vue的计算属性和watch的区别
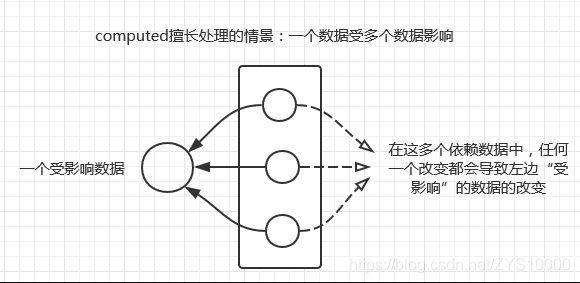
Vue.js 中的计算属性(Computed Properties)和监听器(Watchers)都用于监视数据的变化并触发相应的操作,但它们有不同的用途和工作方式。计算属性 (Computed Properties):用途:计算属性用于派生或计算基于已有数据的属性,通常用于模板中。它们是基于依赖的&...

【Vue2从入门到精通】Vue监听器watch,计算属性computed,方法methods的区别及使用场景
前言 Vue.js 是一款流行的 JavaScript 框架,它提供了一种响应式的数据绑定机制,使得数据的变化能够自动更新到视图上。 在 Vue.js 中,有三种常用的响应式数据变化的方式,分别是监听器 $watch、计算属性 computed 和方法 methods。本文将分别介绍这三种方式的区别...
Vue 中 computed 和 watch 的区别
1、computed - 计算属性computed 是依赖 Vue 的 options 中的 data 内部属性,计算出一个新的值的,可以当作属性直接用,但是其实为函数。computed 在使用的过程中不需要加 () 。Vue 会自动去读取其函数的返回值。computed 会根据依赖进行自动缓存。如...

Vue中computed和watch的区别
计算属性computed :1、支持缓存,只有依赖数据发生改变,才会重新进行计算2、不支持异步,当computed内有异步操作时无效,无法监听数据的变化3、computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过...

Vue中 computed 和 watch 区别及应用场景详解
在 vue 的项目中,我们时常会需要对 data 的改变做出处理,这时候就需要用到 watch 和 computed 这两个属性。既然都是数值改变触发改变的属性,他们之间又有什么异同呢?1. 计算属性 computed特点:支持缓存,只有依赖数据发生改变,才会重新进行计算;不支持异步&...

Vue—计算属性和监听属性 computed和watch的区别
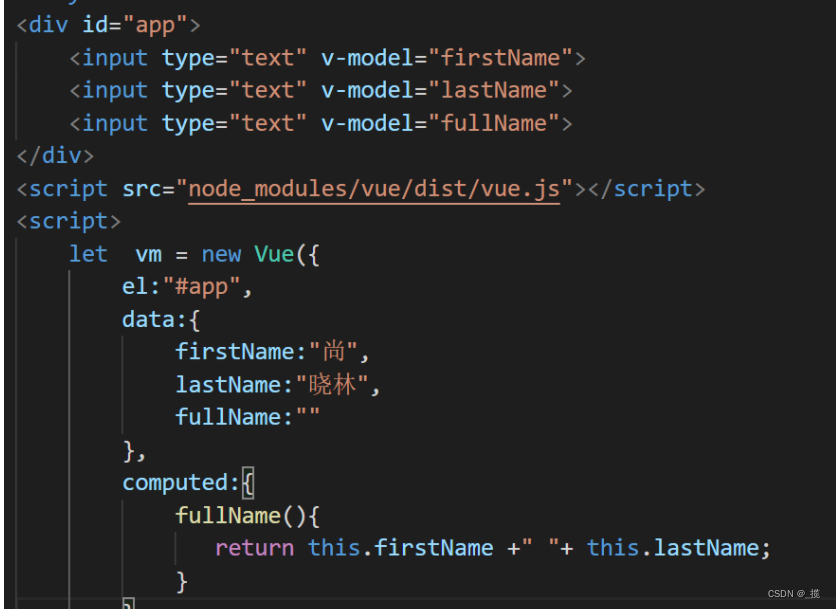
@TOC计算属性为什么需要计算属性?生活中常常会使用到各种复杂逻辑计算,若全部放在逻辑表达式里,会让模板过于繁重且难以维护,于是我们需要把一些响应式数据的复杂逻辑放在专门的计算模块中。基本使用下面是一个简单的例子,其首先在data中声明author,author中包含name和books,然...

Vue中的computed和watch的区别
Vue项目开发中,有这么两个属性比较容易混淆,如果不特别注意,用法比较相似,这两个属性就是computed和watch,其实这两个还是有很大差别,下面就讲讲这两个属性的用法及不同先说说为什么比较像,我们看下面代码。<template> <div> <inpu...
vue中的methods、computed、watch三者的区别?
vue中的methods、computed、watch三者的区别? 【精品问答】前端面试手册 【精品问答】前端面试手册之Vue篇
【Vue】谈Vue的依赖追踪系统 ——搞懂methods watch和compute的区别和联系
从作用机制和性质上看待methods,watch和computed的关系 图片标题[原创]:《他三个是啥子关系呢?》 首先要说,methods,watch和computed都是以函数为基础的,但各自却都不同 而从作用机制和性质上看,methods和watch...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



