
vue再读28v-model绑定其他表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

Vue课程51v-model的修饰符
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge">...

Vue课程50-了解v-model指令的用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"...

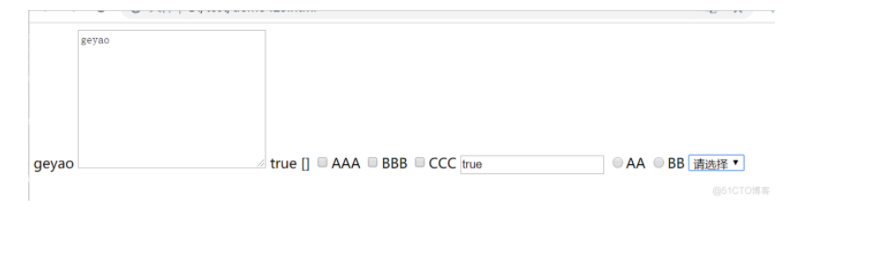
Vue指令 v-model实现 双向数据绑定
Vue指令之v-model实现双向数据绑定v-bind 只能实现数据的单向绑定,从 M(Modle) 自动绑定到 V(View), 无法实现数据的双向绑定使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定注意: v-model 只能运用在 表单元素中双向数据绑定案例&...

如何理解vue中的v-model?
那么为什么v-model双向数据绑定,自动更新元素呢?v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:text 和 textarea 元素使用 value 属性和 input 事件;checkbox 和 radio 使用 checked 属性和 change 事件;select...

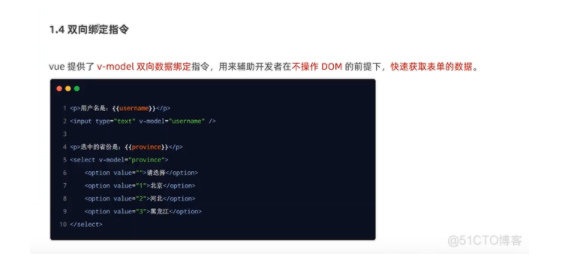
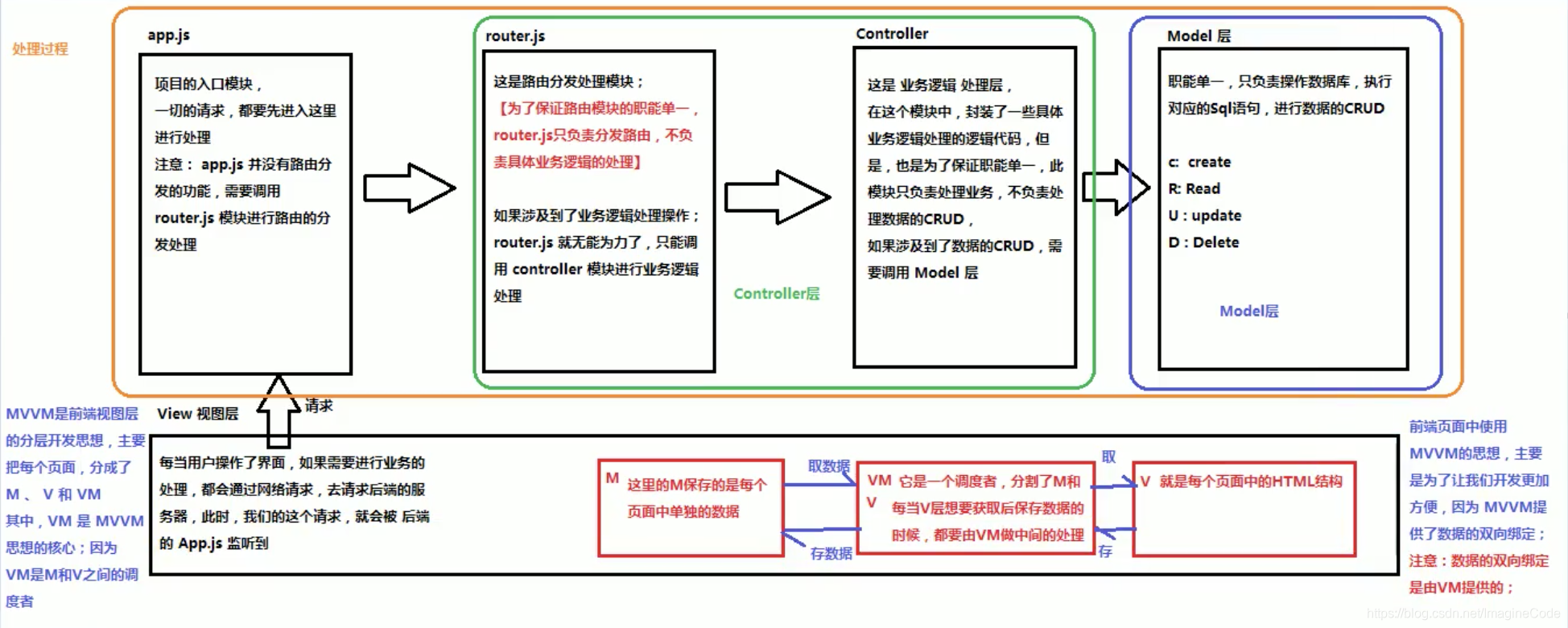
【Vue】(1)基础知识 | MVVM | 基础指令 | v-model | v-for | v-if | v-show | 实例
VueJS 基础首先,你可以在这里下载本文使用到的vue.js文件,使用的是v2.6.10开发版本。MVC与MVVMVue只关注视图层,是一套构建用户界面的框架。app.js :项目的入口模块,一切的请求,都要先进入这里进行处理。(注意:app.js并没有路由分发功能,需要调用rout...

vue中v-model修饰符的使用和组件使用v-model
1.lazy 修饰器lazy修饰器在input框中的表现效果是:当你失去焦点后值才会跟新。它的跟新时机是失去焦点后这个修饰器在项目中运用的场景较少<template> <div> <input class="input-demo" type="text" v-model...

Vue数据双向绑定.sync 和v-model
结论:.sync 和v-model两者的本质都是语法糖,目的都是实现组件与外部数据的双向绑定。v-model 是 .sync的一种体现。.sync 比较灵活;v-model较单一.sync修饰符父组件<comp :foo.sync="bar" ></comp> // 等价于,...
vue中数据绑定是怎么实现的?双向绑定指令v-model的本质是什么?
vue中数据绑定是怎么实现的?双向绑定指令v-model的本质是什么?
Vue自定义v-model
版权声明:本文首发 http://asing1elife.com ,转载请注明出处。 https://blog.csdn.net/asing1elife/article/details/82811783 Vue的v-model双向绑定非常实用,对于自定义组件也可以自定义实现v-model 更多精彩 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



