
web前端开发-----CSS样式设置
一.CSS中用16进制码表示颜色。 CSS中,除了使用RGB定量地表示颜色,还有一种常见的表达方法--十六进制码。 十六进制码,是以#开头的6位十六进制数表示颜色的方式。其语法规则为:#FF0000。 这个6位数可以分为三组,依次对应red、green、blue三种颜色的强度。 每组两位数,最低值为...
前端祖传三件套CSS的常见属性和设置
常用属性颜色和背景color颜色属性定义文本的颜色。p { color: red; }background-colorbackground-color属性定义元素的背景颜色。body { background-color: lightblue; }字体font-familyfont-family属性...

Web前端开发笔记——第三章 CSS语言 第八节 CSS3文本文字设置
前言本节中的仅支持CSS3中的新语法,比如文字的阴影、长文本的换行等等。一、文本阴影通过定义text-shadow来对文本进行阴影设置,其属性依次是水平阴影距离、垂直阴影距离、阴影的大小、阴影颜色。如下代码,css代码:p { font: italic bold 20px/2em '幼圆'; tex...

web前端学习(三十)——CSS3图像透明/不透明、拼合技术的相关设置
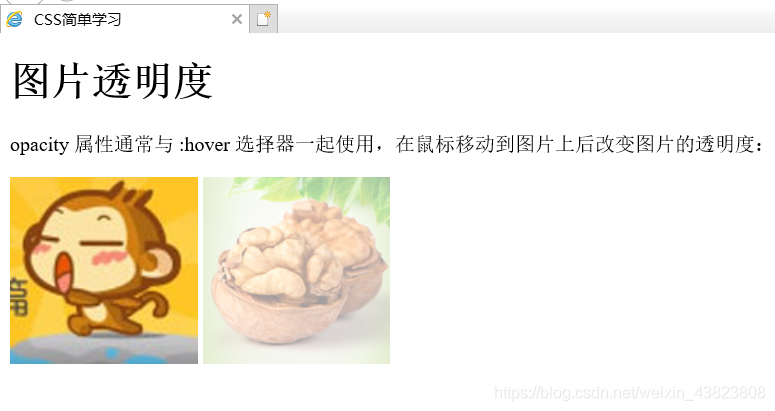
1.CSS图像透明度CSS3中属性的透明度是 opacity。在这种情况下,当用户将鼠标悬停在图像上时,我们希望图片是清晰的。此CSS是:opacity=1。当鼠标指针远离图像时,图像将重新具有透明度。<!DOCTYPE html> <html lang="en"> <...

web前端学习(二十九)——CSS3提示工具的相关设置
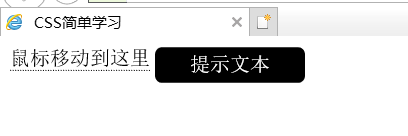
1.CSS基础提示框(Tooltip)HTML) 使用容器元素 (like <div>) 并添加 "tooltip" 类。在鼠标移动到 <div> 上时显示提示信息。提示文本放在内联元素上(如 <span>) 并使用class="tooltiptext"。CSS)...

web前端学习(二十八)——CSS3下拉菜单的相关设置
1.开篇HTML 部分:我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>, 或 a <button> 元素。使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。使用 <div> 元素来包裹这些元素,并使...

web前端学习(二十七)——CSS3导航栏的相关设置
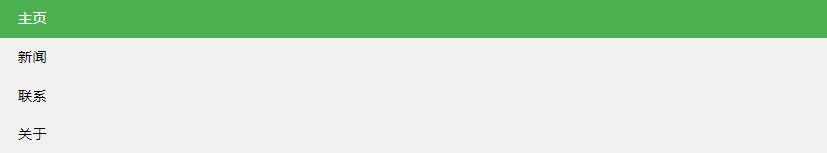
1.CSS导航栏垂直水平导航栏熟练使用导航栏,对于任何网站都非常重要。使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。2.导航栏==链接列表 作为标准的HTML基础一个导航栏是必须的,在我们的例子中我们将建立一个标准的HTML列表导航栏。导航条基本上是一个链接列表,所以使用 &...

web前端学习(二十六)——CSS3组合选择符、伪类伪元素的相关设置
1.CSS组合选择符CSS组合选择符包括各种简单选择符的组合方式。在 CSS3 中包含了四种组合方式:· 后代选择器(以空格 分隔)· &...

web前端学习(二十五)——CSS3布局(水平 & 垂直对齐)的相关设置
1.CSS水平居中对齐1.1 元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。设置到元素的宽度将防止它溢出到容器的边缘。元素通过指定宽度,并将两边的空外边距平均分配。注意: 如果没有设置 width ...

web前端学习(二十四)——CSS3浮动属性(float)、清除浮动属性(clear)的相关设置
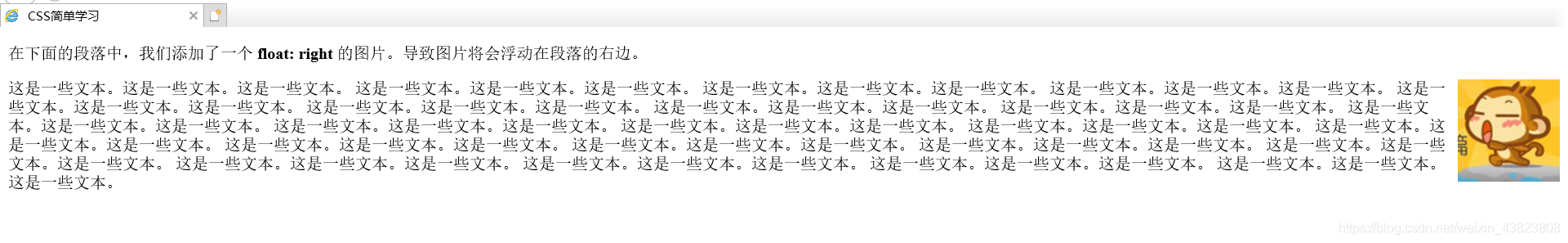
1.CSS浮动CSS的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。1.1 float属性(设置元素浮动)值描述left元素向左浮动。right元素向右浮动。none默认...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







