前端面试之梳理CSS
无论我们是主动还是被动,面试总是我们不得不学会的一项技能;其中的基础又是重中之重,决定了我们是否能继续面下去。本文主讲一些常用css考点:1)flex: 1 a. flex-grow(放大比 ...

前端面试实录CSS篇(最近一周)(下)
18. z-index 会在什么情况下会失效?• 作用及含义:设置元素的堆叠顺序,值越大就越在上层• 检查以下情况:1. 该元素是否设置了定位2. 该元素的父级是否已经设置了z-index(检查需比较的元素是否同在一个层叠上下文)• z-index ...

前端面试实录CSS篇(最近一周)(上)
前端面试实录CSS篇1. CSS 选择器以及优先级?• CSS 选择器选择器格式优先级权重id 选择器#id100类选择器.classname10属性选择器[title]/[title="one"]10伪类选择器div:hover10标签选择器div1伪元素选择器input::after1...

web前端面试高频考点——HTML & CSS 篇
HTML理解 HTML 语义化让人更容易读懂(增加代码可读性)让搜索引擎更容易读懂(SEO)示例:通过操作这两种方式能实现同样的效果,但我们更倾向于第一种写法第一种: <div> <ul> <li></li>...
【前端面试知识题】- 3. HTML && CSS
一、 HTML51. HTML5 新特性、语义化1. 概念:HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构。【正确的标签做正确的事】2. 语义化标签:header nav main article section aside footer3. 语义化的优点:在没CSS样式的情况下,...
新鲜出炉的前端面试题之CSS
1. CSS选择器及其优先级答:css选择器种类 (1)id选择器(#myid)1,0,0 (2)类选择器(.myclassname)0,1,0 (3)伪类选择器(a:hover,li:nth-child)0,1,0...

我明白了,玩转前端面试CSS篇
前言前端面试 无非就是 CSS + JS + 框架 + 工具 + 源码 + 算法 + 职业规划 + 实战,这篇文章以及接下来的文章也是围绕这些内容依次展开。说到CSS,它现在已经非常的强大,已经支持了许多PS一般的功能了,但是我并不会去说那些部分东西,还是说说通用的或者基础的部分。首当其冲的是 BF...

前端面试+学习笔记(HTML+CSS+JavaScript+ES6+Vue+NodeJs)
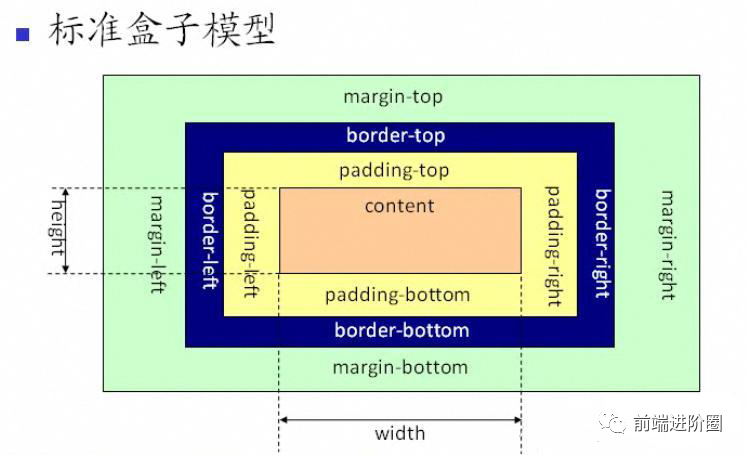
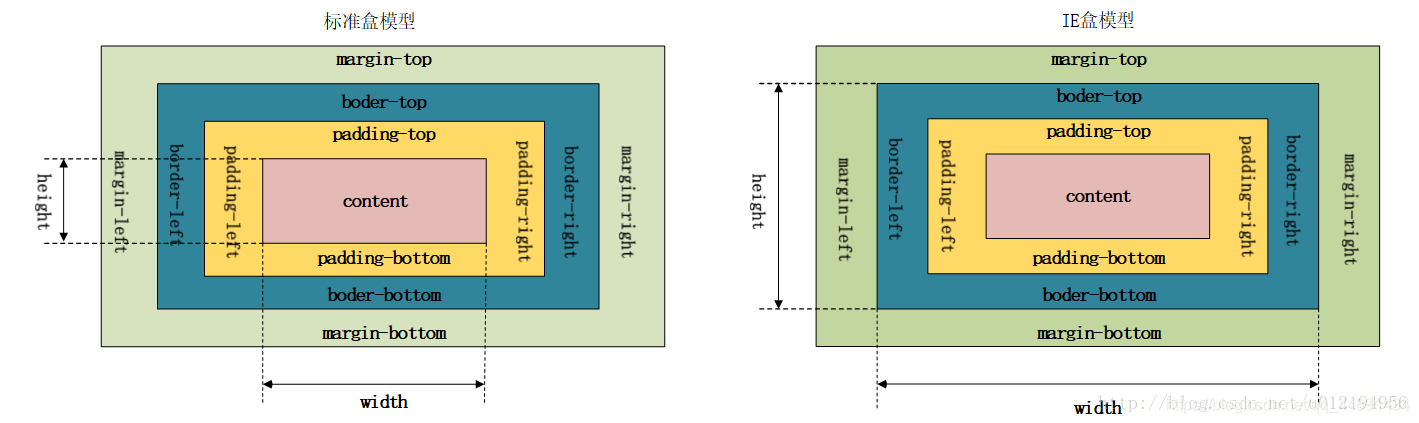
前端面试+学习笔记(HTML+CSS+JavaScript+ES6+Vue+NodeJs)一. HTML1. 盒子模型是什么:每个元素被表示为一个矩形的盒子,有四个部分组成:内容(content)、内边距(padding)、...

前端硬核面试专题之 CSS 55 问(下)
视差滚动效果 ?视差滚动(Parallax Scrolling)通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢 来创建出令人惊叹的 3D 效果。CSS3 实现。优点:开发时间短、性能和开发效率比较好,缺点是不能兼容到低版本的浏览器jQuery 实现。通过控制不同层滚动速度,计算每一层...

前端硬核面试专题之 CSS 55 问(中)
CSS Sprite 是什么,谈谈这个技术的优缺点。加速的关键,不是降低重量,而是减少个数。传统切图讲究精细,图片规格越小越好,重量越小越好,其实规格大小无计算机统一都按 byte 计算。客户端每显示一张图片都会向服务器发送请求。所以,图片越多请求次数越多,造成延迟的可越大。利用 CS...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







