
vue给li标签设置鼠标覆盖阴影样式
效果图: 这里鼠标覆盖加深阴影 代码如下: 重点 :class="{‘cover’:coverid==index?‘cover’:’’}" ...

Vue鼠标悬浮切换图片
HTML <div id="app"> <div class="content"> <ul class="menu"> ...
vue中轻松搞掂鼠标气泡框提示框tip跟随
<template> <div> <!-- 提示框 --> <sg-tip :show="isShowTip">{{tipContent}}</sg-tip> <!-- 移入某个元素触发显示跟随提示框显示--> <div ...

vue实现一个鼠标滑动预览视频封面组件
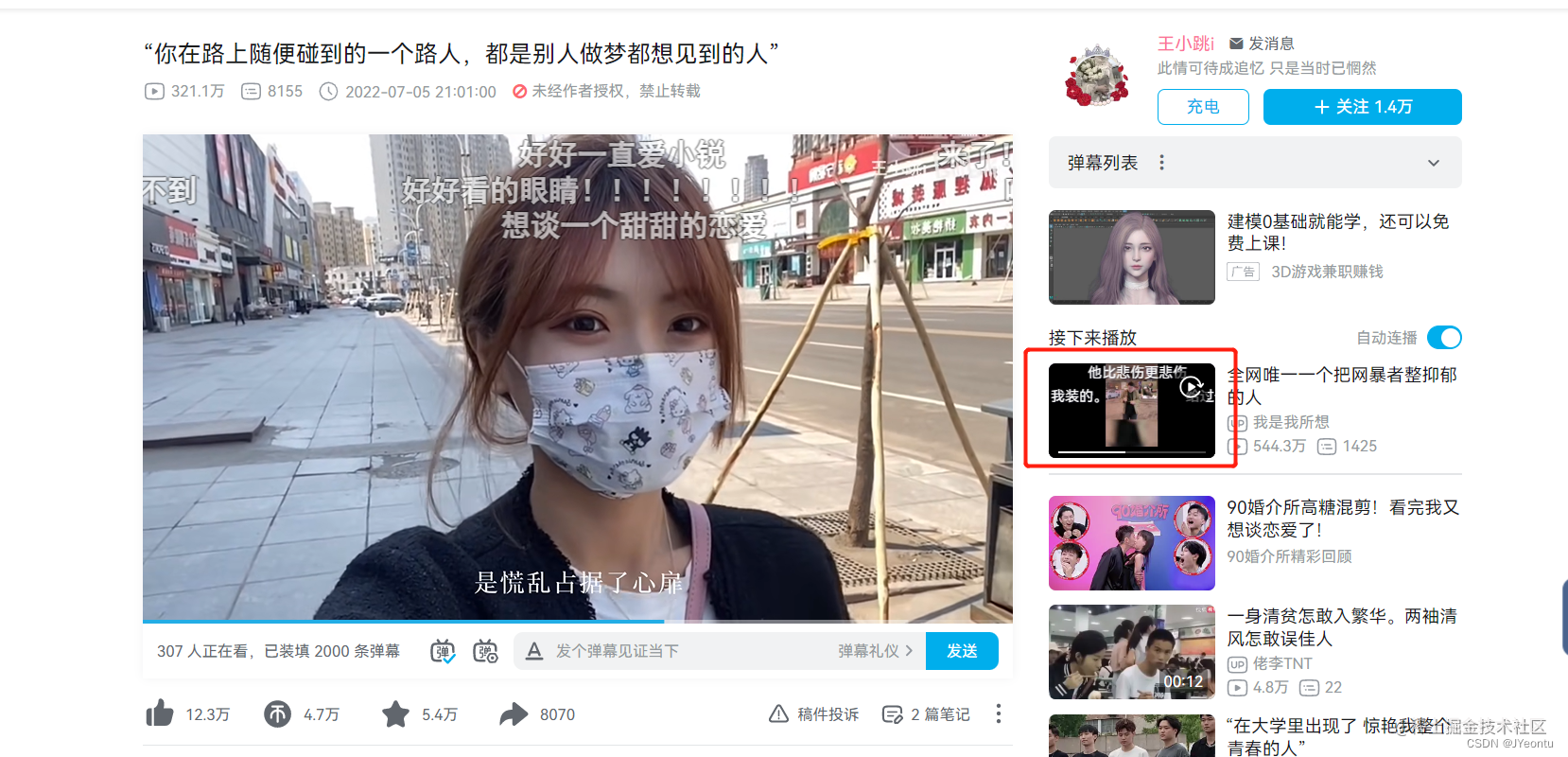
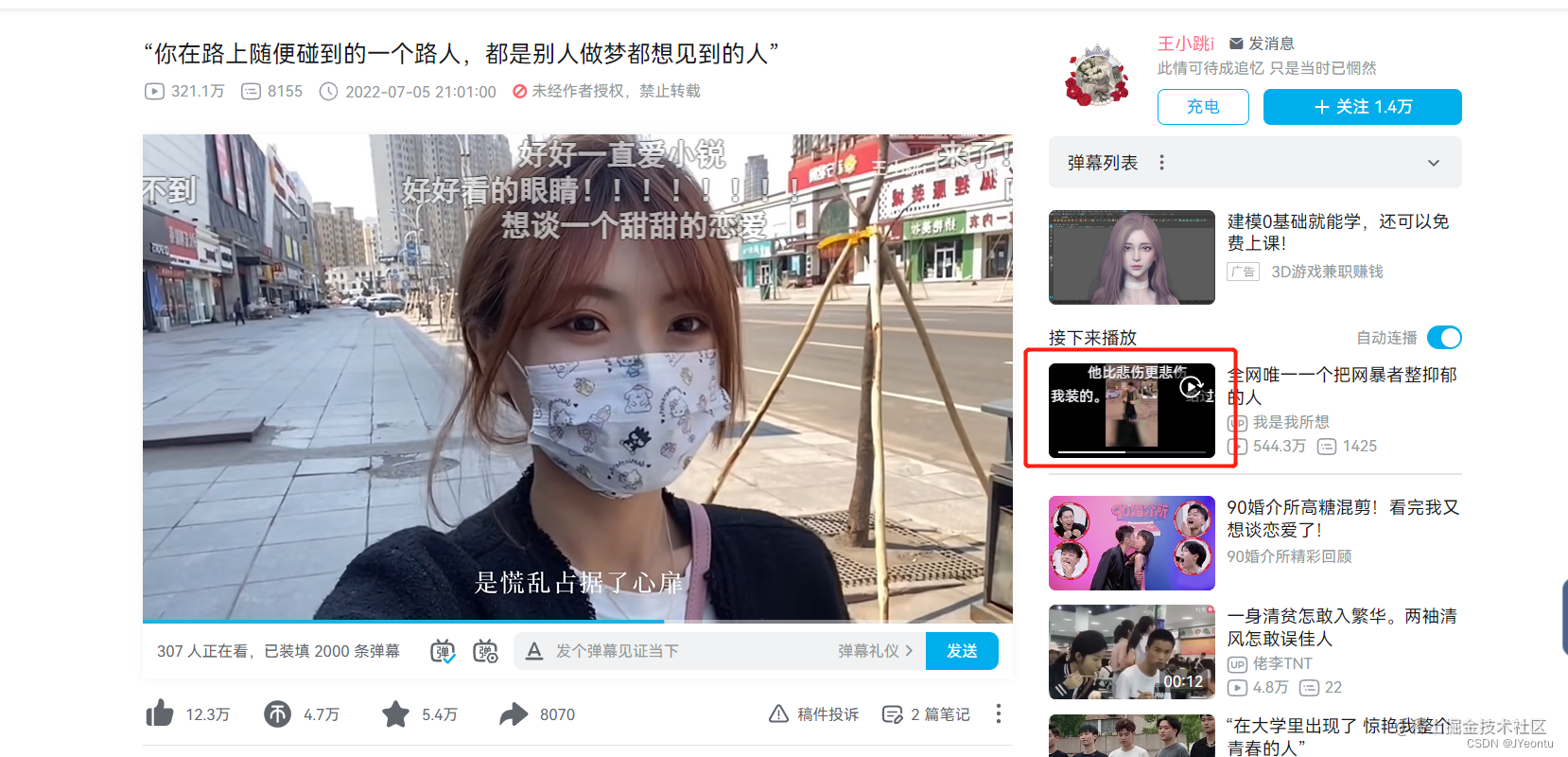
说在前面🎈不知道大家平时在逛B站的时候有没有发现这么一个功能?在视频封面移入鼠标时我们可以对视频进行预览,预览过后再决定时候要点进去观看视频,那么这个实现具体是怎么实现的呢?让我们一起动手来试一下吧。效果预览B站效果组件效果体验地址组件实现组件设计我们首先应该要对组件进行一个简单的设计。主要的逻辑...

vue实现一个鼠标滑动预览视频封面组件(精灵图版本)
说在前面🎈上上个星期写了一篇文章,记录了怎样通过纯前端实现一个鼠标滑动预览视频封面的vue组件,不少人跟我反馈说那样实现的效果不太好,用户体验感较差,也给了我一个新的实现方案,所以现在我在上上周实现的组件基础上增加了使用精灵图的展现方式。效果预览B站效果组件效果体验地址http://jyeontu...

vue自定义v-drag指令实现鼠标拖拽
1. 效果使用自定义拖拽指令v-drag来实现鼠标拖拽的效果。2. 相关概念Element.clientWidth:元素可视宽度(不包含滚动条)。Element.clientHeight:元素可视高度(不包含滚动条)。MouseEvent.clientX:鼠标相对于浏览器左上顶点的水平坐标ÿ...

vue实现鼠标拖拽div滚动效果-vue-dragscroll(整理)
效果图:1、 打开终端,输入npm install vue-dragscroll 回车运行完即可。npm install vue-dragscroll2、下面代码放入你的vue项目的main.js中。import VueDragscroll from 'vue-dragscroll' Vue.use...

VUE系列——ElementUI使用table时,选中某行或者鼠标移入某行时添加背景色
前言Element官网给了单选的例子,给我们省了不少时间,但是有时候选择一行之后并没有达到我们想要的效果下面是官网给的例子:一、需求点击或者鼠标移入某一行之后,想要出现自定义的颜色二、解决方法直接在style里面添加下面的样式即可 /* 选中某行时的背景色*/ .el-table__bod...

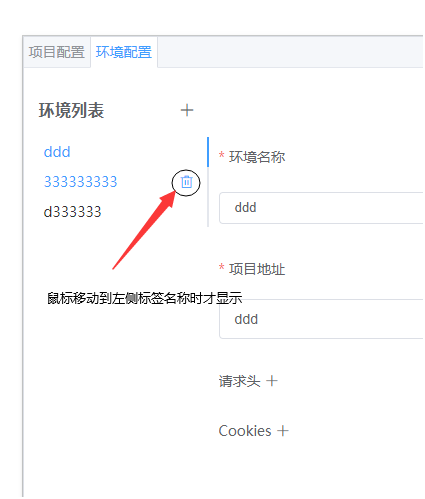
Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现
Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现开发环境win10element-ui "2.13.1"vue "2.6.10" 需求描述如下,鼠标移动到左侧标签名称时,右侧展示删除按钮,否则不显示  ...
Vue组件中表格文字内容太长,自动变省略号,鼠标悬浮上去显示全称。
Vue组件中表格文字内容太长,自动变省略号,鼠标悬浮上去显示全称。组件中有一个属性可以进行控制:show-overflow-tooltip="true"<el-table-column fixed prop="cityId" label="城市id" width="auto&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



