
Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(三)
选择器CSS 选择器<style> /* 全选选择器 */ *{ /* background-color: rgb(81, 171, 81); */ } /* id选择器 */ #one{ width: 50%; font-family: 'Lucida Sans'...

Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(一)
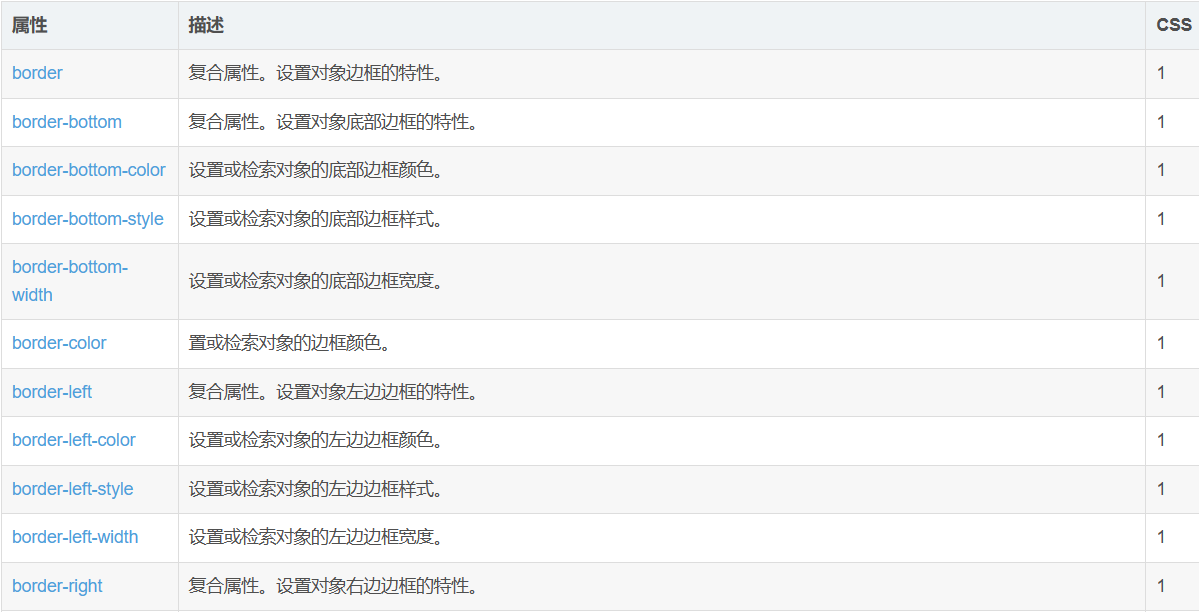
理论讲解边框(Border) 和 轮廓(Outline) 属性盒子(Box) 属性颜色(Color) 属性属性描述CSScolor-profile允许使用源的颜色配置文件的默认以外的规范3opacity设置一个元素的透明度级别3rendering-intent允许超过默认颜色配置文件渲染意向的其他规...
html-day12css新增属性及选择器
html-day12css新增属性及选择器1.优雅降级和渐进增强优雅降级:一开始先针对高版本完成所有功能和酷炫效果,后面再单独针对低版本浏览器进行处理, 以保证其完成最基本的功能即可。【向下兼容】 渐进增强:先针对低版本浏览器完成基本功能,然后再针对高版本浏览器添加更多功能和酷炫的效果。 【向上兼容...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS元素属性
- CSS语法属性
- CSS文字属性
- CSS重叠属性
- CSS属性盒子模型
- CSS属性网页
- CSS列表属性
- CSS cursor属性
- CSS属性flex布局
- CSS属性布局
- 前端开发CSS属性
- 笔记CSS属性
- CSS属性字体
- CSS属性动画
- CSS属性边框
- CSS属性盒模型
- CSS属性入门
- CSS属性文本
- CSS属性前端开发
- CSS属性定位
- CSS属性案例
- CSS教程属性
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性继承
- CSS背景属性
- CSS优先级属性
- CSS box-shadow属性
- CSS box属性
- 工具方法CSS属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS margin属性
- CSS属性box-shadow
- CSS overflow属性
- 属性CSS
- CSS浮动属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
CSS更多属性相关
- CSS属性设置
- CSS属性计算
- CSS学习属性
- CSS属性区别
- CSS设置属性
- CSS transition属性
- CSS visibility属性
- CSS flex直观学习flexbox属性
- CSS属性对象
- CSS class属性
- CSS filter属性
- CSS表格属性
- CSS clear属性
- CSS属性边距
- CSS属性浏览器
- CSS颜色属性
- CSS属性transition
- CSS学习笔记属性
- CSS属性优先级
- CSS animation属性
- 前端学习CSS文本属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS属性last-child
- CSS文本字体属性
- CSS属性背景颜色
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS media属性
- CSS全局属性
- CSS gap属性
- CSS属性flex布局图文详解
- CSS方式属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- html5属性CSS
- CSS属性flex设置
- CSS属性废除
- CSS属性函数







