
Vue 静态渲染 v-pre
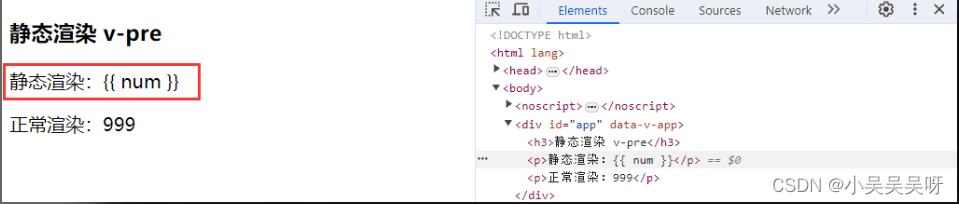
v-pre 指令:用于阻止 Vue 解析这个标签,直接渲染到页面中。 语法格式: <div v-pre> {{ 数据 }} </div> ...
Vue中的v-pre和v-cloak有什么相似之处?
在 Vue 中,v-pre和v-cloak指令有以下相似之处: 都用于解决在页面加载过程中,由于 Vue 来不及渲染而导致的问题。都可以提高运行效率。 不同的是,v-pre指令用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法;v-cloak指令用于当网速较慢,网页还在加载Vu...
Vue中的v-pre指令的作用是什么?
在 Vue 中,v-pre指令用于跳过当前节点的编译过程,加快编译速度。它的作用是在页面中显示原始的变量名称,而不是经过编译后的结果。使用v-pre指令可以跳过没有使用指令语法、插值语法的节点,从而优化页面的加载性能。
VUE指令: 请解释v-pre指令的作用。
v-pre指令在Vue中被用来跳过指定元素以及其子元素的编译过程,即它会直接显示原始的HTML标签。当开发者在某些情况下不希望Vue进行模板解析时,就可以使用这个指令。比如,页面上有一些固定的文本内容不希望被解析,那么可以在这些文本上添加v-pre指令。需要注意的是,由于v-pre会跳过解析过程,所...

Vue 中可以提高运行效率的内置指令:v-cloak ,v-once, v-pre
Vue内置指令 v-cloak、v-once、v-pre:v-cloak 指令用于:当网速较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码(类似 {{xxx}} 这种)。可以用 v-cload 配合 CSS 解决这个问题。v-once 指令用于&am...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



