Vue3 中 Vite 和 Vue-cli 的特点和区别
1. 创建3.0项目vue-cli : 安装并执行 npm init vue@latest选择项目功能时: 除了第一项的项目名字外,其他可以暂时Nocd titlenpm installnpm run dev :运行npm run build: 打包 (生成一个dist文件夹)vite: 使用vit...

一文深入了解Vue2和Vue3的区别
一文深入了解Vue2和Vue3的区别Vue3 和 Vue2 的区别考点Vue3 和 Vue2 的介绍Vue3 新增特性Vue3 的优缺点Vue2 的优缺点Vue3 相对于Vue2 的非兼容性变更答案Vue3 的优点1. 速度更快Vue3 相比 Vue2 来说,Vue3 重写了虚拟 Dom 实现,编译...
vue3和vue2中渲染函数使用区别
vue2中渲染函数的使用render函数可以接收 createElement 作为参数,并且必须是 createElement;createElement 其实也是一个函数;render 函数最终要返回 createElement;createElement 可以传三个参数(上面只传了两个);第一个...

Vue2和Vue3的区别:从响应式开始
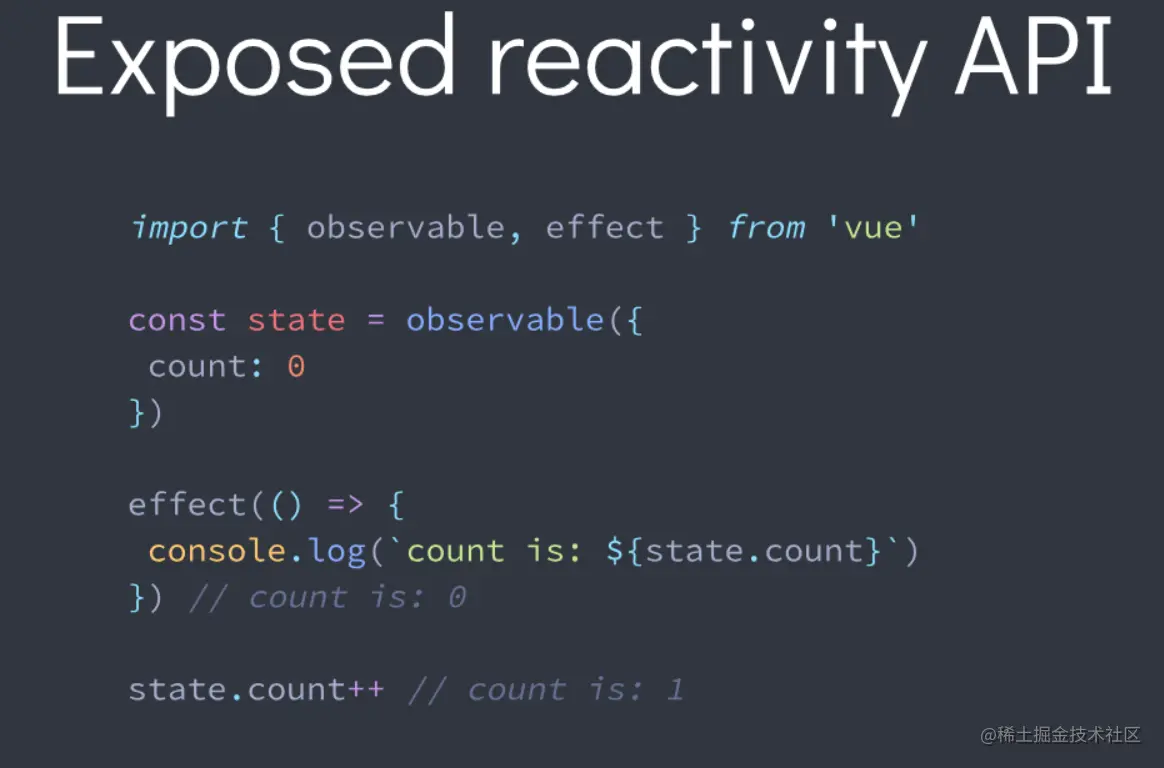
前言如果在项目中使用过Vue,那么一定会享受到其响应式带来的好处。作为前端三大框架之一的Vue,已经迭代出Vue2和Vue3两个大版本,Vue3是兼容Vue2的,但是为了区分,我们暂且将其看作是两个独立的框架。Vue3对响应式做了比较大的调整,工作原理上与Vue2并不相同,但是效率上来说Vue3是更...

一文搞懂Vue3中watch和watchEffect区别和用法!
1.环境准备为了方便演示和编写代码,我们直接使用 vite 搭建一个 Vue3 的基础项目。创建命令:npm create vite@latest my-vite-app --template vue-ts删除 App.vue 中一些不需要的东西,然后运行项目:2.watch2.1 watch 基本...
带你体验Vue2和Vue3开发组件的区别(二)
上一篇已经对Vue2和Vue3的组件开发区别讲了一部分,如需了解请移步:带你体验Vue2和Vue3开发组件的区别(一),主要讲了template、data、methods、Lifecyle Hooks这几个的区别,接下来我们再讲讲另外几个属性的变化。1.Computed PropertiesComp...
带你体验Vue2和Vue3开发组件的区别(一)
现在的vue版本已经可以满足我们大部分开发场景,虽然Vue3正式版发布不久,可能存在某些问题,但是提前学习了解总归是有好处的。可能有些已经开始抓狂了,学不动了。所以这里我们通过用脚手架创建的项目,对比这两个版本在开发组件上的区别。如果还不会创建Vue3项目,请移步记录使用@vue/cli搭建Vue3...
简要总结vue3和vue2区别
1.前言v3已经风风火火的流行起来了,虽然截止目前21年11月13号还是next版本,但是已经势不可挡了2.今天简要总结下区别2.数据劫持方式不同1.v2主要是是通过Object.defineProperty 劫持数据2.对于新增的对象属性 使用数组修改元素 视图无法更新3.$set 劫持数据v3 ...
vue3和vue2 v-model 和sync语法糖区别
1.前言1.最近在搞v3的时候那些和v2典型的区别组合式API什么的都没啥大问题,但是遇到了父子组件通信的一些简洁写法的区别,记录如下2.先直接看下 v3咋写的1.子组件的写法和v2是一样的2.update事件后面跟上传递的属性名3.第二个参数是 传的值<template> <di...
Vue3 有哪些新特性-runtime-umd文件区别
1. 前言现在是21年8月初,Vue3,公司新项目用,Vue3的也多了起来,一些技术爱好者也早都学了 Vue3,只有我这反应慢,哈哈,有空了就慢慢梳理点知识点,其实也不难.先来看看有哪些新特性,也算是梳理知识点的大纲以5月份的开发者大会为基础来总结2. 更快1.虚拟DOM重写2.优化slots 的生...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js



