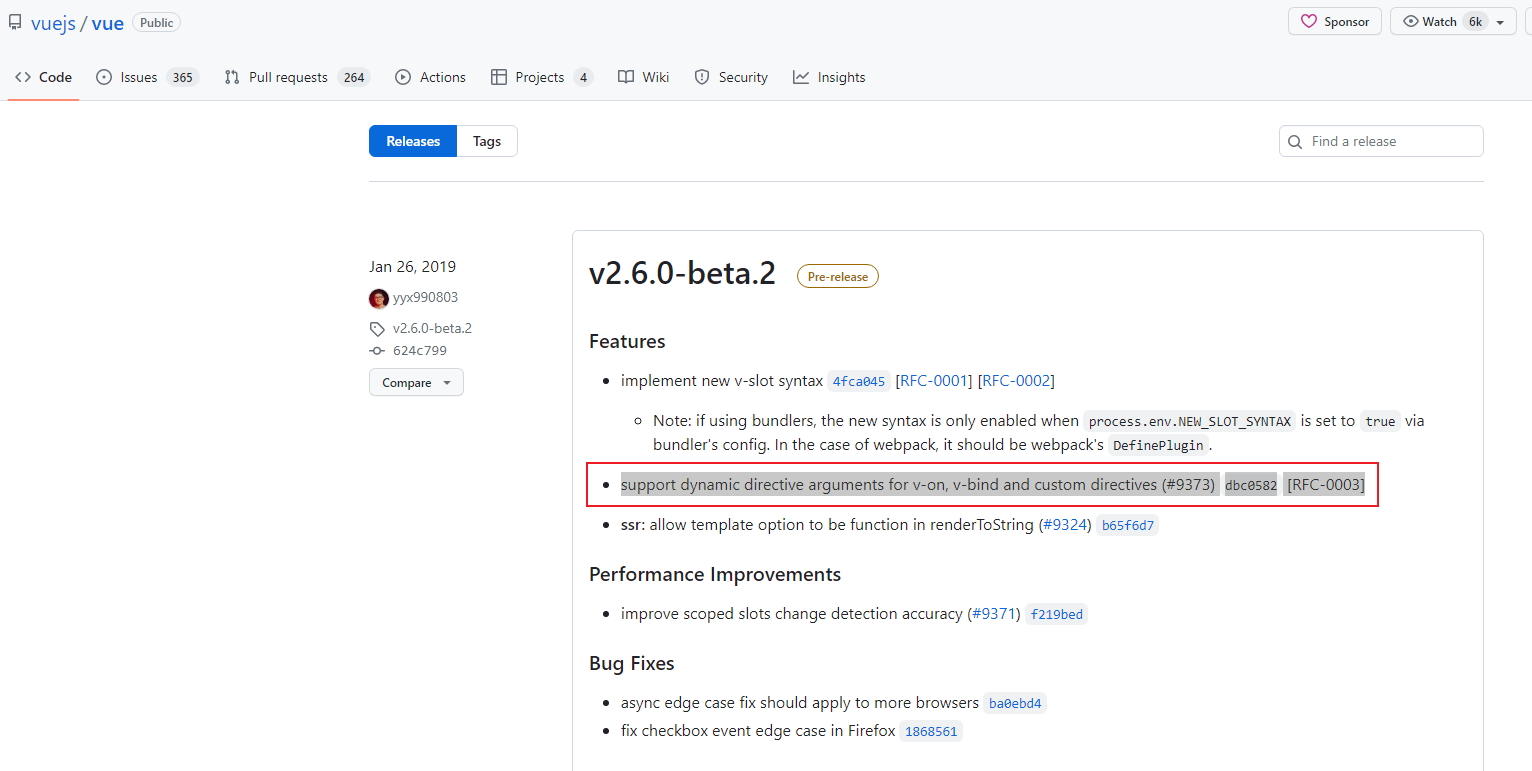
vue用v-on动态绑定事件名需要2.6以上版本才有效
vue 项目中需要在子组件中动态接收父组件传递的事件名来监听,直接用 v-on 或者 @ 符号加上中括号[]动态绑定事件名是可以实现的,一个简单的 demo 如下: <template> <!-- <div v-on:[eventName]="handleEvent">...
vue 中动态绑定class 和 style的方法
先列举一些例子,按照你的需求套用就可以:class="['content',{'radioModel':checkType}]" :class="['siteAppListDirNode',{open:appitem.open==true}]" :class=...

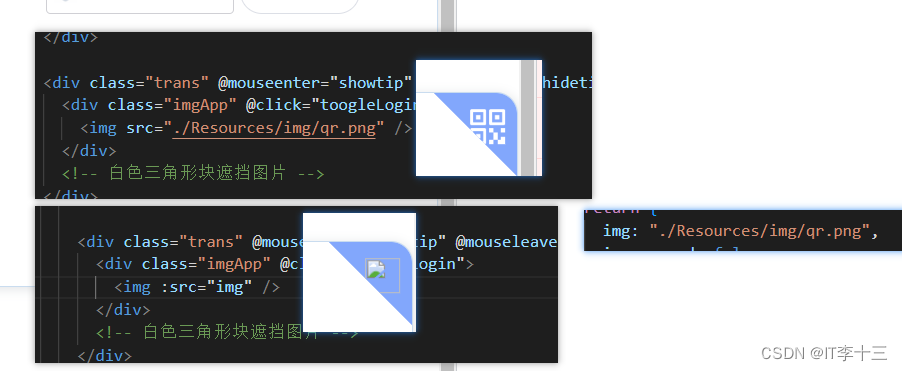
解决vue图片标签动态绑定本地图片路径不显示问题
如图,将地址直接输入在src后,图片可以正常显示,但是放在变量中,图片显示异常.并且浏览器报错404解决方法使用require 它的作用是 “用于引入模块、 JSON、或本地文件” 此方法会告诉浏览器去本地查找资源 <img :src="img" /> data(){ ret...
Vue-动态绑定属性
1、v-bind基本使用<div id="app"> <img v-bind:src="url" alt="美女"> <!--语法糖的写法--> <a :href="aHalf">百度一下</a> </div> <...
Vue iconfont 动态绑定与正常使用
导入 iconfont,按照官方配置完成之后。正常使用<span class="icon iconfont">&#xe64f;</span>动态设置vue: <span class="icon iconfont" v-html="testIcon"><...
vue关于动态绑定class的那些事
今天在写vue弹窗组件时,需要弹窗出来时不能点击除了弹窗之外的组件,需要用到css属性 pointer-events:none;这就需要我们动态的添加class,vue中尽量不要用js来添加class属性,会导致有时候页面刷新不出来,所以就在这整理了vue常见的几种动态的添加class的方...
vue:动态绑定style或class
一、需求介绍当我们需要根据条件去动态绑定class、style的时候,我们可以有如下方法:二、实现代码举例,代码已脱敏// 绑定一个 <div class="template-content-parent" :class="{ curryChecked: t.id === ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue选项VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue知识点VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



