vue实现几秒后跳转新页面demo示例(整理)
<template> <div @click="clickJump()">提交</div> </template> <script> export default { data() { return { count: ...
VUE路由跳转传参
vue中每个页面都需要在路由中声明,就是在router/index.js中写import Vue from 'vue' import Router from 'vue-router' import Test from "../components/Test"; Vue.use(Router) exp...
vue路由跳转传参的方式有哪些
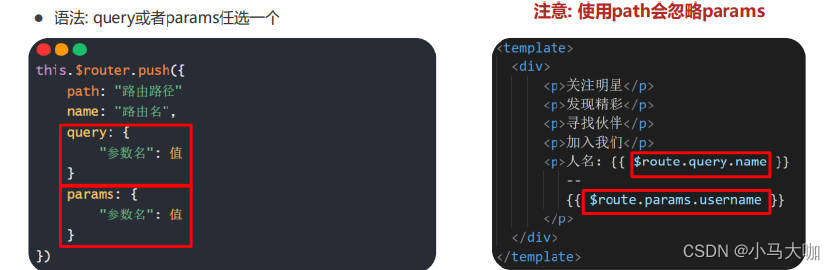
有两种:query 传参 params传参编程式传参: // 命名的路由 this.$router.push({ name: 'user', params: { userId: 123 }}) // 带查询参数,变成 /register?plan=123 this.$router.push...
vue跳转传参
1.路由参数(params):在路由配置中定义占位符,然后在跳转时将参数传递给该占位符。在目标页面中使用$route.params来获取传递的参数。// 路由配置 { path: '/user/:id', component: UserComponent } // 页面跳转 this.$router...
vue跳转到其他页面
一、无参跳转 跳转到指定URL,向history栈添加一个新的纪录,点击后退会返回至上一个页面。 // 声明式 <router-link :to = "…"> // 编程式,参数可以是一个字符串路径,或者一个描述地址的对象 <router.push('/user/index')&g...

使用vue制作网页跳转
代码:<div id="app"> <a v-bind:href="url">百度</a> <button v-on:click='handle'>切换</button> </div> ...
vue地址栏输入路由跳转到首页,未登录跳转到登录页面的方法
在router的index.js文件夹里面配置1. router.beforeEach((to, from, next) => { 2. console.log(to, from); 3. // 判断是否为复制的地址栏中的链接 4. const isCopiedLink = !from.nam...

Vue中实现路由跳转的三种方式详细分解
一、使用vue-routervue-router 本质是一个第三方的包 用的时候需要下载 详细步骤 (7步法 ):1.下载vue-router模块到当前工程npm i vue-router2.在main.js中引入VueRouter函数 // 引入路由 import VueRouter f...

解决vue路由跳转后页面滚动位置问题
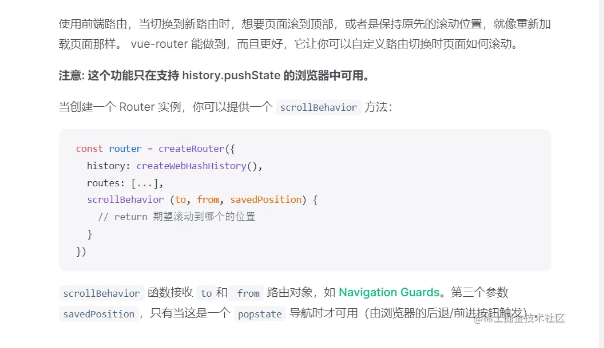
在最近的项目中,路由跳转后发现并不会切换到新路由页面的顶部。 查询资料后发现文档里有解决方案。在router.js中加入scrollBehavior () { return { top: 0 }; }问题解决。

vue跳转页面携带参数并且立即执行方法
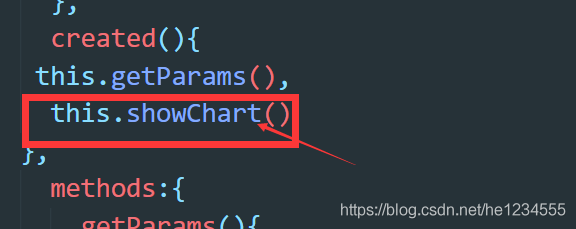
1.首先定义跳转函数这个是链接跳转<a href="javascript:void(0)" onclick="openPage()">位移变化趋势图</a></td></tr> </table>methods: { openPage(){ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



