
前端开发入门笔记(八)CSS3属性详解:动画详解+Flex布局图文详解+Web字体
参考链接:https://web.qianguyihao.com/02-CSS%E5%9F%BA%E7%A1%80/12-CSS3%E5%B1%9E%E6%80%A7%E8%AF%A6%E8%A7%A3%EF%BC%9A%E5%8A%A8%E7%94%BB%E8%AF%A6%E8%A7%A3.htm...

(前端开发入门必看)一口气读完HTML5与CSS3基础教程,快速建造前端思维(更新中)
书籍信息 今天我们要读的书是《HTML5与CSS3基础教程》(第9版),是一本Web前端开发入门级别的书籍。它的作者是(美)乔·卡萨博纳(Joe Casabona),译者是望以文。 ...

前端web入门-CSS-day07
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录定位相对定位 绝对定位定位居中固定定位堆叠层级 z-index 定位-总结 高级技巧CSS 精灵字体图标字体图标 – 下载字体字体图标 – 使用字体 CSS 修饰属性...

前端web入门-CSS-day06
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录一、标准流二、Flex 布局 组成主轴对齐方式侧轴对齐方式 修改主轴方向弹性伸缩比弹性盒子换行行对齐方式一、标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素...

前端web入门-CSS-day05
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录选择器 结构伪类选择器 :nth-child(公式)伪元素选择器 盒子模型 组成边框线内边距内边距 – 多值写法尺寸计算外边距 外边距问题 – 合并现象&n...

前端web入门-CSS-day04
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录复合选择器 后代选择器子代选择器并集选择器 交集选择器 伪类选择器伪类-超链接(拓展) CSS 特性继承性 层叠性优先级 ...

前端web入门-CSS-day03
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录CSS 初体验CSS 定义CSS 引入方式 选择器标签选择器 类选择器id选择器通配符选择器画盒子文字控制属性字体大小字体粗细 字体样式(是否倾斜) 行高...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(下)
行级元素astrongem内嵌元素的特性:1.默认同行可以继续跟同类型标签2.内容撑开宽度3.不支持宽高4.不支持上下的marginspanspan是一个特殊的行级标签,和div(块级标签)一样,没有任何语义(样式)。通常用来着重显示某行文字中的某个单词<!DOCTYPE html> &...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源divdiv 可定义文档中的分区(division)。div 标签可以把网页分割为独立的、不同的部分。可以看成以下结构:div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第4章CSS文本样式
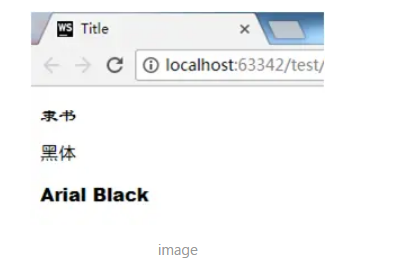
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源字体样式属性名 含义 举例font-family 设置字体类型 font-family:"隶书";font-size 设置字体大小 font-size:12px;font-style 设置字体风...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







