vue如何禁止通过页面输入路径跳转页面
要禁止通过页面输入路径跳转页面,你可以使用Vue Router的导航守卫(navigation guards)来拦截导航并阻止不希望的跳转。下面是一种常见的方法,你可以在全局导航守卫(global navigation guards)中实现这个功能:在你的Vue Router配置文件中(通常是rou...
vue开发过程中,修改了数据,但是页面死活不渲染改变!没变化!怎么办?6种方法解决~
方法1(推荐):用JSON.parse(JSON.stringify(objectOrArray))通常是某个渲染的数组改变了层级较深的数据导致页面没有实时渲染就这么写 this.items=JSON.parse(JSON.stringify(this.items));方法2:用:key...

vue上传宝塔退出页面404
当我们将vue上传到服务器上点击退出时出现页面404时。如何解决:1.如果是element plus框架时:找到layouts文件里面的components文件下Avatar中的index.vue.2.添加重新加载:location.reload();如果是其他的框架同上 。

Vue 最简单路由 页面路由 配置路由
路由安装Vue3使用 vue-router@4Vue2使用 vue-router@3npm i vue-router@3创建路由文件配置路由规则import Vue from 'vue' import VueRouter from 'vue-router' //导入路由器 Vue.use(VueRo...

【Vue】—解决页面图片加载抖动的问题
问题如下解决办法overflow:hidden; height:0; padding-bottom:*; // 其中*处填 图片的高宽百分比=高/宽*100%解决之后
vue 改变数据后,数据变化页面不刷新
导文 在vue项目中,会遇到修改完数据,但是视图却没有更新的情况vue 改变数据后,数据变化页面不刷新vue 改变数据后,需要滑动页面,数据才更新vue中表格数据已改变,页面却未更新数据 文章重点 方法一:使用this.$forceUpdate()强制刷新 使用方法:直接调用即可&...

Vue系列教程(21)- 自定义404页面&路由模式
1. 引言通过前面的章节,我们知道了不同页面间的参数传递 ,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...

09-Vue基础之实现注册页面
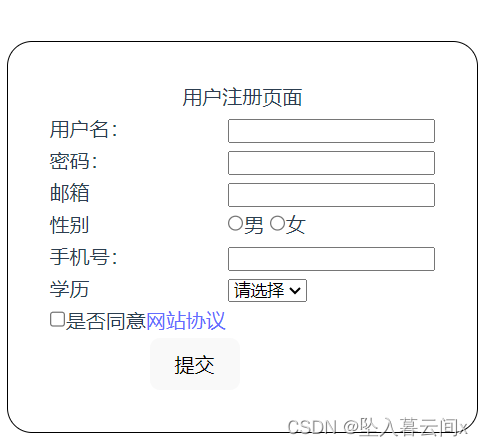
对于网页的注册页面想必大家都比较熟悉。每一个注册页面都有大量的表单元素,当用户输入完成页面所有的注册时,单机提交按钮程序将收集所有的注册页面信息,然后将转换成JSON字符串,最后再调用AJAX发送数据到服务器。通过vue的学习,我们将用V-model来完成项目练习首先通过如下指令创建vue3项目np...
Vue项目新建一个路由页面
我们现在要新建一个测试页面,命名为Test.vue1:在components底下新建Test.vue<template> <div>我是测试界面</div> </template> <script> </script> <...

vue中页面的跳转
1.引用userRouter2.跳转,两种方式一、直接使用router-link标签二、创建一个函数,使用router.push()方法
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue组件VUE.js
- vue VUE.js
- vue v-model VUE.js
- vue实战VUE.js
- vue注册VUE.js
- vue实战注册VUE.js
- vue通用组件VUE.js
- vue组件通信VUE.js
- vue文章VUE.js
- vue评论VUE.js
- vue模块VUE.js
- vue请求VUE.js
- vue接口VUE.js
- vue页面加载VUE.js
- vue请求接口VUE.js
- vue方法VUE.js
- vue打包VUE.js
- vue样式方法VUE.js
- vue deep VUE.js
- vue穿透VUE.js
- vue部署VUE.js
- vue样式VUE.js
- vue打包部署VUE.js
- vue项目VUE.js
- vue运行VUE.js
- vue项目运行VUE.js
- vue区别VUE.js
- vue交互VUE.js
- vue filter VUE.js
- vue find VUE.js
- vue find filter VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue访问VUE.js
- vue图片VUE.js
- vue图片访问VUE.js
- vue文件夹VUE.js
- vue表单VUE.js
- vue项目页面VUE.js
- new vue VUE.js
- vue项目解决方案VUE.js
- vue解决方案VUE.js
- vue二维码VUE.js
- vue页面解决方案VUE.js
- vue canvas VUE.js
- vue页面白屏VUE.js
- vue监听路由VUE.js
- vue解决方法VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue原理VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue渲染VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue绑定VUE.js
- vue封装VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue实例VUE.js
- vue自定义指令VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue router VUE.js
- vue应用VUE.js
- vue通信VUE.js
- ant vue VUE.js
- vue传值VUE.js
- vue教程VUE.js
- design vue VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- ant design vue VUE.js
- vue插件VUE.js



