Vue 使用 setup 语法糖
setup 语法糖在书写上更加方便简洁,可以直接在 script 标签中书写 setup 的内容,并且无需使用 return 返回。 基础使用: <script setup> </script> ...
vue的sync语法糖的使用
Vue的.sync语法糖是一个用于双向数据绑定的指令,可以在子组件中用来监听父组件传递下来的props的变化,并在需要的时候发出一个自定义事件来通知父组件进行数据更新。 在Vue中,.sync语法糖的使用方法如下: 在父组件中,使用v-model指令将子组件的prop与父组件的数据进行双向绑定,并在...
什么是vue的sync语法糖如何使用
Vue的sync语法糖是用于实现子组件修改父组件数据的双向绑定。在Vue中,默认是单向数据流,子组件不能直接修改父组件的数据。但是有些情况下,我们需要子组件能够修改父组件的数据,这时就可以使用sync语法糖。使用sync语法糖的步骤如下:在父组件中使用v-bind指令将父组件的数据绑定到子组件的属性...
Vue setup语法糖
vue setup语法糖setup语法糖指的是Vue组件当中的setup字段是 Vue3 的一个新语法糖,在 setup 函数中。所有 ES 模块导出都被认为是暴露给上下文的值,并包含在 setup() 返回对象中。相对于之前的写法,使用后,语法也变得更简单。使用方式就是仅需要在 script 标签...
vue生命周期的传统写法和setup语法糖写法
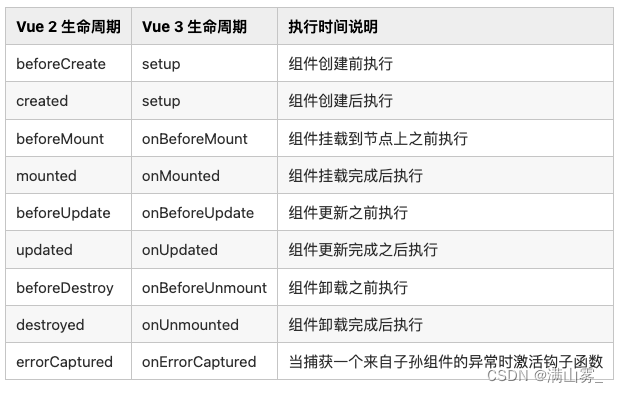
setup语法糖设计目的<script setup> 语法糖的设计目标是简化组件编写,将逻辑和生命周期函数整合到一个地方。它使用了基于编译时静态分析的方式,通过识别函数调用来确定逻辑的执行时机。Vue2 与Vue3的生命周期对比Vue2Vue3beforeCreate(组件创建之前)se...
Vue setup语法糖
Vue setup语法糖setup语法糖指的是Vue组件当中的setup字段是 Vue3 的一个新语法糖,在 setup 函数中。所有 ES 模块导出都被认为是暴露给上下文的值,并包含在 setup() 返回对象中。相对于之前的写法,使用后,语法也变得更简单。使用方式就是仅需要在 script 标签...
Vue setup语法糖关于父子传参不同之处
setup语法糖关于父子传参不同之处接受父组件的参数使用defineProps接受父组件的参数,无需引入直接使用const props = defineProps({ title: String, })接受的参数需要以类似TypeScript的声明变量形式去给予参数的数据类型,String、Numb...

Vue——05-01组件的基本使用、全局组件,局部组件、父子组件的区别、注册组件的语法糖以及分离写法
首先了解一下注册的两种方式:全局注册,通过Vue.component局部注册,通过 components:{cpnc:cpnc}<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title...

走进Vue【二】Vue3语法糖
🌟前言随着2020年9月18号Vue3.0的发布,到现在已经有两年半的时间了,再到尤大大官宣从去年的2月7号开始,Vue3.0将成为Vue.js的默认版本。相信很多小伙伴也已经感受到了Vue3的变化和其独特魅力,虽然技术更迭不停,但我们也不能停下脚步。今天给小伙伴们整理了一些Vue3里的语法糖,大...

小满Vue3第四十章(Vue响应性语法糖)
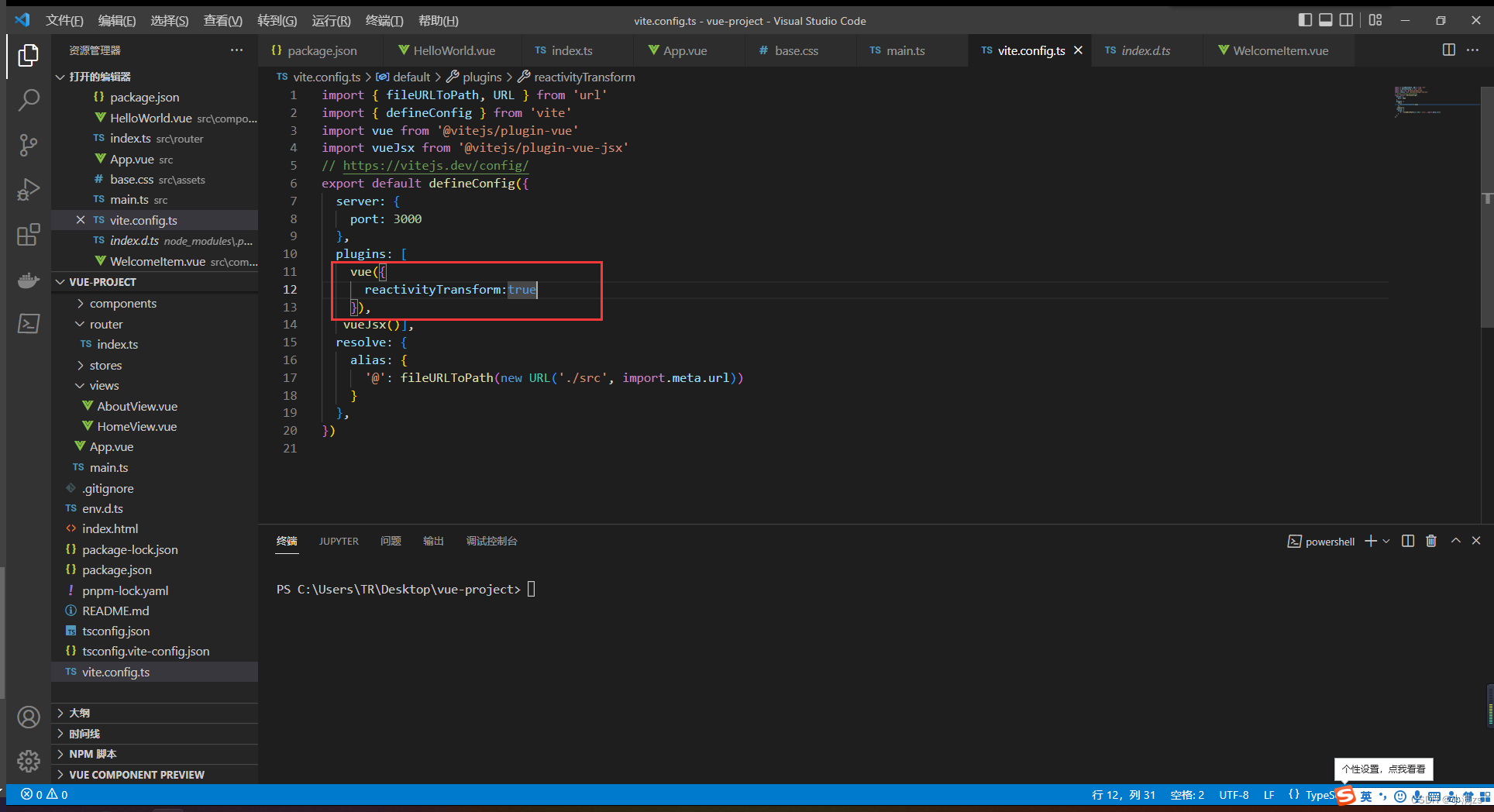
前言:感谢大家辛苦了,迎来了vue系列的第四十章。小提示 本章内容所讲的东西都是实验性的产物 暂时不要再生产环境使用,自己开发玩可以使用,不过大体框架应该不会变了。要求 vue版本 3.2.25 及以上1.开启配置(开启之后才能使用新特性)vite 开启 reactivityTransformim...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



