vue 页面刷新、重置、更新页面所有数据
Vue.js提供了多种方式来实现页面刷新、重置和更新页面所有数据的功能。下面是一些代码实例来演示这些功能: 页面刷新: methods: { refreshPage() { window.location.reload(); } } ...

VUE&Element,能够进行简单的 Element 页面修改, 能够完成查询所有功能, 能够完成添加功能
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数 mounted能够进行简单的 Element 页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1 概述接下来我们学习一款前端的框架,就是 VUE。Vue 是一套前端框架,免除原生Java...

使用vue+vant制作的一个个人信息展示页面
使用vue+vant制作的一个个人信息展示页面本文讲解如何使用vue+vant制作一个个人信息展示的页面代码讲解效果展示好的,以下是加入详细注释后的代码:<template> <!-- 顶部导航栏 --> <van-nav-bar title="个人信息" /> ...

vue+vant制作登录登出个人页面
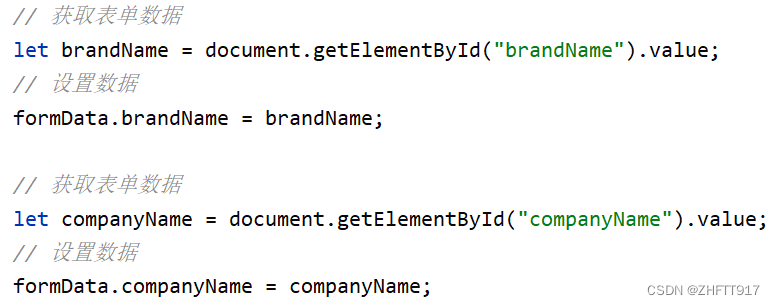
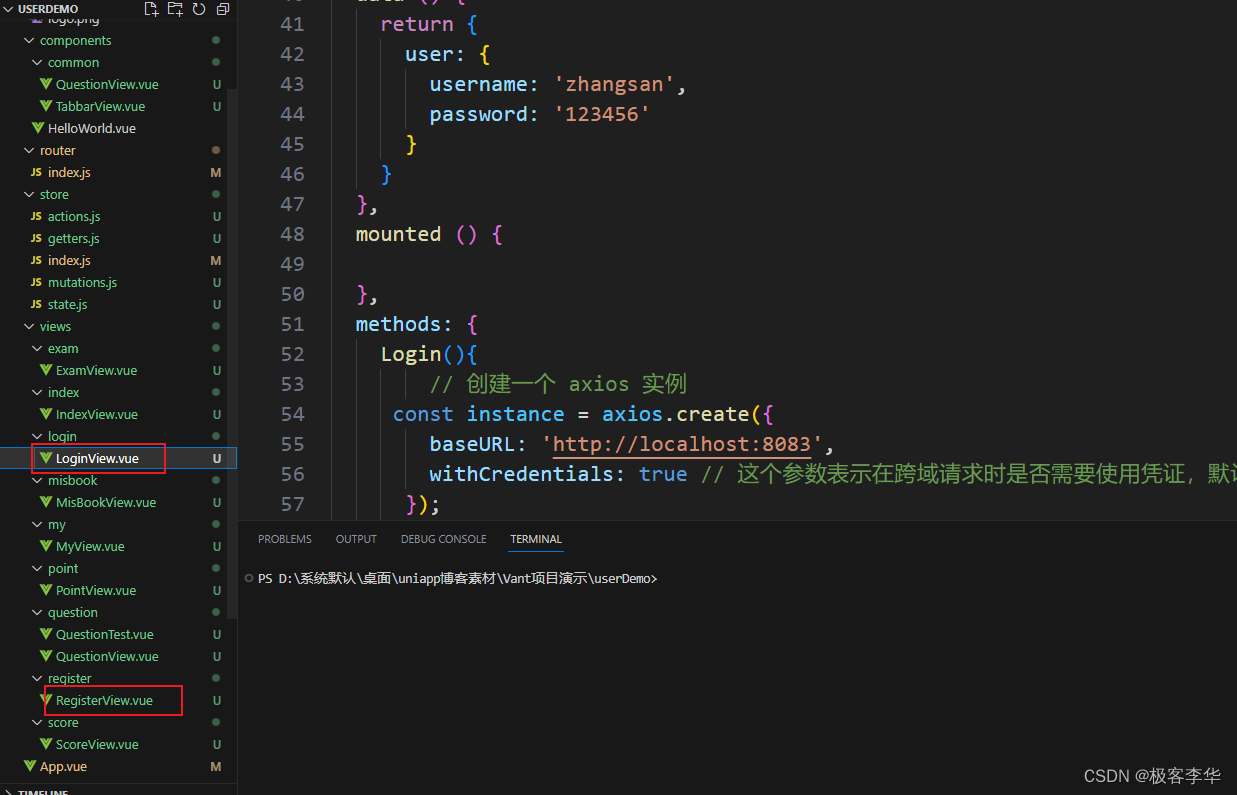
vue+vant制作登录登出个人页面本文讲解,如何结合vue和vant制作登录,注册,还有个人页面功能。首先是如何创建vant项目:vue创建vant项目登录页面编写编写登录注册页面在router中配置路由LoginView.vue这里重点是看,这个用户的信息是如何存储到localStorage里面...

vue+vant制作一个做题页面(包含选择题,判断题,填空题,简答题)
vue+vant制作一个做题页面(包含选择题,判断题,填空题,简答题)本文讲解如何结合vue+vant制作一个做题页面里面包含选择题,判断题,填空题,简答题,还包含计算成绩的功能。如果大家觉得有用的话,可以关注我下面的微信公众号,极客李华,我会在里面更新更多行业资讯,企业面试内容,编程资源,如何写出...

(详解错误情况,及解决方法)Vue 数据更新了但页面没有更新的情况
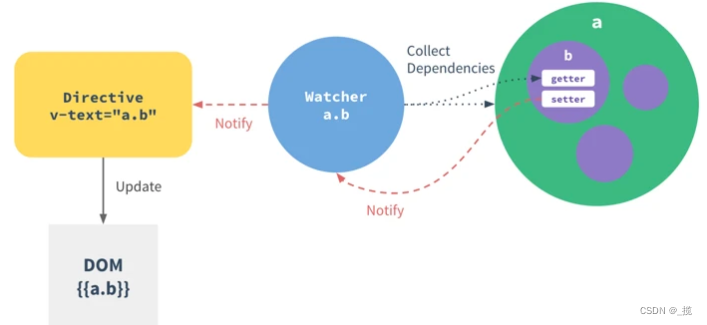
点个关注,赞一下栓Q背景在vue项目中,有些我们会遇到修改完数据,但是视图却没有更新的情况。具体的场景不一样,解决问题的方法也不一样。在网上看了很多文章,在此总结汇总一下。针对,数据更新视图没有更新的情况,建议深入了解一下,vue的响应式原理。如果,你发现自己需要在vue中做一次强制更新,99.9%...
Vue 项目中实现在所有页面固定一个全局对话栏组件
1、创建对话栏组件<template> <el-drawer title="我是标题" :visible.sync="drawerVisible" direction="rtl" size="30%" :withHeader="true"> <span>我是全局对...
vue项目切换页面白屏的解决方案
问题描述1、页面切换后白屏,同时切换回上一个页面同样白屏2、刷新后正常显示3、有警告:Component inside <Transition> renders non-element root node that cannot be animated解决方法<Transition...
vue制作防止用户未登录或未填写信息就跳转页面的路由拦截器
防止未登录用户跳转页面的路由拦截器在Vue中,你可以使用路由导航守卫来实现防止未登录用户跳转页面的路由拦截器。防止未登录用户跳转页面的路由拦截器示例首先,你需要创建一个全局前置守卫,用于检查用户是否已登录。在router/index.js文件中,添加如下代码:import router from '...
如何创建vue多页面项目
在Vue.js中创建多页面项目,你可以使用Vue Router来实现。下面是一个简单的步骤:1. 安装Vue Router:首先,确保你已经安装了Vue.js。然后,在项目目录下使用以下命令安装Vue Router:npm install vue-router2. 创建页面组件:在你的项目中创建多个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



