Vue——13-vue-router的导航守卫以及滚动行为
导航守卫全局前置守卫:beforeEach(( to , from , next)) 全局后置守卫:afterEach((to , form ,next)) 全局解析守卫:router.beforeResolve (一般不用)你可以用 router.beforeResolve 注册一个全局守卫。这和...

走进Vue【三】vue-router详解
🌟前言哈喽小伙伴们,上一期给大家结合Vue、Element-Plus以及Canvas实现了一个简易的画板功能,私下也收到了好多小伙伴的私信和评论;小伙伴们都觉得挺好玩的自己也进行了尝试,和大家一起共同学习进步真的很开心。今天博主继续咱们之前的走进Vue,来说一下vue-router的一些知识;一起...

Vue中 transition 过渡动画的使用 (结合 vue-router、vue-navigation)
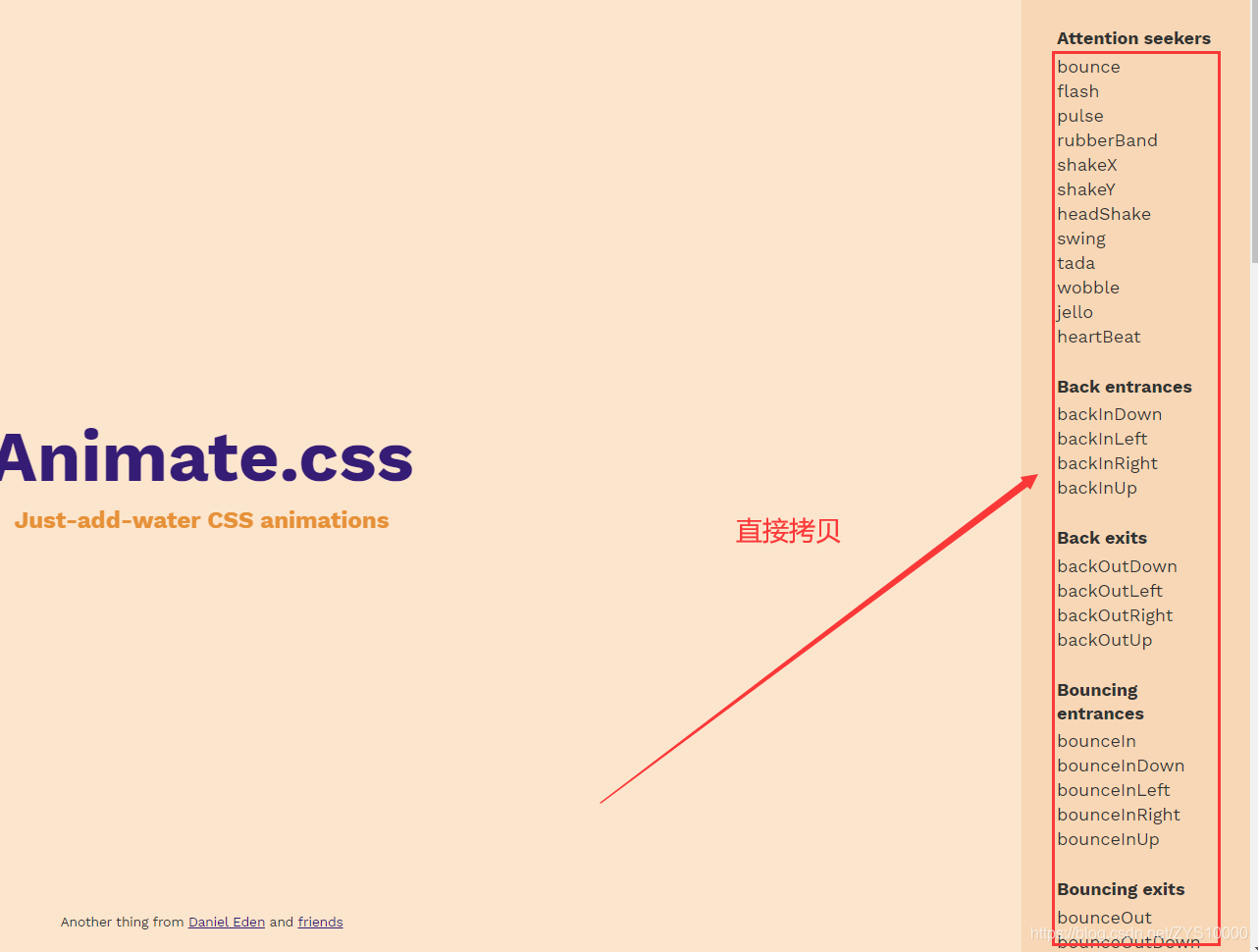
本文讨论的 animinate.css 为 v 4.x版本,3.x版本需调整 class 类名animate.css 官网前言 vue中引入使用 animinate.css安装:Install with npm:npm install animate.css --save • 1with yarn:...

Vue 路由(vue-router)传值
Vue 路由(vue-router)传值Vue 路由(vue-router)简单使用https://mp.csdn.net/mp_blog/creation/editor/1234291140、路由的命名const routes = [ { path: '/user/:username', nam....

Vue 路由(vue-router)简单使用
1、下载npm i vue-router@3 (下载的vue2使用的 路由)npm i vue-router (默认下载最新版的vue3使用的 路由)2、路由配置新建的router/index.jsimport VueRouter ...

【Vue全家桶】Vue-Router (详解)
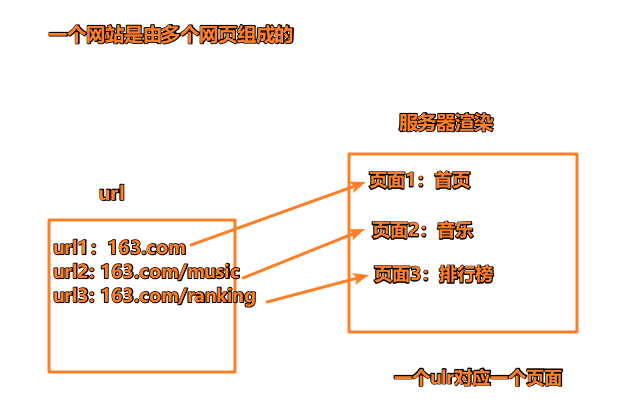
前端路由的发展历程路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:后端路由阶段;前后端分离阶段;单页面富应用(SPA);1. 后端路由阶段 早起的网站开发整个HTML页面是由服务器来渲染 的,即服务器直接生产渲染好对应的HT...

vue再读77-vue-router文档
vue再读77-vue-router文档

vue再读78-vue-router使用步骤
<!-- 1引入插件的js --> <!-- 2设置链接 --> <!-- 3设立容器部分 --> <!-- 4提供要渲染的组件 --> <!-- 5配置路由 --> <!-- 6挂载路由 -->登录后复制 <!DOCTY...

vue再读79-vue-router之动态路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

vue再读78-vue-router体验
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue知识点VUE.js
- vue教程VUE.js
- vue导航VUE.js
- vue安装VUE.js
- vue入门VUE.js
- vue插件VUE.js
- vue插件安装VUE.js
- vue路由教程VUE.js
- vue入门教程VUE.js
- vue声明式VUE.js
- vue路由VUE.js
- vue路由导航VUE.js
- vue插槽slot VUE.js
- vue插槽VUE.js
- vue slot VUE.js
- vue框架VUE.js
- vue移动端VUE.js
- vue优势VUE.js
- vue系统VUE.js
- 开发vue VUE.js
- vue生命周期VUE.js
- vue快速入门VUE.js
- vue指令VUE.js
- vue父子组件VUE.js
- vue v-show VUE.js
- vue属性VUE.js
- vue监视VUE.js
- vue v-if v-show VUE.js
- vue v-if VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue鼠标事件VUE.js
- vue键盘事件VUE.js
- vue组件通信VUE.js
- vue事件VUE.js
- vue文章VUE.js
- vue技术VUE.js
- vue管理系统VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
VUE.js更多vue相关
- vue组件VUE.js
- vue项目VUE.js
- vue数据VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue渲染VUE.js
- vue vue3 VUE.js
- vue函数VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue封装VUE.js
- vue绑定VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue表格VUE.js
- vue学习VUE.js
- vue router VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue应用VUE.js
- ant vue VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue v-model VUE.js
- vue传值VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



