
vue+element 环境配置,项目搭建 3.0后版本vue-cli脚手架
1.安装node.js(这个百度简单)2.安装vue-cli脚手架npm i -g @vue/cli3.vue-cli搭建项目1.切换到要创建项目的文件夹下 2.vue init webpack bm4.基本配置这样就成功了5.项目启动切换目录启动项目 npm start6.点击链接7.安装elem...

VUE全家桶 (Vue-cli、Vue-route、Vuex)学习笔记(三)
设置跳转路由通过添加监听 仔方法里设置下面的语句this.$router.push("/home"); //有浏览记录 this.$router.replace("/home");//无浏览记录 如果跳转到相同路由会报错的 下面这样就没事了 this.$router.replace("/home")...

VUE全家桶 (Vue-cli、Vue-route、Vuex)学习笔记(二)
作用域插槽在子模板中建立slot标签在父亲的中调用子模板的标签中写入template标签 并加上属性 slot-scope="slot"调用的话直接在{{slot.data}} 这样调用模块化Js原生模块打包导出 //export在导出前定义好 然后直接通过json形式全部导出如果这样导出 &nbs...

VUE全家桶 (Vue-cli、Vue-route、Vuex)学习笔记(一)
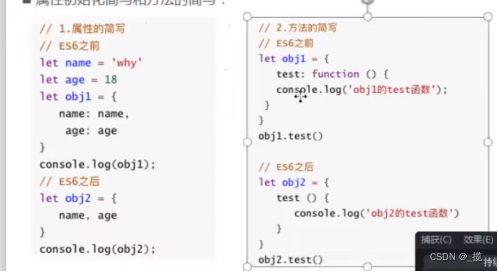
Es6let 是变量2.const 1. 是常量不能修改创建的时候一定要赋值 要不报错定义的类 里面的属性值可以修改3.对象创建1.可以先定义const name=1;Const a={name};输出a的话就是{“name”:1};可以直接放进去函数Const a={ Run(){ }, Set(...

vue再读86-vue-cli项目目录介绍
vue再读86-vue-cli项目目录介绍

vue再读85-vue-cli工具介绍
vue再读85-vue-cli工具介绍

vue课程79 介绍并安装vue-cli
vue课程79 介绍并安装vue-cli

Vue系列之九: 第一个vue-cli项目
9.1、什么是vue-clivue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板; 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速; 项目的功能统一的目录结构本地调试热部署...

一分钟教你快速 搭建Vue脚手架(Vue-Cli)项目并整合ElementUI
哈喽!大家好,我是【Bug 终结者】 ,【CSDN新星创作者】,阿里云技术博主,51CTO人气博主,INfoQ写作专家 <br/>一位上进心十足,拥有极强学习力的【Java领域博主】 <br/>【Bug 终结者】博客的领域是【面向后端技术】的学习,未来会持续更新更多的【后端技...
Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗?
本文完整版:《Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗》尤雨溪在发布 Vite 之后写了一条推,感觉不会在用 webpack 了(Vue-cli 基于 Webpack 开发,并配置了 Webpack 打包规则),Sean 是 Webpack 核心开发者,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



