vue 生成二维码:vue-qr插件
1. 安装插件 # npm 安装 npm install vue-qr --save # yarn 安装 yarn add vue-qr ...

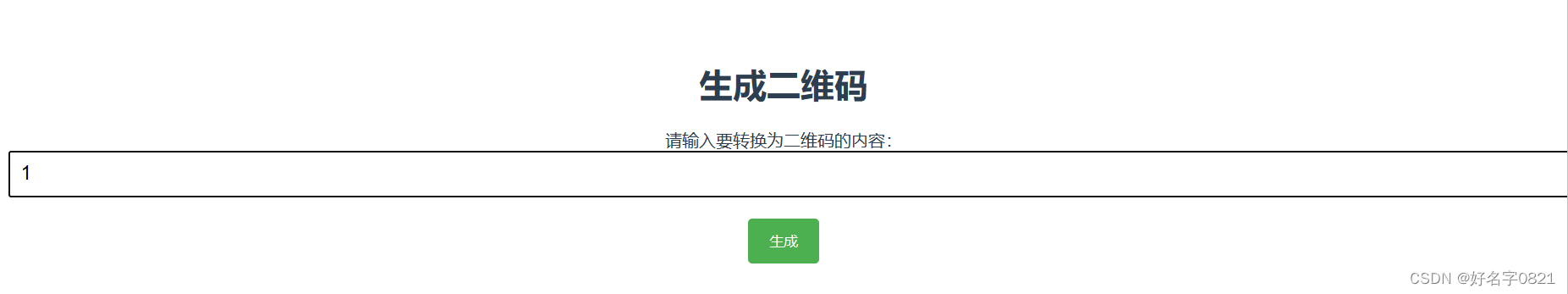
Vue生成二维码
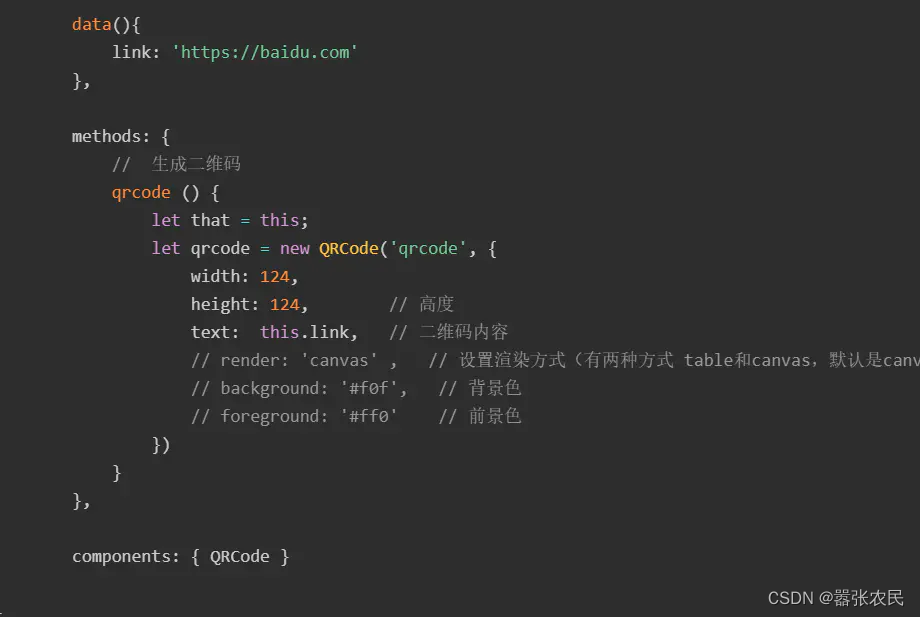
概要实现输入内容后点击回车或生成按钮,生成二维码,扫描后是我们在输入框的值.在上述图片,第一个为输入内容,第二个图片就是显示的二维码.整体架构流程使用VsCode编译器Vue2+qrcodejs2插件实现二维码生成操作实现过程创建vue首先通过wepack创建vue项目:vue create 项目名...

VUE 生成二维码插件qrcodejs2踩的坑
使用步骤1.安装 qrcodejs2(注意: 安装的是qrcodeis2,不要安装 grcodeQ -> 会报错)npm install qrcodejs2 --save2.3.注意引入的时候:注意: 在需要调用的地方 这样必须这样调用 否则会出现 appendChild null就是d为rc...

vue:生成二维码 qrcode、vue-qr(二维码中间可带logo)
一、方法一 qrcodeqrcode - npm1.1、安装yarn add qrcode1.2、页面引入import QRCode from 'qrcode';1.3、方法里边使用1. getQRCodeUrl(){ 2. QRCode.toDataURL( 3. 'hello world',{ ...

vue点击生成二维码(通过插件来实现)
1、点击事件@click="share"2、页面 <!-- 二维码 --> <van-overlay :show="show" @click="show = false"> <div class="wrapper"> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue选项VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue知识点VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



