Vue 路由跳转 新窗口打开页面Vue 路由跳转 新窗口打开页面
1、router-link<router-link :to='url' target='_blank></router-link>2、$routerlet router = this.$router.resolve( { path: <yourPath>, que...

vue中路由跳转取消上一路由(页面)的请求
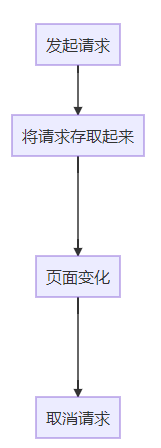
项目开发过程中经常遇到一种问题,就是进入某个页面,然后由于网速的原因,请求的接口迟迟不响应或是进入某个页面然后直接返回,但是请求还在继续着,等在某个页面浏览时,你要是做了全局的错误请求的拦截的话,你的请求因失败忽然弹出提示,便显得那么的不合时宜,明明当前页没有错误。那么怎样解决或优化请求呢。解决思路...
vue路由跳转时,总是跳转到下一个页面的底部___解决办法
在路由的js中加入 scrollBehavior (to, from, savedPosition) { if (savedPosition) { return savedPosition } else { return { x: 0, y: 0 } } }, 列如:export default n...
Vue 路由跳转 新窗口打开页面
1、router-link<router-link :to='url' target='_blank></router-link>2、$routerlet router = this.$router.resolve( { path: <yourPath>, que...
Bug:Vue路由不跳转而是刷新页面
问题Vue路由不跳转而是刷新页面解决经过同事的仔细观察,发现点击跳转时,路由中多了一个【问号】并刷新页面没有发生跳转,再次点击才生效方式一使用了click.prevent阻止form表单的默认提交事件<button @click.prevent="onSubmit" >登录</bu...
【Vue基础】路由跳转的方式有哪几种?
【精品问答】前端工程师备战阿里面试 【精品问答】前端工程师备战阿里面试之Vue篇
vue使用vue-router beforEach实现判断用户登录跳转路由筛选
尊重个人原创,转载请注明出处。 需求 在开发webApp的时候,考虑到用户体验,经常会把不需要调用个人数据的页面设置成游客可以访问,而当用户进入到一些需要个人数据的,例如购物车,个人中心,我的钱包等等,在进行登录的验证判断,如果判断已经登录,则显示页面,如果判断未登录,则直接跳转到登录页面提示用户登...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



