
前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO: 爬虫根据标签来分配关键字的权重,因此可以和搜索引...
【前端面试题——CSS篇】
1.absolute的containing block计算方式跟正常流有什么不同?如果此元素为 inline 元素,则 containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的padding box (除 margin, border 外的区域) 的最小矩...
【前端面试题——CSS篇】
1.从浏览器地址栏输入url到显示页面的步骤查看浏览器缓存DNS域名解析生成http请求报文Tcp连接发送http请求服务器收到请求并返回数据Tcp断开连接2.如何进行网站性能优化内容减少HTTP请求减少DNS查询:DNS缓存,将资源分布到恰当数量的主机减少DOM元素数量服务器使用CDN配置Etag...
新鲜出炉的前端面试题之CSS
1. CSS选择器及其优先级答:css选择器种类 (1)id选择器(#myid)1,0,0 (2)类选择器(.myclassname)0,1,0 (3)伪类选择器(a:hover,li:nth-child)0,1,0...

前端面试题之CSS篇
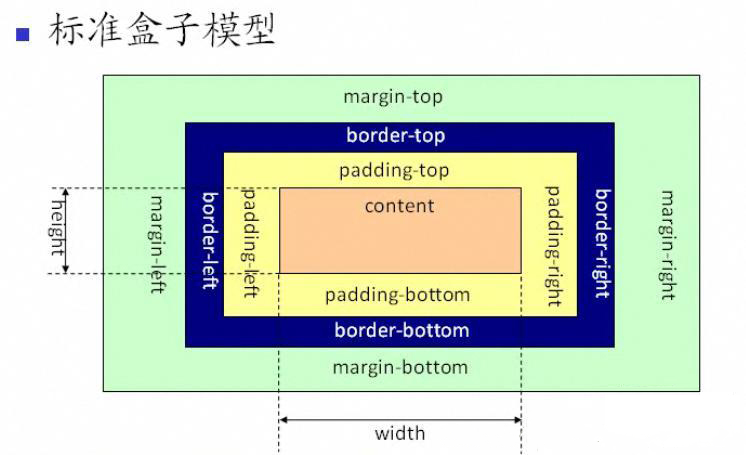
1.对盒模型的理解?CSS3中的盒模型有以下两种:标准盒子模型、IE盒子模型盒模型都是由四个部分组成的,分别是margin、border、padding和content。标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:● 标准盒模型的width和height属性的范...
前端面试题归类-css下
如何让DOM元素不显示在浏览器的可视范围内?最基本的:设置display属性为none,或者设置visiblity为hidden技巧性:设置高度为0, 设置透明度为0,设置z-index位置在-1000一个满屏品字布局如何设计?第一种真正的品字:三块高宽是确定的;上面那块用margin...
前端面试题归类-css上
盒模型说下盒模型?有两种盒模型,W3C盒模型和IE盒模型。通常说的“IE盒子模型”指的是IE5.5,IE6及其以后,盒模型都为 content-box。当浏览器未设置声明时,盒模型都为 border-box。通过 css3 的box-sizing属性,可以更改元素的盒子模型。标准 W3C 盒子模型的...

2022最新前端面试题(HTML/CSS篇 近万字含解答)
一、HTML和CSS1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?IE: trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核Chrome:Blink(...
2022高频前端面试题——CSS篇
2022高频前端面试题——CSS篇

「2021」高频前端面试题汇总之CSS篇(下)
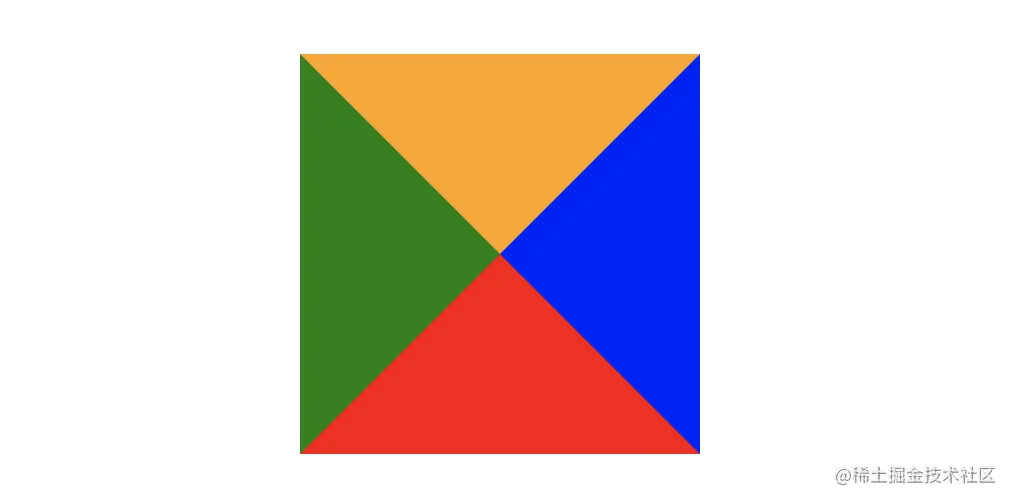
四、场景应用1. 实现一个三角形CSS绘制三角形主要用到的是border属性,也就是边框。平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:div { width: 0; height: 0; border: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







