vue的sync语法糖的使用
Vue的.sync语法糖是一个用于双向数据绑定的指令,可以在子组件中用来监听父组件传递下来的props的变化,并在需要的时候发出一个自定义事件来通知父组件进行数据更新。 在Vue中,.sync语法糖的使用方法如下: 在父组件中,使用v-model指令将子组件的prop与父组件的数据进行双向绑定,并在...
什么是vue的sync语法糖如何使用
Vue的sync语法糖是用于实现子组件修改父组件数据的双向绑定。在Vue中,默认是单向数据流,子组件不能直接修改父组件的数据。但是有些情况下,我们需要子组件能够修改父组件的数据,这时就可以使用sync语法糖。使用sync语法糖的步骤如下:在父组件中使用v-bind指令将父组件的数据绑定到子组件的属性...

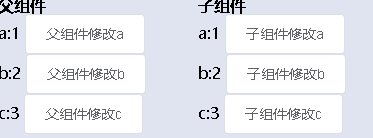
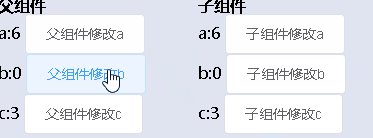
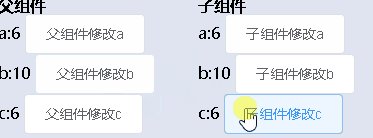
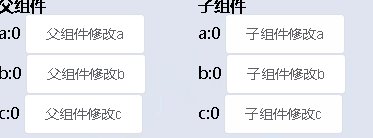
Vue中子组件单个双向绑定发送事件使用input,多个使用 update:变量名;父组件接收时,v-model 接收单个,.sync 接收多个(vue3中使用v-model:name的写法)
单个双向绑定发送事件使用$emit('input',父级监听到的值),且变量名必须用value;多个双向绑定使用$emit('update:变量名',父级监听到的值);父组件接收时,v-model 接收单个,:变量名.sync 接收多个(vue3中使用v-model:name的写法)demo组件&l...
Vue 指令及修饰符 & .sync 详解
1、指令及其语法Vue 模板语法中的 v-text、v-html、v-pre 都是指令,它起到一种命令或指示的效果,语法 如下:v-指令名:参数 = 值 如: v-on:click="add",如果值里没有特殊字符,则可以不加引号。补充:有些指令没...
Vue中的sync修饰符
常见的几种指令修饰符修饰符 (modifier) 是以半 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。//阻止默认事件传播,阻止冒泡事件 @click.stop="add"// 表示阻止默认动作 @click.prevent="add"//同时表示两种意思 @click.stop.pr....

深入理解vue 修饰符sync【 vue sync修饰符示例】
在说vue 修饰符sync前,我们先看下官方文档:vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 .sync 。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的...

理解 vue .sync修饰符
理解 vue .sync修饰符Vue的规定在Vue的父子组件触发事件通信的过程中,有以下几条规则.sync 的用法规则组件不能修改 props 外部数据this.$emit 可以触发事件,并传参$event 可以获取 $emit 的参数Vue 的组件在接受外部数据 props 时,Vue 规定,子组...
深入理解vue 修饰符sync【 vue sync修饰符示例】
vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 .sync 。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。从 ...
Vue中.sync修饰符有什么用
第一步:先用一句话解释.sync修饰符可以实现子组件与父组件的双向绑定,并且可以实现子组件同步修改父组件的值。第二步:具体解释一般情况下,想要实现父子组件间值的传递,通常使用的是 props 和自定义事件 emit。其中,父组件通过props将值传给子组件,子组件再通过emit 。 其中...

Vue中 子组件向父组件传值 及 .sync 修饰符 详解
传送门:Vue中 状态管理器(vuex)详解及应用场景传送门:Vue中 $ attrs、$ listeners 详解及使用传送门:Vue中 事件总线(eventBus)详解及使用传送门:Vue中 provide、inject 详解及使用Vue中 常见的组件通信方式可分为三类父子通信父向...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue路由VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue框架VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
VUE.js更多vue相关
- vue项目VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue cli VUE.js



