
vue:vue2与vue3的区别
一、背景vue2是指的2.Xvue3是指的3.0以及更新的版本(3.2版本在script标签里可以写setup,极大的简化了开发)本文对比两者区别。二、官网生命周期选项 | Vue.jsAPI 参考 | Vue.jsVue.js - 渐进式 JavaScript 框架 | Vue.jsVue.jsV...
vue3中父组件与子组件的区别和传参的方法
当代的web应用变得越来越复杂,这意味着构建可维护、可复用和易于开发的代码更为关键。Vue3中的组件化框架是实现这一目标的一种非常有力的方法之一,父组件和子组件作为它的一个重要方面,扮演了非常关键的角色。本文将简要介绍Vue3中父组件和子组件的区别,以及可能的传递参数的几种方法。同时,我们还会通过代...
vue2和vue3的区别
概览一、新特性 1、组合式API---setup 2、ref创建响应式数据二、差异 &nb...
想知道Vue3与Vue2的区别?五千字教程助你快速上手Vue3!(下)
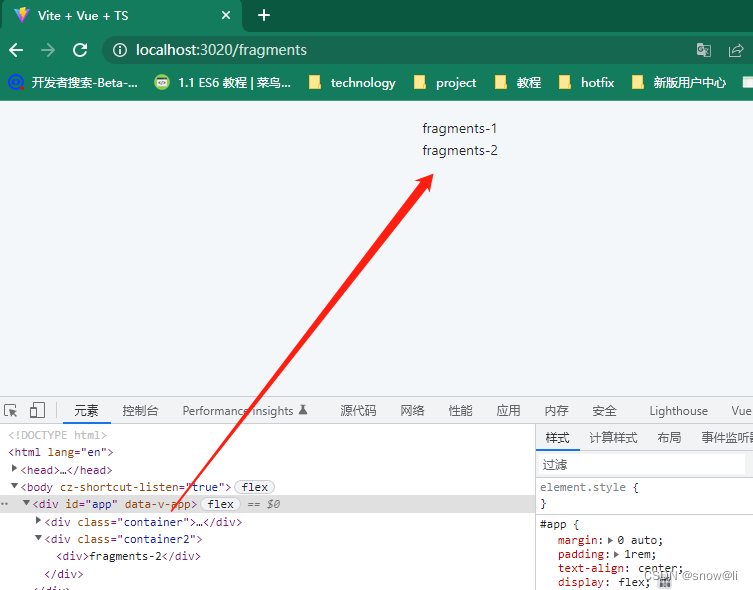
EventBus/mitt兄弟组件通信可以通过一个事件中心EventBus实现,既新建一个Vue实例来进行事件的监听,触发和销毁。在Vue3中没有了EventBus兄弟组件通信,但是现在有了一个替代的方案mitt.js,原理还是 EventBus选项式API//组件1 <template>...
想知道Vue3与Vue2的区别?五千字教程助你快速上手Vue3!(中)
attrs和listeners子组件使用$attrs可以获得父组件除了props传递的属性和特性绑定属性 (class和 style)之外的所有属性。子组件使用$listeners可以获得父组件(不含.native修饰器的)所有v-on事件监听器,在Vue3中已经不再使用;但是Vue3中的attrs...

想知道Vue3与Vue2的区别?五千字教程助你快速上手Vue3!(上)
从Vue3发布以来,我就一直对其非常感兴趣,就一直想着将其投入公司的生产中,但是开始考虑到很多不确定性就暂时对一些很小的功能进行一些尝试;慢慢的发现组合式Api的形式非常适合开发(个人感觉),尤其是Vue3.2推出了setup语法糖后直呼真香。后面公司的新项目几乎全部采用了Vue3了。使用Vue3开...
vue3 ref,toRef,toRefs的区别
ref 函数可以将对象里面的属性值变成响应式的数据,修改响应式数据,是不会影响到源数据,但是视图层上的数据会被更新代码案例如下<template> <h>{{name1}}</h> <button @click="click">点击</butto...
Vue3 的响应式和以前有什么区别,Proxy 无敌?(源码级详解)
前言大家都知道,Vue2 里的响应式其实有点像是一个半完全体,对于对象上新增的属性无能为力,对于数组则需要拦截它的原型方法来实现响应式。举个例子:let vm = new Vue({ data() { a: 1 } }) // ❌ oops,没反应! vm.b = 2let v...

vue2与vue3生命周期的区别
博主主页: 糖 -O- vue专栏:[Vue2+ Vue3](https://blog.csdn.net/m0_61016904/category_11955417.html) 上一篇: [ Vue(三)——过滤器,内置指令,自定义指令,组件](https://blog.csdn.net/m0_61...

Vue3中props和defineEmit的区别
由于之前写的项目都是基于react来开发和思考的,转到vue中从来未接触过emit这个概念,官方的文档写的也不是特别清楚,(也或许是我的思想还尚未从react的编程理念中转出来)查阅了很多作者关于emit的解释,但从他们的回答中也并不能理解的特别透彻。好在这几天通过公司项目的练手,自己又查阅了一些视...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js



