
重读vue电商网站41之自定义格式化时间的全局过滤器
文章标签格式化时间自定义javascript文章分类JavaScript前端开发阅读数46在 main.js 入口文件全局注册格式化时间的过滤器,代码如下所示:Javascript// 自定义格式化时间的全局过滤器 Vue.filter('dataFormat', function(originVa...
Vue中filter过滤器的使用方法
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:<!-- 在双花括号中 --> {{ messag...
vue过滤器(filter)的使用
过滤器分全局过滤器和局部过滤器 <div id="app"> <p>电脑价格:{{price | addPriceIcon}}</p> </div> <script> let vm = new Vue({ el:"#app", data:{...
Vue全局过滤器的使用 运用在时间过滤 内容添加crud
过滤器的使用 msgFormt是你自己定义的过滤器方法, Vue.filter是你自己定义的全局过滤器。没有s 过滤器要有返回值哈 用retuen Vue.filter("msgFormt",function ...

Vue 过滤器、计算属性、侦听器 图解版 一目了然
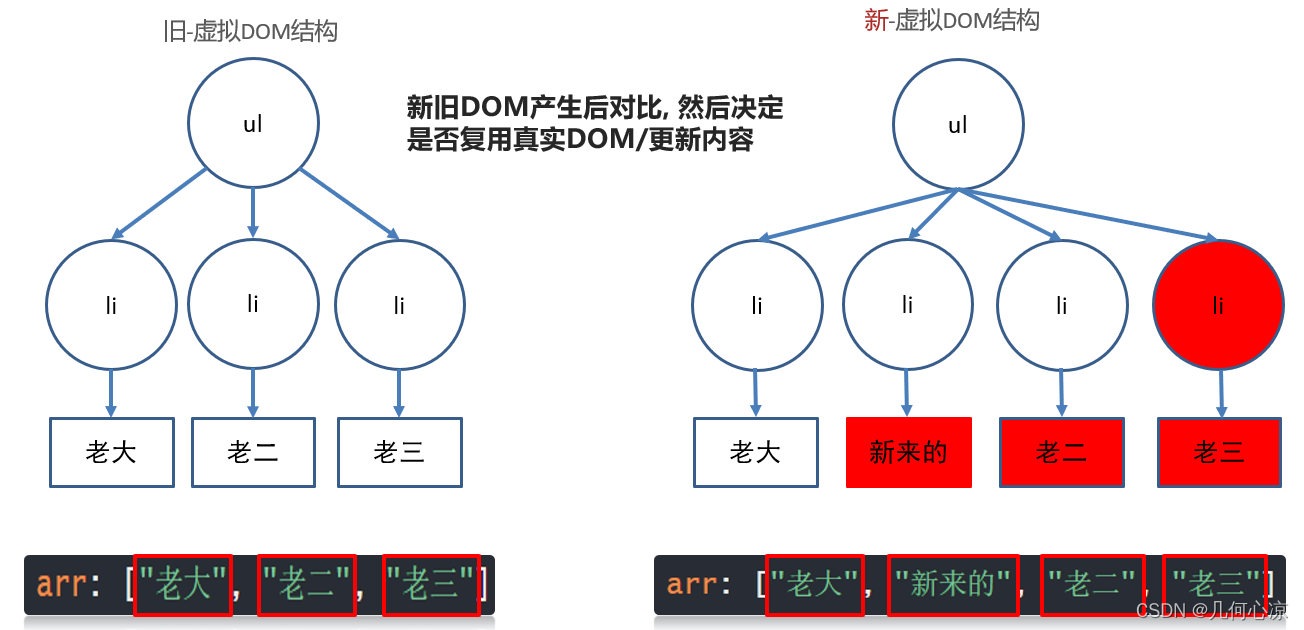
文章目录本篇学习目标1. vue基础1.0_vue基础 v-for更新监测1.1_vue基础_v-for就地更新1.2_vue基础_虚拟dom1.3_vue基础_diff算法情况1: 根元素变了, 删除重建情况2: 根元素没变, 属性改变, ==元素复用==, 更新属性1.4_vue基础_diff算...

Vue(五)计算属性、过滤器、axios、vue 生命周期
一、计算属性 自己不保存属性值,而是根据其他属性的属性值,动态计算出自己的属性值。如果页面上需要一个值,但是这个值不是直接给的,需要经过复杂的计算过程才能获得时,都用计算属性。1. 使用方法(1)定义计算属性new Vue({ el:"#app"...
Vue自定义过滤器
以下介绍了三种开发中常用的自定义过滤器供大家使用。首先我们要知道自定义过滤器的格式1.首先注册过滤器Vue.filter('my-filter', function (value) { // 返回处理后的值})2.第二步便是全局注册过滤器Vue.component('my-filter', myFi...
使用vue手写一个过滤器
[vue] 使用vue手写一个过滤器
vue如何自定义一个过滤器?
vue如何自定义一个过滤器?
Vue中过滤器如何使用?
Vue中过滤器如何使用? 【精品问答】前端面试手册 【精品问答】前端面试手册之Vue篇
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


