
【vue】vue中的路由vue-router,vue-cli脚手架详细使用教程
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ vue-router的使用 vue就是我们前面学习的vue基础,vue + vue-router 主要用来做SPA(Single Page Application),单页面应用 整个网站都是通过一个html文件搞定的 我们只需要开发组件,页...
Vue 应用里 vue-router 的用法
vue-router 是 Vue.js 的官方路由管理器,它允许你在单页应用(SPA)中通过简单的配置定义路由和页面之间的映射关系。通过使用 vue-router,你可以实现在不同 URL 下加载不同的组件,从而实现页面间的无缝切换,并且可以利用其提供的导航守卫、路由参数、动态路由等功能来实现更丰富...

Vue系列教程(17)- 路由(vue-router)
1. 引言通过前面的章节,我们已经学会了使用webpack来对vue项目进行打包,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系...
【vue入门手册】 九 、初识 vue-router
vueRouterVue 的路由系统类比为地图上的导航系统。在一座大城市中旅行,需要去不同的地方参观。路由系统就是指引你到达目的地的导航系统一样。在 Vue 中,我们可以使用 Vue Router 来创建路由系统。Vue Router 通过帮助我们定义不同的页面(或称为路由),并在页面之间切换,使我...

Vue 安装 Vue-router 路由安装以及使用
vue-router 是 Vue 的一个插件库,适用于构建单页面应用。单页面应用:整个应用中只有一个完整的页面,切换页面就是替换页面中的内容。工作原理:当浏览器的路径发生改变时,路由器会自动显示路径所对应的组件。嵌套路由:通过路由实现组件的嵌套展示,就叫做嵌套路由。 一. Vue...
vue项目加入vue-router
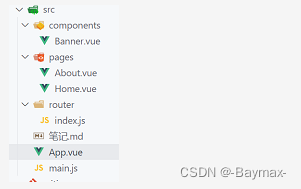
1.下载依赖npm install vue-router --save2.在src/router/index.js 如果没有文件夹可以自己创建import Vue from 'vue' import VueRouter from 'vue-router' import Index from '../...
Vue —— 进阶 vue-router 路由(三)(全局路由守卫)
路由守卫1. 分类全局守卫独享守卫组件内守卫一、全局路由守卫1. 作用全局路由守卫分为 全局_前置路由守卫 和 全局_后置路由守卫。对路由进行权限控制。2. 基本代码全局前置路由守卫:初始化的时候被调用、每次路由切换之前被调用。 router.beforeEach((to, from, next) ...

Vue —— 进阶 vue-router 路由(一)(嵌套路由、query参数、命名路由、params参数、props配置)
一、嵌套路由(多级路由)1. 配置路由规则使用 children 配置项 routes: [{ path: '/about', component: About }, { path: '/home', component: Home, ...

Vue —— 进阶 vue-router 路由(零)(路由的概念、基本使用)
一、相关理解1. vue-router 是什么?vue-router 是 vue 的一个插件库,专门用来实现 SPA 应用。2. SPA 是什么?单页 Web 应用(single page web application,SPA)。整个应用只有一个完整的页面。点击页面中的导航链接不会刷新页面,只会做...

基于 Vue 实现简易 Vue-Router
一、简介在日常开发中,无论使用 Vue 还是 React ,都会不可避免的使用到与其最相配的路由管理器 Vue-Router 或 React-Router. 作为前端开发的诸君相信对于路由原理也有所了解,也不妨实现一个自己的路由,加深理解.二、准备工作1. 这里为了方便,使用 vue-cli 创建了...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
- vue生命周期VUE.js
- vue路由VUE.js
- vue鼠标VUE.js
- vue点击事件VUE.js
- vue cli VUE.js
- vue设置VUE.js
- vue样式VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue传参VUE.js
- vue文件VUE.js



